대량 서식 변경을 무시하는 `.git-blame-ignore-revs`
.git-blame-ignore-revs는 버전 2.23에 도입된 Git 기능으로, 이를 통해 git Blame 결과에서 특정 커밋을 무시할 수 있습니다. 이는 형식 변경, 이름 바꾸기 또는 코드베이스 전체에 코딩 표준 적용과 같은 코드의 실제 기능을 변경하지 않고 많은 수의 행을 변경하는 대량 커밋에 특히 유용합니다. 이러한 비기능적 변경 사항을 무시함으로써 git Blame은 코드 이면의 맥락과 추론을 설명하는 의미 있는 편집에 집중할 수 있습니다.
왜 .git-blame-ignore-revs가 중요한가요?
파일에 대해 git Blame을 사용하면 작성자 및 타임스탬프와 함께 파일의 각 줄을 마지막으로 변경한 커밋이 표시됩니다. 이는 특정 행이 변경된 이유를 추적하는 데 유용합니다. 그러나 더 예쁘게 적용하는 등 순전히 형식 변경을 수행하는 대규모 커밋이 기록의 일부인 경우 git Blame은 여러 줄에서 해당 커밋을 가리킬 수 있습니다. 이로 인해 실제 기능 변경 내역을 찾기가 어렵습니다.
예를 들어 팀에서 Prettier 또는 ESLint와 같은 도구를 사용하여 전체 코드베이스를 다시 포맷하는 경우 결과 커밋은 수천 줄의 코드에 포함될 수 있습니다. .git-blame-ignore-revs가 없으면 gitblame은 이 커밋이 영향을 받은 모든 줄에 책임이 있는 것으로 표시하여 각 줄 뒤에 있는 더 의미 있는 기록을 모호하게 할 수 있습니다.
.git-blame-ignore-revs를 사용하면 git Blame이 이러한 커밋을 건너뛰고 중요한 변경 사항에 집중하도록 지시할 수 있습니다.
사용방법 .git-blame-ignore-revs
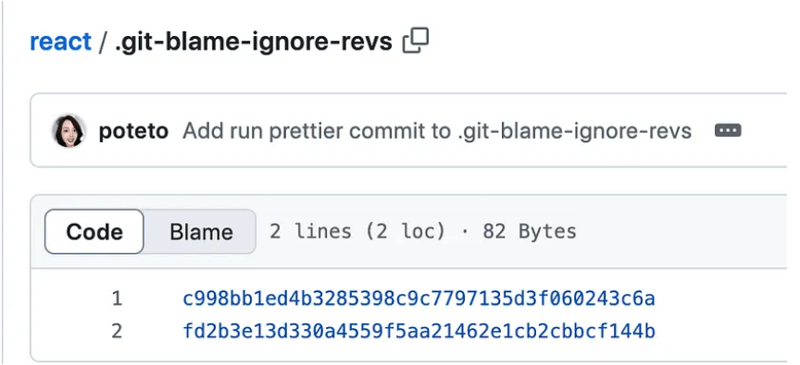
이 기능을 사용하는 방법을 이해하기 위해 React 저장소의 예를 살펴보겠습니다.
1단계: 대량 서식 지정 커밋 식별
React 소스 코드에는 Prettier와 같은 도구가 전체 프로젝트에서 실행되는 대량 커밋이 포함되어 있습니다. 다음은 두 가지 커밋입니다.

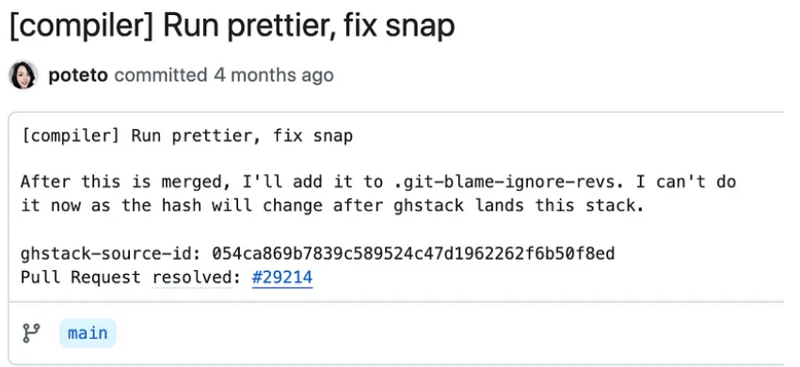
- 커밋: c998bb1 메시지: [컴파일러] 더 예쁘게 실행하고 스냅 수정 이 커밋은 코드베이스 전체에 Prettier 형식을 적용하여 기능을 변경하지 않고 많은 줄을 변경합니다.

2. 커밋: fd2b3e1
메시지: 컴파일러: Unfork prettier config
이 커밋에는 Prettier 구성에 대한 추가 업데이트가 포함되어 있으며 저장소의 모든 .ts 및 .tsx 파일에 영향을 미칩니다.

이러한 커밋은 형식 지정만 처리하며 코드 줄이 원래대로 작성된 이유를 조사할 때 의미 있는 컨텍스트를 제공하지 않습니다.
2단계: .git-blame-ignore-revs 파일 만들기
git Blame이 이러한 대량 서식 지정 커밋을 무시하도록 하려면 저장소 루트에 .git-blame-ignore-revs 파일을 생성하면 됩니다.
- .git-blame-ignore-revs 파일을 만듭니다.
touch .git-blame-ignore-revs
2. 관련 커밋 해시를 파일에 추가하여 각 커밋이 무시되는 이유를 설명합니다. 이 경우 앞서 식별한 두 개의 커밋을 추가하겠습니다.
# Prettier formatting changes c998bb1ed4b3285398c9c7797135d3f060243c6a fd2b3e13d330a4559f5aa21462e1cb2cbbcf144b
3. .git-blame-ignore-revs 파일을 저장소에 저장합니다. 이 파일은 코드와 함께 버전을 관리할 수 있으므로 전체 팀이 동일한 무시 커밋 목록을 사용할 수 있습니다.
3단계: Git을 사용하도록 구성 .git-blame-ignore-revs
git Blame을 사용할 때마다 --ignore-revs-file 옵션을 입력하지 않으려면 Git이 자동으로 .git-blame-ignore-revs 파일을 사용하도록 구성할 수 있습니다.
- 저장소 수준에서 구성을 설정합니다.
git config blame.ignoreRevsFile .git-blame-ignore-revs
이렇게 하면 누군가 이 저장소에서 git Blame을 실행할 때마다 Git이 .git-blame-ignore-revs에 나열된 커밋을 자동으로 무시합니다.
4단계: 실행 무시된 커밋으로 git 비난
이것이 실제로 어떻게 작동하는지 살펴보겠습니다. 대량 서식 지정 커밋을 무시하지 않으면 git Blame이 다음과 같이 표시될 수 있습니다.
$ git blame src/someFile.tsx
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 1) import React from 'react';
fd2b3e13 (Alan 2023-04-01 14:15:30 +0200 2) function App() {
c998bb1e (Joe Bloggs 2023-03-15 10:00:00 +0200 3) return <div>Hello, world!</div>;
fd2b3e13 (Ben 2023-04-01 14:15:30 +0200 4) }
이 출력은 1행과 3행의 마지막 변경 사항이 Prettier 형식 지정 커밋(c998bb1e)으로 인한 것이며 2행과 4행이 다른 대량 커밋(fd2b3e13)에서 수정되었음을 나타냅니다. 이는 형식 변경이므로 이 줄 뒤에 실제 논리를 도입한 사람이 누구인지 이해하는 데 도움이 되지 않습니다.
.git-blame-ignore-revs를 구성한 후 git Blame을 실행하면 대량 커밋을 건너뛰고 실제 기록이 표시됩니다.
$ git blame src/someFile.tsx
a23d9b34 (May 2022-12-01 09:30:00 +0200 1) import React from 'react';
b12e45a6 (JJ 2022-12-05 11:45:15 +0200 2) function App() {
a23d9b34 (Joe 2022-12-01 09:30:00 +0200 3) return <div>Hello, world!</div>;
b12e45a6 (Ram 2022-12-05 11:45:15 +0200 4) }
이제 git Blame은 중요하지 않은 형식 변경을 무시하고 행을 올바른 커밋에 귀속시킵니다. 이는 실제 기능 변경을 수행한 사람이 누구인지 보여주는 유용한 정보를 제공합니다.
Conclusion
La fonctionnalité .git-blame-ignore-revs de Git 2.23 change la donne pour les projets avec un formatage groupé ou des changements de style. En créant un fichier .git-blame-ignore-revs et en configurant votre référentiel, vous pouvez appliquer des normes de codage, exécuter des outils comme Prettier ou refactoriser le code sans vous soucier de polluer l'historique des reproches.
Avec cette approche, votre équipe peut améliorer en toute confiance la qualité et le formatage du code sans sacrifier la capacité de suivre les modifications significatives, garantissant ainsi que git blâme reste un outil précieux pour comprendre l'historique et le raisonnement derrière chaque ligne de code.
À propos de nous :
Chez Think Throo, nous avons pour mission d'enseigner les concepts architecturaux avancés de base de code utilisés dans les projets open source.
10x vos compétences en codage en pratiquant des concepts architecturaux avancés dans Next.js/React, apprenez les meilleures pratiques et construisez des projets de niveau production.
Nous sommes open source — https://github.com/thinkthroo/thinkthroo (Donnez-nous une étoile !)
Développez les compétences de votre équipe avec nos cours avancés basés sur l'architecture de base de code. Contactez-nous à hello@thinkthroo.com pour en savoir plus !
Références :
https://github.com/facebook/react/blob/main/.git-blame-ignore-revs
https://gist.github.com/kateinoigakukun/b0bc920e587851bfffa98b9e279175f2
https://github.com/facebook/react/commit/c998bb1ed4b3285398c9c7797135d3f060243c6a
https://moxio.com/blog/ignoring-bulk-change-commits-with-git-blame/
위 내용은 대량 서식 변경을 무시하는 `.git-blame-ignore-revs`의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




