CSS에는 덜 알려졌지만 유용한 기능이 있습니다. 그 중 몇 가지를 살펴보겠습니다.
상위 요소 아래의 각 하위 요소에 대해 이 속성을 설정하면 화면을 빠르게 스크롤할 때 트랙패드나 터치스크린
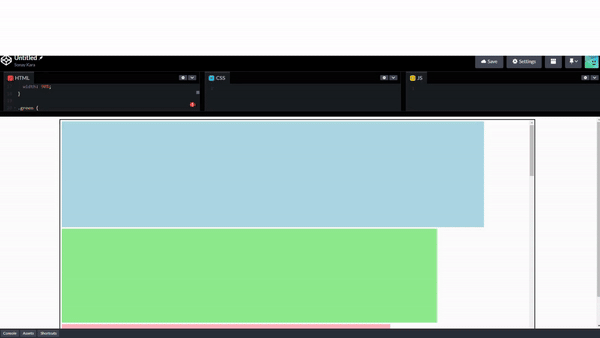
으로 빠르게 스크롤하는 동안 다음 요소가 통과되지 않습니다.Gif :

예:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
값 :
보통 : 기본값입니다. 스크롤은 기본 동작
항상 : 터치패드나 터치스크린을 빠르게 스와이프하면 스크롤이 멈추고 다음 요소에 초점이 맞춰집니다.
슬라이더를 가로로 드래그한 후 놓으면 효과가 나타납니다.
상자를 클릭한 다음 왼쪽 및 오른쪽 화살표 키를 사용하여 탐색하면 효과가 발생합니다
Gif :

예:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
값 :
없음 : 기본값입니다
X : X축에 효과를 설정합니다
Y : 효과를 y축으로 설정
둘 다 : x축, y축에 효과를 설정합니다
필수 : 스크롤 종료 후 자동으로 점령 지점으로 스크롤 이동
place-items 속성에 설정된 값은 align-items 및 justify-items 속성 모두에 적용됩니다.
예:

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
값 :
시작 : 그리드 셀 시작 부분에 항목 정렬
끝 : 그리드 셀 끝에 항목 정렬
가운데 : 그리드 셀 중앙에 항목 정렬
요소나 그 상위 요소에 적용된 모든 속성을 초기 값으로 변경합니다
예 :

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
값 :
사용자가 텍스트를 선택하는 것을 방지합니다
예:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
텍스트 입력 필드의 커서(캐럿) 색상을 변경합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
text-꾸밈-skip-ink CSS 속성은 선과 밑줄 위로 글리프를 전달할 때 윗선과 밑줄이 그려지는 방식을 지정합니다.
값 :
예:

text-decoration-skip-ink: none;
예 :

text-decoration-skip-ink: auto;
pointer-events 속성은 요소가 포인터 이벤트에 반응하는지 여부를 정의합니다.
예 :
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
값:
없음 : 기본값
자동: 요소가 포인터 이벤트에 반응하지 않습니다
잘 알려지지 않은 CSS의 기능을 살펴보았습니다. 귀하의 애플리케이션에 유용한 기능을 배웠습니다.
위 내용은 덜 알려져 있지만 CSS의 유용한 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!