Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.
몇 달 전 우리는 TypeScript용 오픈 소스 백엔드 프레임워크인 Encore.ts를 출시했습니다.
이미 시중에 나와 있는 프레임워크가 많기 때문에 우리는 우리가 내린 흔하지 않은 디자인 결정과 그것이 어떻게 놀라운 성능 수치로 이어지는지 공유하고 싶었습니다.
성능 벤치마크
저희는 이전에 Encore.ts가 어떻게 Express보다 9배 빠르고 Fastify보다 2배 빠른지 보여주는 벤치마크를 게시한 적이 있습니다.
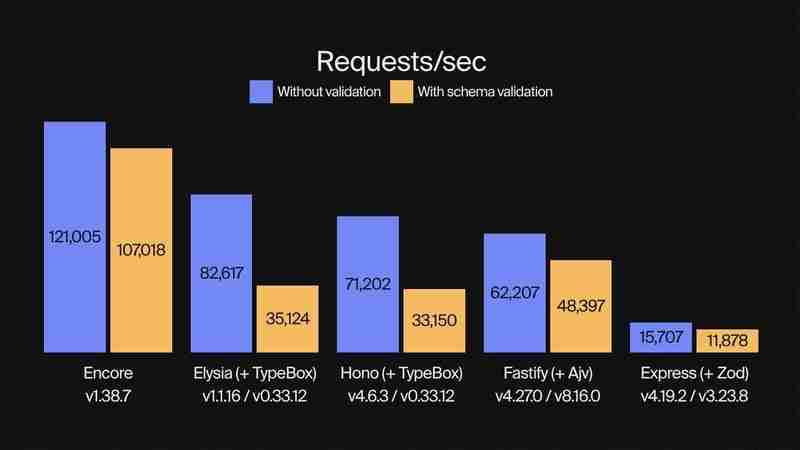
이번에는 두 가지 최신 고성능 TypeScript 프레임워크인 ElysiaJS 및 Hono에 대해 Encore.ts를 벤치마킹했습니다.
저희는 ElsyiaJS 및 Hono에서 유효성 검사를 위해 TypeBox를 사용하여 스키마 유효성 검사 유무에 관계없이 각 프레임워크를 벤치마킹했습니다. 이는 해당 프레임워크에 대해 기본적으로 지원되는 유효성 검사 라이브러리이기 때문입니다. (Encore.ts에는 엔드 투 엔드로 작동하는 자체 유형 유효성 검사 기능이 내장되어 있습니다.)
각 벤치마크에서 5번의 실행 중 가장 좋은 결과를 얻었습니다. 각 실행은 10개 이상의 동시 작업자 150명을 대상으로 최대한 많은 요청을 수행하여 수행되었습니다. 로드 생성은 Rust 및 Tokio 기반 HTTP 로드 테스트 도구인 oha를 사용하여 수행되었습니다.
말은 이쯤하고, 숫자로 봅시다!
초당 요청 수: 유형 유효성 검사를 사용할 때 Encore.ts는 ElysiaJS 및 Hono보다 3배 빠릅니다.

(GitHub에서 벤치마크 코드를 확인하세요.)
성능 외에도 Encore.ts는 Node.js와의 100% 호환성을 유지하면서 이를 달성합니다.
작동 방식: 이상치 설계 결정
어떻게 이것이 가능합니까? 테스트를 통해 Encore.ts의 내부 작동 방식과 관련된 세 가지 주요 성능 소스를 확인했습니다.
1. Encore.ts는 다중 스레드이며 Rust 런타임으로 구동됩니다.
Node.js는 단일 스레드 이벤트 루프를 사용하여 JavaScript 코드를 실행합니다. 단일 스레드 특성에도 불구하고 이는 비차단 I/O 작업을 사용하고 기본 V8 JavaScript 엔진(또한 Chrome을 지원함)이 매우 최적화되어 있기 때문에 실제로 확장성이 뛰어납니다.
하지만 단일 스레드 이벤트 루프보다 빠른 것이 무엇인지 아시나요? 멀티스레드입니다.
Encore.ts는 두 부분으로 구성됩니다.
Encore.ts를 사용하여 백엔드를 작성할 때 사용하는 TypeScript SDK
Rust(Tokio 및 Hyper 사용)로 작성된 멀티 스레드, 비동기 이벤트 루프를 갖춘 고성능 런타임.
Encore 런타임은 들어오는 HTTP 요청 수락 및 처리와 같은 모든 I/O를 처리합니다. 이는 기본 하드웨어가 지원하는 만큼의 스레드를 활용하는 완전히 독립적인 이벤트 루프로 실행됩니다.
요청이 완전히 처리되고 디코딩되면 Node.js 이벤트 루프로 전달된 다음 API 핸들러에서 응답을 받아 클라이언트에 다시 씁니다.
(말하기 전에: 예, 이벤트 루프에 이벤트 루프를 삽입하므로 이벤트 루프를 수행하는 동안에도 이벤트 루프를 수행할 수 있습니다.)

2. Encore.ts는 요청 스키마를 미리 계산합니다.
Encore.ts는 이름에서 알 수 있듯이 처음부터 TypeScript용으로 설계되었습니다. 하지만 실제로 TypeScript를 실행할 수는 없습니다. 먼저 모든 유형 정보를 제거하여 JavaScript로 컴파일해야 합니다. 이는 런타임 유형 안전성을 달성하기가 훨씬 더 어렵다는 것을 의미하며, 이로 인해 들어오는 요청의 유효성을 검사하는 등의 작업이 어려워지고, 대신 Zod와 같은 솔루션이 런타임에 API 스키마를 정의하는 데 인기를 얻게 됩니다.
Encore.ts는 다르게 작동합니다. Encore에서는 기본 TypeScript 유형을 사용하여 유형이 안전한 API를 정의합니다.
import { api } from "encore.dev/api";
interface BlogPost {
id: number;
title: string;
body: string;
likes: number;
}
export const getBlogPost = api(
{ method: "GET", path: "/blog/:id", expose: true },
async ({ id }: { id: number }) => Promise<BlogPost> {
// ...
},
);
Encore.ts는 소스 코드를 구문 분석하여 HTTP 헤더, 쿼리 매개변수 등을 포함하여 각 API 엔드포인트에서 기대하는 요청 및 응답 스키마를 이해합니다. 그런 다음 스키마는 처리, 최적화 및 Protobuf 파일로 저장됩니다.
Encore Runtime이 시작되면 이 Protobuf 파일을 읽고 각 API 엔드포인트가 기대하는 정확한 유형 정의를 사용하여 각 API 엔드포인트에 최적화된 요청 디코더와 응답 인코더를 미리 계산합니다. 실제로 Encore.ts는 Rust에서 요청 검증을 직접 처리하여 유효하지 않은 요청이 JS 레이어에 닿지 않도록 하여 많은 서비스 거부 공격을 완화합니다.
요청 스키마에 대한 Encore의 이해는 성능 측면에서도 도움이 되는 것으로 입증되었습니다. Deno 및 Bun과 같은 JavaScript 런타임은 Encore의 Rust 기반 런타임과 유사한 아키텍처를 사용하지만(사실 Deno는 Rust Tokio Hyper도 사용함) 요청 스키마에 대한 Encore의 이해가 부족합니다. 결과적으로 실행을 위해 처리되지 않은 HTTP 요청을 단일 스레드 JavaScript 엔진에 넘겨야 합니다.
Encore.ts, on the other hand, handles much more of the request processing inside Rust, and only hands over the decoded request objects. By handling much more of the request life-cycle in multi-threaded Rust, the JavaScript event-loop is freed up to focus on executing application business logic instead of parsing HTTP requests, yielding an even greater performance boost.
3. Encore.ts integrates with infrastructure
Careful readers might have noticed a trend: the key to performance is to off-load as much work from the single-threaded JavaScript event-loop as possible.
We've already looked at how Encore.ts off-loads most of the request/response lifecycle to Rust. So what more is there to do?
Well, backend applications are like sandwiches. You have the crusty top-layer, where you handle incoming requests. In the center you have your delicious toppings (that is, your business logic, of course). At the bottom you have your crusty data access layer, where you query databases, call other API endpoints, and so on.
We can't do much about the business logic — we want to write that in TypeScript, after all! — but there's not much point in having all the data access operations hogging our JS event-loop. If we moved those to Rust we'd further free up the event loop to be able to focus on executing our application code.
So that's what we did.
With Encore.ts, you can declare infrastructure resources directly in your source code.
For example, to define a Pub/Sub topic:
import { Topic } from "encore.dev/pubsub";
interface UserSignupEvent {
userID: string;
email: string;
}
export const UserSignups = new Topic<UserSignupEvent>("user-signups", {
deliveryGuarantee: "at-least-once",
});
// To publish:
await UserSignups.publish({ userID: "123", email: "hello@example.com" });
"So which Pub/Sub technology does it use?"
— All of them!
The Encore Rust runtime includes implementations for most common Pub/Sub technologies, including AWS SQS+SNS, GCP Pub/Sub, and NSQ, with more planned (Kafka, NATS, Azure Service Bus, etc.). You can specify the implementation on a per-resource basis in the runtime configuration when the application boots up, or let Encore's Cloud DevOps automation handle it for you.
Beyond Pub/Sub, Encore.ts includes infrastructure integrations for PostgreSQL databases, Secrets, Cron Jobs, and more.
All of these infrastructure integrations are implemented in the Encore.ts Rust Runtime.
This means that as soon as you call .publish(), the payload is handed over to Rust which takes care to publish the message, retrying if necessary, and so on. Same thing goes with database queries, subscribing to Pub/Sub messages, and more.
The end result is that with Encore.ts, virtually all non-business-logic is off-loaded from the JS event loop.

In essence, with Encore.ts you get a truly multi-threaded backend "for free", while still being able to write all your business logic in TypeScript.
Conclusion
Whether or not this performance is important depends on your use case. If you're building a tiny hobby project, it's largely academic. But if you're shipping a production backend to the cloud, it can have a pretty large impact.
Lower latency has a direct impact on user experience. To state the obvious: A faster backend means a snappier frontend, which means happier users.
Higher throughput means you can serve the same number of users with fewer servers, which directly corresponds to lower cloud bills. Or, conversely, you can serve more users with the same number of servers, ensuring you can scale further without encountering performance bottlenecks.
While we're biased, we think Encore offers a pretty excellent, best-of-all-worlds solution for building high-performance backends in TypeScript. It's fast, it's type-safe, and it's compatible with the entire Node.js ecosystem.
And it's all Open Source, so you can check out the code and contribute on GitHub.
Or just give it a try and let us know what you think!
위 내용은 Encore.ts — ElysiaJS 및 Hono보다 빠릅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축
Apr 11, 2025 am 08:23 AM
일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.






