Vite.js は、最新の Web プロジェクト用の迅速な開発ツールです。開発エクスペリエンスを向上させることで速度とパフォーマンスに重点を置いています。
Vite はネイティブ ブラウザ ES インポートを使用して、ビルド プロセスなしで最新のブラウザをサポートできるようにします。

Vite は 2 つの主要な部分で構成されます:
ES モジュールが ES2015 に導入されたとき、多くのブラウザーは ES6 モジュールのサポートが不十分でした。これに対処するために、最新のブラウザはネイティブ ES モジュールをサポートするようになりました。これにより、開発者はインポート ステートメントとエクスポート ステートメントをネイティブに使用できるようになります。
ネイティブ ES では、次のようなベア モジュールのインポートがサポートされていないため、インポートは相対 URL または絶対 URL を取得する必要があります。
import { someMethod } from 'my-dep'多くのブラウザは ES6 モジュールをサポートしていないため、上記のコードはブラウザでエラーをスローします。ここでの疑問は、Vite がこれをどのように処理するかということです。
Vite は、ソース ファイルからベア モジュールのインポートを自動的に検出し、それらに対して次の 2 つのアクションを実行します。
/node_modules/.vite/my-dep.js?v=f3sf2ebb
Vite とは何か、そしてその仕組みがわかったので、なぜ Vite を使用する必要があるのか疑問に思っているかもしれません。
その理由はたくさんあります。プロジェクトには Vite を使用する必要があります。それらのいくつかを簡単に見てみましょう。
Vite の ESbuild を事前にバンドルすると、他の JS バンドラーを使用するよりも 10 ~ 100 倍高速になります。これは、ページ速度の向上と CommonJS / UMD モジュールの ESM への変換に役立つためです。
Vite ドキュメントによると、
「バンドル前のステップは esbuild で実行され、 Vite のコールド スタート時間は、JavaScript ベースのバンドラーよりも大幅に高速です。"
Vite は HMR 機能を使用して、アプリケーションをリロードせずにアプリケーションの変更を追跡します。全ページ。 HMR API を使用すると、ブラウザーはページの変更されたセクションのみを読み込み、アプリケーションの状態を保持します。
アプリで HMR API を手動で構成する必要はありません。これは、アプリケーションのインストール中にプロジェクトに自動的に追加されます。
HMR パフォーマンスを使用すると、モジュールの数やアプリケーションのサイズに関係なく、より軽量で高速なアプリケーションを設計できます。
Vite では、vite.config.js または vite.config.ts でデフォルト設定を拡張することで、プロジェクトの設定をより詳細に制御できます。これらはプロジェクトのベース ルート ディレクトリにあります。
次に示すように、--config CLI オプションを使用して別の設定ファイルを指定することもできます。
vite --config my-config.js
Vite プロジェクトを作成する前に、次のソフトウェアがコンピュータにインストールされている必要があります:
これらをコンピュータにインストールしたら、Vite プロジェクトを作成できます。
Vite アプリケーションを作成するには、ターミナルを開いて、Vite プログラムを保存するフォルダーに移動します。次に、次のコマンドを実行します:
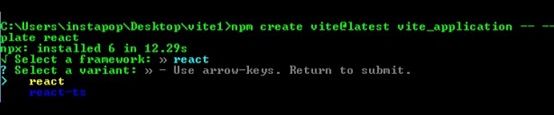
npm create @vitejs/app my-vite-app
注: my_vite_app は、作成する Vite アプリケーションの名前です。任意の名前に変更できます。
上記のコマンドを実行すると、フレームワークとテンプレート(バリアント)を選択するように求められます。このチュートリアルでは React を使用しますが、使い慣れた任意のフレームワークとテンプレートを選択できます。

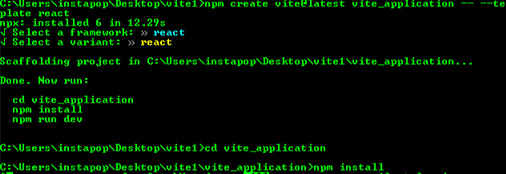
Next, run the following commands to finish the installation:
cd vite_applicationnpm install

The installation may take a few minutes, so just wait until it's completed.
To run your Vite application on the terminal, navigate to the application folder (vite_application) and then run the dev command below to start the development server:
npm run dev
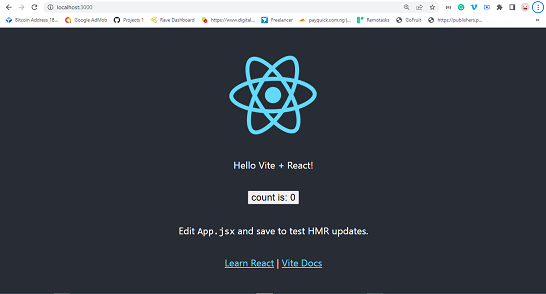
Running the above command will start the development server. Then open your terminal and enter http://localhost:3000.
You should see something like this in the browser:
 React application
React application
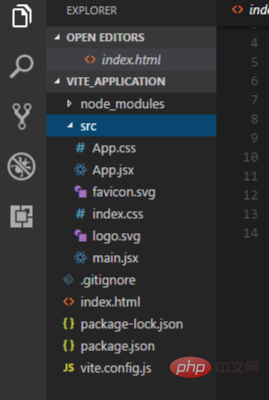
Let's have a look at how Vite application folders are organized. We'll also look at a few of the folders and files in detail.
Note: if you are using a different framework and template, the file name will not be the same.

Vite folder structure
The node_modules folder contains all the necessary dependencies for the application, which are specified in the package.json file.
All of the configured dependencies in package.json will be downloaded into the node_modules folder once the npm install command is run.
When pushing your source code to GitHub, you don't need to push the node_modules folder because users can install all the necessary dependencies used in your application through the package.json.
You can find the package.json file in the application parent's root directory.
The src folder is one of the folder that we interact with most when developing Vite applications. This folder contains app.jsx, main.jsx, app.css and index.js.
All of your application's assets, such as images, videos, and other files, must be stored in the src folder because Vite automatically rebases all URLs inside index.html.
The app.jsx file is the base component that serves as a container for all of the other components used in the application.
The main.jsx file is where you target the root id from the index.html and render all the components used in the application.
These files contain all of the CSS styles used in the program. You can add your own CSS file or change the style.
위 내용은 Vite.js 튜토리얼 – 웹 프로젝트에 Vite를 설치하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!