내장된 브라우저에서 Facebook 로그인을 활성화하는 방법
이 문서에서는 Facebook 로그인을 내장된 브라우저 애플리케이션에 통합하는 방법에 대한 단계별 가이드를 제공합니다. 내장된 브라우저 내에서 Facebook 로그인을 성공적으로 구현하는 데 필요한 단계, 코드 조각 및 사용자 정의 옵션을 다룹니다.

Facebook 로그인을 내장된 브라우저 애플리케이션에 통합하는 방법 ?
Facebook 로그인을 내장된 브라우저 애플리케이션에 통합하려면 다음과 같은 몇 가지 단계가 필요합니다.
- Facebook에 애플리케이션을 등록하고 앱 ID와 앱 비밀번호를 받으세요.
- 구성 Facebook 개발자 콘솔에서 애플리케이션 설정을 변경하여 Facebook 로그인을 활성화하세요.
- 내장된 브라우저 애플리케이션에 Facebook 로그인 SDK를 구현하세요.
- 로그인 콜백을 처리하고 사용자의 액세스 토큰을 검색하세요.
임베디드 브라우저에서 Facebook 로그인을 활성화하는 데 필요한 단계와 코드 조각은 무엇입니까?
-
Facebook 로그인 SDK를 프로젝트로 가져옵니다.
<code>import com.facebook.login.widget.LoginButton; import com.facebook.login.LoginResult; import com.facebook.CallbackManager; import com.facebook.FacebookCallback;</code>
로그인 후 복사 -
레이아웃에 LoginButton을 추가합니다.
<code><com.facebook.login.widget.LoginButton android:id="@+id/facebook_login_button" android:layout_width="wrap_content" android:layout_height="wrap_content" /></code>로그인 후 복사 -
로그인 콜백을 처리할 CallbackManager를 생성합니다.
<code>private CallbackManager callbackManager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // Create a CallbackManager to handle the login callback callbackManager = CallbackManager.Factory.create(); // Set up the login button and register the callback LoginButton loginButton = findViewById(R.id.facebook_login_button); loginButton.registerCallback(callbackManager, new FacebookCallback<LoginResult>() { @Override public void onSuccess(LoginResult loginResult) { // Handle successful login } @Override public void onCancel() { // Handle login cancel } @Override public void onError(FacebookException error) { // Handle login error } }); }</code>로그인 후 복사 -
로그인 콜백을 처리하려면
onActivityResult메서드를 재정의하세요.<code>@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); callbackManager.onActivityResult(requestCode, resultCode, data); }</code>로그인 후 복사
임베디드 브라우저 내에서 Facebook 로그인 환경을 맞춤 설정할 수 있나요?
예, LoginButton의 onCreateView 메서드를 재정의하여 내장된 브라우저 내에서 Facebook 로그인 환경을 사용자 정의할 수 있습니다. 이를 통해 버튼의 모양, 텍스트 및 기타 속성을 수정할 수 있습니다.
예를 들어 버튼의 텍스트를 변경하려면 다음 코드를 사용할 수 있습니다.
<code>@Override
protected View onCreateView(Context context, AttributeSet attrs) {
LoginButton loginButton = new LoginButton(context, attrs);
loginButton.setText("My Custom Login Button");
return loginButton;
}</code>위 내용은 내장된 브라우저에서 Facebook 로그인을 활성화하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 완전히 제거 Xiaomi Game Center : 남은 음식 없음!
Mar 18, 2025 pm 06:00 PM
완전히 제거 Xiaomi Game Center : 남은 음식 없음!
Mar 18, 2025 pm 06:00 PM
이 기사는 Xiaomi Game Center를 완전히 제거하고, 잔류 파일을 제거하고, 자동 재석술을 방지하며, 장치에서 앱의 제거를 확인하는 단계에 대해 자세히 설명합니다.
 Xiaomi Game Center를 제거하는 방법 : 제거 가이드를 완료하십시오
Mar 18, 2025 pm 05:58 PM
Xiaomi Game Center를 제거하는 방법 : 제거 가이드를 완료하십시오
Mar 18, 2025 pm 05:58 PM
기사 세부 사항 Xiaomi 장치에서 Xiaomi Game Center를 완전히 제거하여 프로세스와 관련된 성능 이점 및 위험에 대해 논의하는 단계. 문자 수 : 159
 Xiaomi Game Center (2025)를 제거하는 가장 빠른 방법
Mar 18, 2025 pm 06:03 PM
Xiaomi Game Center (2025)를 제거하는 가장 빠른 방법
Mar 18, 2025 pm 06:03 PM
기사는 2025 년에 Xiaomi Game Center를 제거하는 가장 빠른 방법에 대해 논의하고, 내장 설정을 사용하여 효율성을위한 옵션의 타사 도구를 사용하여 옵션 건전기 수 : 159
 Xiaomi 게임 센터가 붙어 있습니까? 그것을 제거하는 방법은 다음과 같습니다!
Mar 18, 2025 pm 06:01 PM
Xiaomi 게임 센터가 붙어 있습니까? 그것을 제거하는 방법은 다음과 같습니다!
Mar 18, 2025 pm 06:01 PM
기사는 고착 Xiaomi 게임 센터 제거, 문제 해결 및 게임 대안 탐색에 대해 논의합니다. 주요 문제는 앱 오작동 및 제거입니다.
 Xiaomi 게임 센터를 제거하는 방법
Mar 18, 2025 pm 06:01 PM
Xiaomi 게임 센터를 제거하는 방법
Mar 18, 2025 pm 06:01 PM
이 기사는 Xiaomi Game Center를 제거하고 표준 및 대체 방법을 논의하고 설치 후 잠재적 성능 개선에 대한 자세한 안내서를 제공합니다.
 Xiaomi Game Center 제거 : 몇 분 안에 전화 속도를 높이십시오!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center 제거 : 몇 분 안에 전화 속도를 높이십시오!
Mar 18, 2025 pm 06:04 PM
이 기사는 Xiaomi 장치에서 Xiaomi Game Center를 완전히 제거, 시스템 통합 비활성화, 잔여 데이터 청소 및 재부팅을 포함하여 Xiaomi Game Center를 완전히 제거하는 데 대한 자세한 안내서를 제공합니다. 또한 성능 최적화 후
 Xiaomi Game Center 제거 : 최고의 제거 가이드
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center 제거 : 최고의 제거 가이드
Mar 18, 2025 pm 05:59 PM
이 안내서는 Xiaomi Game Center를 제거하고 설치 후 일반적인 문제에 중점을 두어 잔차 파일을 완전히 제거하고 자동 재설치를 방지합니다.
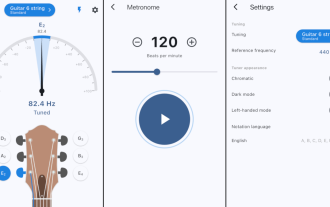
 'Liketones'는 광고 나 업셀이없는 기타 튜너입니다.
Mar 22, 2025 am 10:16 AM
'Liketones'는 광고 나 업셀이없는 기타 튜너입니다.
Mar 22, 2025 am 10:16 AM
나는 기타를 연주하려고 노력했고 한 가지를 발견했습니다. 앱 스토어와 Google Play는 모두 업셀이나 광고로 가득 찬 기타 조정 앱으로 가득 차 있습니다. 당신을 조정하는 데 도움이되는 응용 프로그램이 없습니다




