JavaScript로 \'Hello, World!\'를 인쇄하는 방법
Sep 18, 2024 am 11:54 AMJavaScript 여정의 또 다른 부분에 오신 것을 환영합니다! 이 블로그 게시물에서는 프로그래밍의 가장 기본적인 작업 중 하나인 "Hello, World!"를 인쇄하는 방법을 다룰 것입니다. 화면에. 이 간단한 연습은 JavaScript를 시작하고 언어 작동 방식의 기본을 이해하는 좋은 방법입니다. 뛰어들어 보세요!
"Hello, World!" 인쇄 중 자바스크립트로
"Hello, World!" 인쇄 중 새로운 프로그래밍 언어를 소개하는 데 사용되는 전형적인 예입니다. JavaScript에서는 작업 중인 환경에 따라 여러 가지 방법으로 이를 달성할 수 있습니다. 가장 일반적인 방법인 브라우저 콘솔을 사용하고 웹 페이지에 메시지를 표시하는 방법을 다루겠습니다.
방법 1: 브라우저 콘솔 사용
브라우저 콘솔은 JavaScript 코드를 테스트하고 디버깅하기 위한 강력한 도구입니다. F12 또는 Ctrl Shift I(Windows/Linux) 또는 Cmd Opt I(Mac)
단계:
- 웹 브라우저를 열고
- F12 또는 Ctrl Shift I(Windows/Linux) 또는 Cmd Opt I(Mac)을 눌러 개발자 도구를 엽니다. '콘솔' 탭으로 이동하세요.
- 다음 JavaScript 코드를 입력하고
- Enter를 누르세요.
console.log("Hello, World!");
설명:
- console.log()는 브라우저 콘솔에 메시지를 출력하는 내장 JavaScript 함수입니다.
- "Hello, World!" 문자열은 표시하려는 메시지입니다.
방법 2: 웹페이지에 표시하기
"Hello, World!"를 표시하고 싶다면 웹페이지에서는 HTML과 JavaScript 코드를 작성해야 합니다. 방법은 다음과 같습니다.
단계:
- 새 HTML 파일(예:
- index.html)을 만듭니다. 텍스트 편집기에서 파일을 열고 다음 코드를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<h1 id="message"></h1>
<script>
document.getElementById("message").innerText = "Hello, World!";
</script>
</body>
</html>
설명:
- <!DOCTYPE html> 선언은 HTML의 문서 유형과 버전을 정의합니다.
- <html> 요소는 HTML 문서의 루트 요소입니다.
- <head> 요소에는 문자 집합, 제목 등 문서에 대한 메타 정보가 포함되어 있습니다.
- <body> 요소에는 웹페이지의 콘텐츠가 포함됩니다.
- id 속성이 있는 <h1> 요소는 'Hello, World!'가 있는 위치입니다. 메시지가 표시됩니다. <script> 요소에는
- <h1> 요소의 내부 텍스트를 'Hello, World!'로 설정하는 JavaScript 코드가 포함되어 있습니다. 방법 3: Alert() 사용
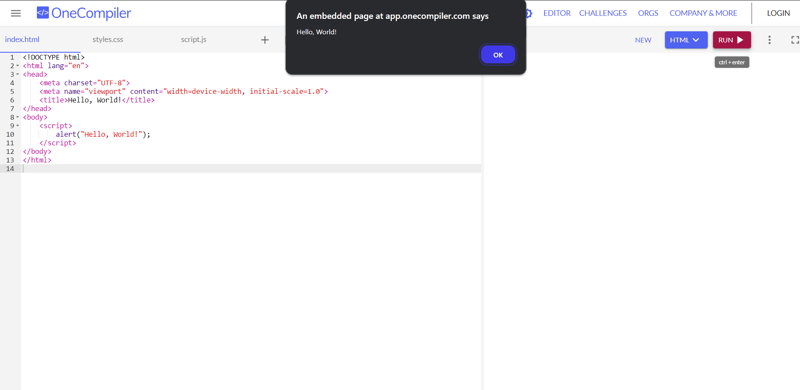
"Hello, World!"를 표시하는 또 다른 방법 지정된 메시지가 포함된 팝업 대화 상자를 표시하는 alert()
함수를 사용하는 것입니다.단계:
새 HTML 파일(예:
index.html- )을 만듭니다.
- 텍스트 편집기에서 파일을 열고 다음 코드를 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello, World!</title>
</head>
<body>
<script>
alert("Hello, World!");
</script>
</body>
</html>
 설명:
설명:
alert()
- 함수는 "Hello, World!" 메시지가 포함된 팝업 대화 상자를 표시합니다.
- 결론
"Hello, World!" 인쇄 중 JavaScript의 기본을 소개하는 간단하면서도 강력한 연습입니다. 브라우저 콘솔을 사용하든, 웹페이지에 메시지를 표시하든, alert()
함수를 사용하든 이러한 방법은 JavaScript의 다양성과 용이성을 보여줍니다.다음 블로그 게시물에서는 JavaScript 구문에 대해 더 자세히 알아보고 변수, 데이터 유형 및 기본 작업을 살펴보겠습니다. JavaScript 세계로의 여정을 계속 지켜봐 주시기 바랍니다!
위 내용은 JavaScript로 \'Hello, World!\'를 인쇄하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7279
7279
 9
9
 1622
1622
 14
14
 1340
1340
 46
46
 1257
1257
 25
25
 1205
1205
 29
29














