이벤트와 연결되지 않는 한 HTML에서 메소드를 사용해서는 안 됩니다.

여러번 실행되는 문제가 있습니다. 이 예에서는 배열이 매핑되고 있으며 이는 16번 실행됩니다. 마찬가지로 get 또는 API 요청을 직접 사용해서는 안 됩니다.
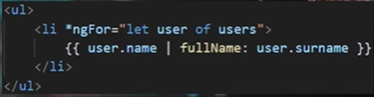
이 문제는 파이프를 사용하거나 각 사용자에 대해 한 번만 실행되는 사용자 정의 파이프를 생성하여 해결할 수 있습니다. 이 예에서 파이프에는 이전에 사용된 메서드와 동일한 인수를 받는 변환 메서드가 있습니다.


설명:
메서드 문제는 Angular에 기본이 아니기 때문에 발생하므로 Angular는 해당 값이 언제 변경되었는지 알 수 없습니다. 결과적으로 작은 업데이트가 있을 때마다 변경 방법을 지속적으로 평가합니다.
반대로 파이프는 기본적이고 순수하며 인수가 변경될 때만 실행됩니다. 또한 파이프는 애플리케이션의 다른 부분에서 재사용할 수 있습니다(서비스로 전송해야만 재사용할 수 있는 메소드와는 다름).
파이프가 존재하지 않는 경우 대상 위치를 지정하여 파이프를 생성할 수 있습니다.
ng g ppipes/fullName(여기서pipes/fullName은 위치입니다).
파이프는 변환 메서드가 필요한 인터페이스인 PipeTransform을 구현하는 클래스로 생성됩니다. 이 메서드는 파이프가 실행될 때 실행되며 일반 메서드처럼 작동합니다. 생성된 파이프를 사용하려면 이를 앱 구성 요소(독립 실행형)로 가져와야 합니다.

HTML에서 사용할 때는 '|' 기호 뒤에 파이프 이름을 사용하여 파이프 이름 필드에 표시된 이름으로 호출합니다. 첫 번째 인수는 왼쪽으로 전달되고, 다른 인수를 전달하려면 콜론 ':':
뒤에 오른쪽으로 전달됩니다.

우수 사례를 기억하세요. 인수가 많으면 개체를 사용하는 것이 좋습니다. 파이프가 복잡해지는 것을 방지하기 위해 파이프를 과도하게 사용하지 않는 것이 좋습니다. 코드를 분석하면 성공할 수 있습니다.
파이프의 콘텐츠를 생성하려면 변환 메서드에서 수신하려는 인수와 반환 유형을 지정합니다. 그런 다음 내용을 작성하고 결과를 반환합니다. 선택적 값은 앞에 '?'를 붙여서 받을 수 있으며, 기본값은 '='를 사용하여 할당할 수 있습니다.
— EfisioDev의 Angular 과정을 기반으로 한 노트 —
위 내용은 맞춤형 파이프를 생성하여 Angular의 성능을 향상시키세요의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!