참고: 최신 버전이고 현재 작업 초안 상태로 인해 이 문서에 설명된 많은 기능이 변경되며 모든 브라우저에서 사용할 수는 없습니다(일부는 사용할 수 없습니다!).
2024년 9월 13일 CSS 워킹 그룹은 CSS 값 및 단위 모듈 레벨 5에 대한 첫 번째 공개 작업 초안을 발표했습니다. 이는 몇 가지 흥미로운 추가 사항을 포함하는 이전 레벨의 확장입니다.
얼마 전까지만 해도 상상할 수 없었던 것들이 사양에 등장하고 있습니다. 임의의 값, 모든 속성에서 속성을 값으로 사용, 계산에서 순서 사용 등... 유망해 보입니다.
이러한 기능 중 상당수에는 CSS 코드를 단순화한다는 공통분모가 있습니다. 이전에는 여러 규칙이나 해키적인 솔루션이 필요했던 작업이 CSS 한두 줄로 가능해집니다. 내가 말했듯이, 그것은 유망해 보입니다. 다음은 새로운 변경 사항 목록입니다(자세한 내용은 아래 참조).
CSS에서 속성을 읽고 사용하는 것은 새로운 것이 아닙니다. attr()을 사용하면 이미 가능했지만 일반적인 불만은 기능이 너무 제한되어 문자열과 콘텐츠에서만 작동한다는 것이었습니다.
attr() 함수는 일부 업데이트를 거쳐 데이터 유형에 관계없이 모든 데이터 속성을 모든 속성에서 사용할 수 있습니다. 유형을 지정하고 원하는 경우 예상대로 진행되지 않는 경우를 대비해 대체 값을 지정하는 것만큼 간단합니다.
많은 개발자들을 행복하게 해줄 오랫동안 기다려온 업데이트입니다.

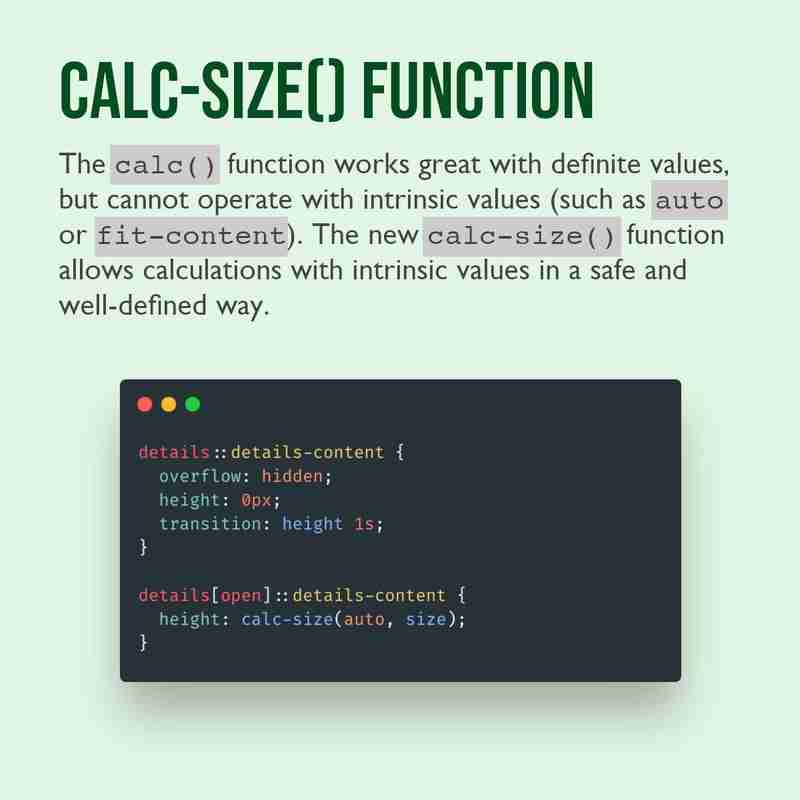
이 모듈에서는 고유 값(auto, max-content, fit-content 등)으로 안전하게 작동할 수 있는 새로운 기능도 소개합니다. 이는 전환 및 애니메이션에 특히 도움이 되는 기능입니다.
또한 계산에 더 많은 유연성을 제공하기 위해 새로운 키워드(크기)를 추가하여 크기 작업을 더 쉽게 만듭니다.
calc()가 이미 있는데 왜 완전히 새로운 기능이 필요한가요? 문서에 설명되어 있듯이 이전 버전과의 호환성과 이러한 방식으로 수행된 실용적인 이유가 있습니다(예: 모든 경우, 특히 백분율로 작동할 때 부드러운 보간이 가능합니다.)

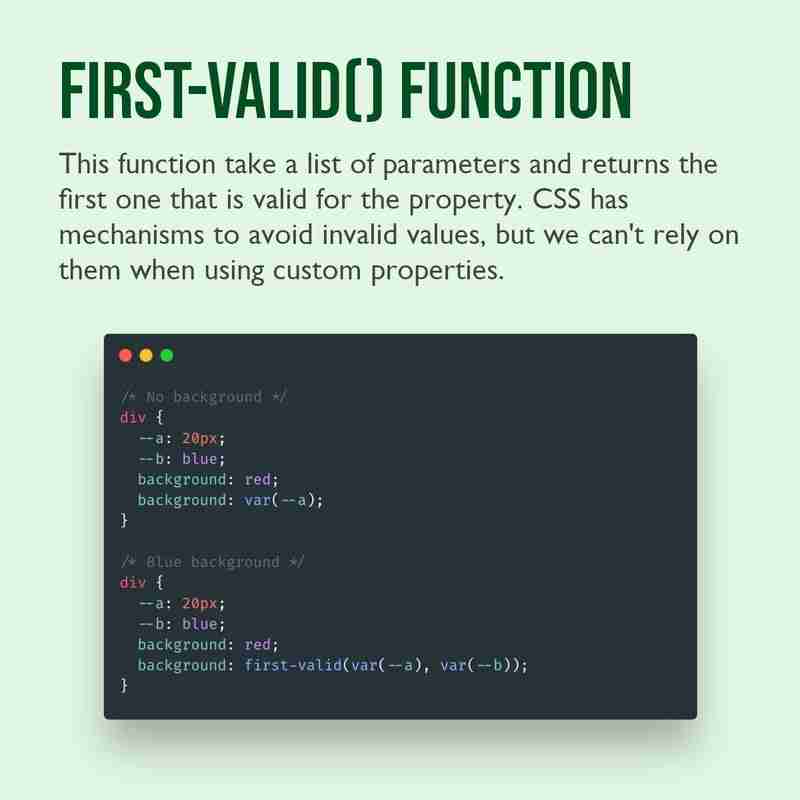
first-valid()라는 새로운 메소드가 도입되었습니다. 아이디어는 값 목록을 함수에 전달하는 것입니다. 문제가 해결되고 첫 번째 유효한 것이 사용됩니다. 이는 CSS 사용자 정의 속성(CSS 변수라고도 함)을 처리할 때 특히 유용합니다.
CSS 변수를 사용할 때 한 가지 문제는 실제로 포함된 값이 유효하지 않더라도 선언 내에서는 유효한 값으로 간주된다는 것입니다. fallback 값을 설정하는 것도 도움이 되지 않으며 fallback 선언도 무시됩니다.
이 방법을 사용하면 first-valid()를 사용하여 모든 fallback 선언을 단일 선언으로 통합하여 코드를 단순화할 수 있습니다.

또한 다양한 *-mix 기능을 단순화하는 데 사용할 수 있는 새로운 기능인 mix()를 소개합니다. 색상을 혼합하고 싶나요? 색상 혼합(빨간색 60%, 파란색)이나 더 간단한 혼합(60%, 빨간색, 파란색)과 같은 작업을 수행할 수도 있습니다. 그리고 색상을 말할 때 길이, 변환 기능 등을 혼합할 수도 있습니다.
이 표기법은 다른 *-mix 함수 계열에도 확장됩니다.
진행 매개변수(첫 번째)에 이징 함수가 지정되지 않은 경우 기본적으로 선형이 적용됩니다.

한 시작 값에서 다른 끝 값까지 주어진 값의 비례적 진행을 나타냅니다. 결과는 작업에 사용할 수 있는 0과 1 사이의 숫자이지만, 이전에 설명한 *-mix 함수 계열과 결합하면 특히 유용합니다.
이 제품군에는 세 가지 기능이 있습니다.
재미있는 디자인에는 CSS에서 누락된 일정 수준의 무작위성이 있습니다. 하지만 이 모듈에는 목록(random-item()) 또는 범위 사이(random())에서 임의의 값을 반환하는 두 가지 새로운 함수가 도입되었습니다.
이를 달성하기 위해 더 이상 해킹이나 다른 언어에 의존하지 않아도 됩니다. 구문은 선택기나 요소별로 난수를 계산할 수 있어 간단하고 강력합니다.

때로는 컨테이너 내 요소의 순서에 따라 다양한 스타일을 제공하고 싶을 수도 있습니다. 불행하게도 CSS에서는 카운터를 그런 식으로 사용할 수 없습니다. (그 이야기는 나중에 미루겠습니다)
숫자를 반환하는 두 가지 새로운 함수를 도입하여 해당 함수로 작업할 수 있게 되면서 다음과 같은 장애물이 제거되었습니다.
더 이상 각 요소에 맞춤 속성을 설정하거나 n번째 하위 항목을 사용하여 개별 선택기를 작성할 필요가 없습니다.

중첩된 요소에서 값을 정의하는 편리하고 새로운 방법이 도입되었습니다. Toggle() 함수는 요소와 해당 하위 요소가 순환할 값을 설정하여 코드를 상당히 단순화합니다. 복잡한 규칙이나 재정의는 잊어버리세요. 모든 것이 한 줄의 코드에 담겨 있습니다.
예를 들어 4개의 중첩된 수준이 있는 목록이 있다고 가정해 보겠습니다. 우리는 홀수 레벨에 디스크가 있고 짝수 레벨에 사각형이 있기를 원합니다. ul > 리울 > 리울 > li ul { ... } 다른 수준에서 또는 ul { list-style-type: disc, square; }. 팔! 완료!
이 기능에 대해 조금 우려되는 점은 이름입니다. 어쩌면 나만 그럴 수도 있지만 "toggle"이라는 단어에는 "이중성"이라는 의미가 있습니다. 즉, 켜기/끄기, 예/아니요 — 서로 전환/전환하는 두 값입니다. Toggle() 함수는 원하는 만큼 많은 매개변수를 가질 수 있는데 "toggle"이라는 이름이 붙은 게 이상하게 느껴집니다.

당신이 알아차렸을 수도 있는 한 가지는 새로운 함수(예: random() 또는 Toggle()) 중 일부가 쉼표로 구분된 값 목록인 인수를 사용할 수 있다는 것입니다.
이런 경우 하나의 주장과 다음 주장을 어떻게 구별할 수 있나요? 이것이 바로 기능 표기법에 대한 "쉼표 업그레이드" 제안이 있는 이유입니다. 즉, 쉼표(,) 대신 세미콜론(;)을 사용하여 매개변수를 명확하게 구분할 수 있습니다.
예를 들어 페이지에 임의의 글꼴 모음을 두고 다양한 옵션을 지정한다고 가정해 보겠습니다.
모든 인수는 쉼표로 구분된 값 목록입니다. 인수를 구분하기 위해 쉼표를 사용하면 매우 혼란스러울 것입니다. 그러나 새로운 표기법을 사용하면 한 인수가 끝나고 다음 인수가 시작되는 위치를 쉽게 식별할 수 있습니다.
.random-font {
font-family: random-item(Times, serif; Arial, sans-serif; Roboto, sans-serif);
}

CSS에는 이미 여백, 안쪽 여백 및 테두리에 대한 논리적 속성이 있습니다. 이 값은 텍스트 작성 방향에 상대적이며 언어마다 변경될 수 있습니다.
이제 위치 유형에 도입되었습니다(위치 속성과 혼동하지 마세요). 위치를 나타내는 속성(예: 배경 위치, 개체 위치 등)은 텍스트 흐름 및 방향에 상대적인 값을 지정할 수 있습니다.
사용할 수 있는 새로운 값은 다음과 같습니다.

아직 초기 단계이고 상황이 바뀔 것이지만 CSS 값 및 단위 모듈 레벨 5에 포함된 새로운 기능 중 일부는 매우 유망해 보입니다.
대망의 작품도 있습니다! 특히 모든 속성에 모든 속성을 사용할 가능성이 있습니다. 오래전에 사양에서 해당 옵션을 본 기억이 납니다. 바라건데, 이것이 이를 현실화하는 데 필요한 추진력입니다.
자세한 내용과 정보는 CSS 값 및 단위 모듈 레벨 5 작업 초안을 확인하는 것을 잊지 마세요. 질문이나 의견이 있으면 GitHub 저장소에 티켓을 기록하세요.
(CSS) 실험과 코딩을 즐겨보세요!
위 내용은 CSS의 새로운 값과 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!