Angular 18을 사용하여 항공권 검색을 위한 웹 애플리케이션 개발
인기 있는 Angular 프레임워크의 18번째 버전이 최근 출시되었습니다. 역동적인 개발과 커뮤니티의 관심 덕분에 Angular는 리더 중 하나가 되었습니다. 일련의 기사에서는 항공권 검색 및 예약 애플리케이션을 예로 들어 최신 버전에 대해 이야기하겠습니다.
과정에 포함될 내용:
- Nx 단일 저장소를 사용하지 않고 Angular CLI를 사용하여 새 애플리케이션 생성;
- 핵심 구현(Google Analytics, Yandex Metrika)
- 프로젝트 설정(린터, 스타일러, ssr)
- 애플리케이션의 기본 구조를 생성합니다.
- UI KIT 구현
- 프레임워크의 기능을 사용하여 유사한 페이지를 생성합니다.
- 타사 API와 통합.
모든 글은 제가 진행한 펫 프로젝트 Buy & Fly에 대해 설명하고 있습니다.
travel.alfabank.ru를 예로 사용했습니다.
내가 왜 https://tinkoff.ru/travel을 이용하지 않았는지 의문이 생길 수 있습니다. 예전 Tinkoff Bank를 보면 정말 마음이 아픕니다. 내가 그에 대해 사랑했던 모든 것이 정체되고 사라지기 시작합니다.
프로젝트의 특별한 점:
- 신호 - 신호는 입력 및 일반적으로 변수에 사용되므로 ChangeDetectionRef를 완전히 제거할 수 있습니다.
- @if, @for, @defer, @let - 새로운 Angular 템플릿 구문
- NavigationPaths는 경로 통합을 위한 솔루션 중 하나입니다.
- MetricService는 분석 결과를 다양한 시스템으로 전송하는 공통 서비스입니다.
- 가능한 모든 것을 최대한 재사용합니다.
- 나만의 UI KIT 개발
연재 기사에 포함되지 않은 내용:
- SSR 최적화;
- 전체 SEO 설정(존재하지 않는 페이지에 대해 404 상태 반환)
- NgOptimizedImage. 이미지 디렉티브를 사용하지만 모든 미묘함을 분석하기 위해서는 별도의 자료로 사용할 가치가 있습니다.
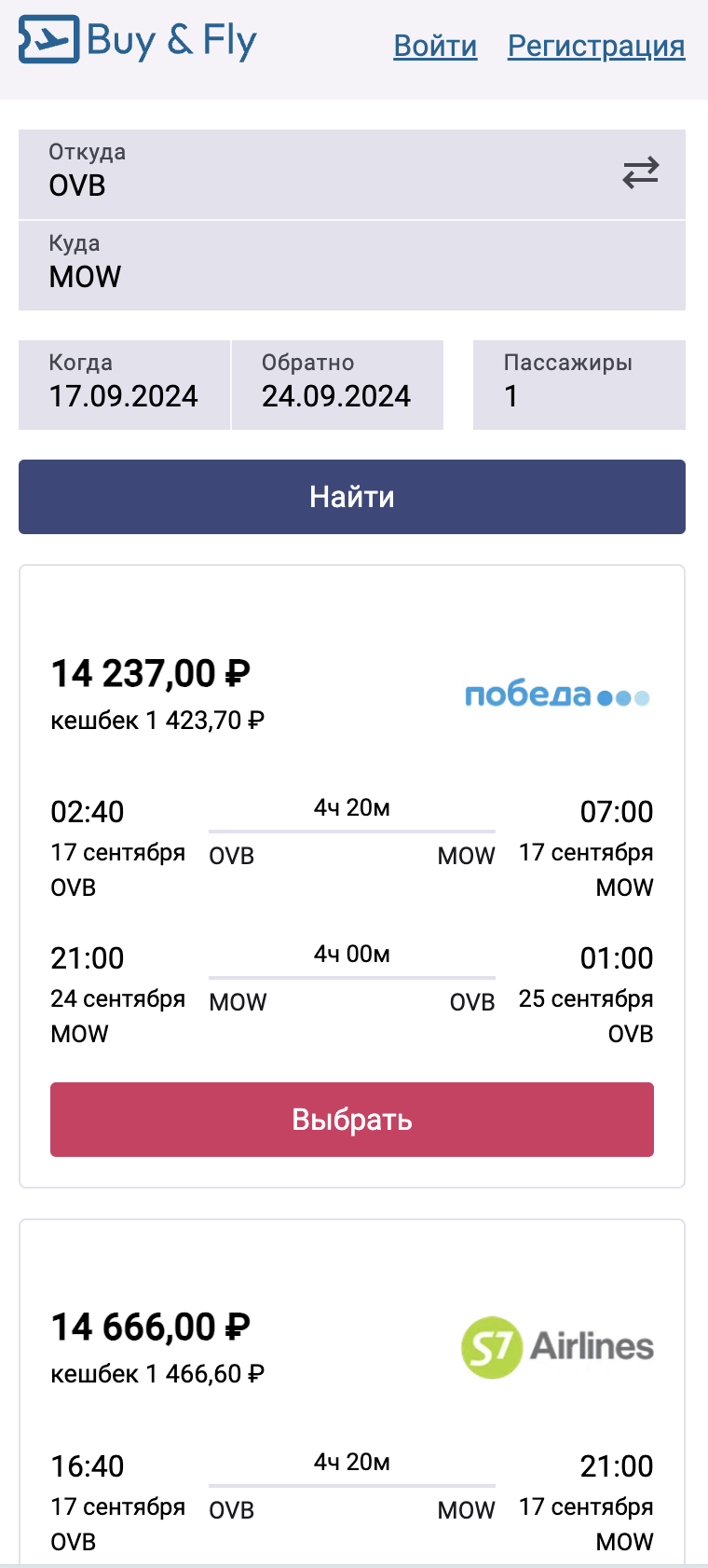
사이클의 결과는 저렴한 항공권을 검색하는 웹사이트가 됩니다.


모바일 버전:


여기에서 데모를 볼 수 있습니다 - buy-and-fly.fafn.ru.
애플리케이션은 외부 API인 travelpayouts.com을 사용합니다.
- Aviasales - 저렴한 항공권을 찾기 위한 API
- Hotellook - 호텔 검색을 위한 API
물론 Aviasales에서 광고를 해야 하는데, 제가 묻지도 않았는데도 돈을 주지 않았나요?
튜토리얼 사용 방법:
- 순차적으로 모든 작업을 수행하고 모든 기사를 차례로 볼 수 있습니다.
- 또는 github를 사용하여 애플리케이션을 다운로드하고 배포합니다(올바른 작동을 위해서는 travelpayouts의 키가 필요합니다). 그리고 분석시 필요한 부분을 참고해주세요.
API 액세스 키에 문제가 있는 경우 저에게 편지를 보내주세요. 제가 도움을 드릴 수 있지만 일반적으로 travelpayouts.com에 등록하는 데는 1분도 채 걸리지 않습니다.
다음 기사에서는 새 애플리케이션을 만드는 방법을 살펴보겠습니다.
모래밭
모든 소스는 github, 저장소(github.com/Fafnur/buy-and-fly)에 있습니다
여기에서 데모를 시청할 수 있습니다 - buy-and-fly.fafn.ru/
내 그룹: Telegram, Medium, vk, x.com, linkedin, site
위 내용은 Angular 18을 사용하여 항공권 검색을 위한 웹 애플리케이션 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






