추상 공장 디자인 패턴
추상 팩토리 메소드 디자인 패턴 :- 기본적으로 패턴 안의 패턴입니다. 공장 디자인 방식과 마찬가지로 유사한 개체군에 속하는 개체를 만드는 데 필요한 창조적인 디자인 패턴입니다. 유사한 유형의 객체를 생성한 패턴 여기서는 유사한 객체 계열에 속하는 객체를 생성하기 위해 공장 팩토리를 사용하고 있습니다.
팩토리와 추상적인 팩토리 디자인 패턴의 차이점


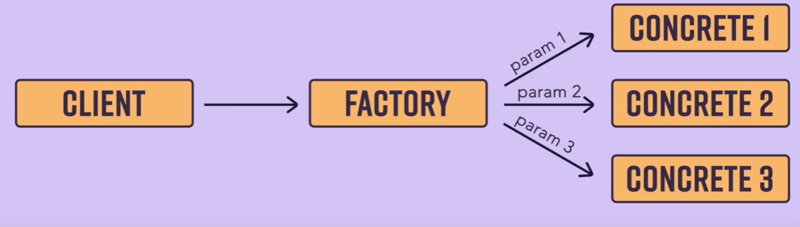
추상 팩토리 패턴은 팩토리 메소드 패턴과 유사하지만 레이어가 하나 더 있습니다. Abstract Factory에는 관련 개체(예: 버튼 또는 확인란) 그룹을 생성하는 방법을 정의하는 중앙 인터페이스(또는 "팩토리")가 있습니다.
각 콘크리트 팩토리 클래스는 실제 객체를 생성하는 데 사용할 특정 팩토리(예: Windows 또는 Mac용 팩토리)를 결정합니다. 그런 다음 Mac 버튼이나 Windows 확인란과 같은 최종 개체를 생성하기 위한 논리가 이러한 Concrete Product 클래스에 구현됩니다.
요약:
- 추상 팩토리는 객체군을 생성하는 방법을 정의합니다.
- 콘크리트 공장은 논리에 따라 어떤 특정 공장을 사용할지 결정합니다.
- 콘크리트 제품(실물)은 이러한 공장의 논리를 바탕으로 만들어집니다.
이 패턴은 코드를 특정 구현과 긴밀하게 연결하지 않고도 관련 객체를 생성하는 데 도움이 됩니다.
추상 팩토리 디자인 패턴의 클래스 다이어그램
+----------------------+
| AbstractFactory | <------------------------------+
|---------------------- | |
| + createProductA() | |
| + createProductB() | |
+----------------------+ |
^ |
| |
+-------------------------+ +-------------------------+
| ConcreteFactory1 | | ConcreteFactory2 |
|------------------------- | |-------------------------|
| + createProductA() | | + createProductA() |
| + createProductB() | | + createProductB() |
+-------------------------+ +-------------------------+
| |
| |
+---------------+ +---------------+
| ProductA1 | | ProductA2 |
+---------------+ +---------------+
+---------------+ +---------------+
| ProductB1 | | ProductB2 |
+---------------+ +---------------+
추상적인 공장 디자인 패턴을 이해하기 위한 비유: 스마트폰 제조업체
Android와 iPhone이라는 두 가지 제품 라인을 제공하는 스마트폰 회사를 상상해 보세요. 두 회선 모두 휴대폰과 충전기가 포함되어 있지만 각 회선의 특정 모델이 다릅니다.
한 스마트폰 회사가 Android와 iPhone이라는 두 가지 제품 라인을 만들고 있으며 각각 휴대폰과 충전기가 있습니다.
- Abstract Factory: 어떤 제품(휴대전화 및 충전기)을 만들어야 하는지 정의하는 청사진이라고 생각하세요.
- 콘크리트 공장: 선택한 라인(Android 또는 iPhone)을 기반으로 특정 제품을 생산하는 Android 및 iPhone 부서와 같습니다.
- 콘크리트 제품 : 각 부서에서 제작한 실제 물품(안드로이드폰, 안드로이드 충전기, 아이폰, 아이폰 충전기)
- 클라이언트: 귀하는 고객으로서 Android 또는 iPhone 중에서 선택하면 제품 제작 방법을 알 필요 없이 귀하에게 적합한 제품이 만들어집니다. 이 패턴을 사용하면 내부 생성 로직을 노출하지 않고 호환되는 제품(휴대전화 및 충전기)이 함께 생성되도록 보장합니다.
다음은 위 비유에 대한 UML 다이어그램입니다
+--------------------+
| AbstractFactory | <--- Abstract Interface for creating products
+--------------------+
| + createPhone() |
| + createCharger() |
+--------------------+
/\
||
+-------------------------------------------+
| |
+----------------------+ +----------------------+
| AndroidFactory | | iPhoneFactory | <-- Concrete Factories
+----------------------+ +----------------------+
| + createPhone() | | + createPhone() |
| + createCharger() | | + createCharger() |
+----------------------+ +----------------------+
/\ /\
|| ||
+-------------------+ +-------------------+
| AndroidPhone | | iPhone | <-- Concrete Products
+-------------------+ +-------------------+
| + makeCall() | | + makeCall() |
+-------------------+ +-------------------+
+-------------------+ +-------------------+
| AndroidCharger | | iPhoneCharger | <-- Concrete Products
+-------------------+ +-------------------+
| + charge() | | + charge() |
+-------------------+ +-------------------+
Client
+----------------------------------+ <-- Client Code
| Calls either AndroidFactory or |
| iPhoneFactory to get products |
+----------------------------------+
더 나은 방식으로 이해하기 위한 위의 비유에 대한 코드는 다음과 같습니다
// Abstract Factory
class AbstractFactory {
createPhone() {
throw new Error('This method should be overridden');
}
createCharger() {
throw new Error('This method should be overridden');
}
}
// Concrete Factory for Android
class AndroidFactory extends AbstractFactory {
createPhone() {
return new AndroidPhone();
}
createCharger() {
return new AndroidCharger();
}
}
// Concrete Factory for iPhone
class iPhoneFactory extends AbstractFactory {
createPhone() {
return new iPhone();
}
createCharger() {
return new iPhoneCharger();
}
}
// Product classes for Android
class AndroidPhone {
makeCall() {
return 'Making a call from Android Phone';
}
}
class AndroidCharger {
charge() {
return 'Charging Android Phone';
}
}
// Product classes for iPhone
class iPhone {
makeCall() {
return 'Making a call from iPhone';
}
}
class iPhoneCharger {
charge() {
return 'Charging iPhone';
}
}
// Client code
function getFactory(osType) {
switch (osType) {
case 'Android':
return new AndroidFactory();
case 'iPhone':
return new iPhoneFactory();
default:
throw new Error('Unknown OS type');
}
}
// Example usage
const androidFactory = getFactory('Android');
const androidPhone = androidFactory.createPhone();
const androidCharger = androidFactory.createCharger();
console.log(androidPhone.makeCall()); // Output: Making a call from Android Phone
console.log(androidCharger.charge()); // Output: Charging Android Phone
const iphoneFactory = getFactory('iPhone');
const iphone = iphoneFactory.createPhone();
const iphoneCharger = iphoneFactory.createCharger();
console.log(iphone.makeCall()); // Output: Making a call from iPhone
console.log(iphoneCharger.charge()); // Output: Charging iPhone
추상 팩토리 패턴은 정확한 클래스를 지정하지 않고 관련 객체의 패밀리 생성을 촉진하는 강력한 디자인 접근 방식입니다. 실제 제품 생성에서 클라이언트 코드를 분리함으로써 새로운 제품군을 도입할 때 유연성, 확장성 및 깔끔한 코드 관리가 보장됩니다. 크로스 플랫폼 인터페이스를 관리하든, 다양한 제품 라인을 생성하든 관계없이 이 패턴은 객체 생성 복잡성을 처리하기 위한 구조화되고 유지 관리 가능한 솔루션을 제공합니다. Abstract Factory를 구현하면 코드를 미래에 대비하고 시스템이 발전함에 따라 문제를 명확하게 분리하는 데 도움이 됩니다.
이러한 아이디어를 작업에 어떻게 적용했는지 듣고 싶습니다. 아래 댓글로 여러분의 생각이나 질문을 공유해 주세요. 여러분의 의견을 듣고 싶습니다.
이 배움의 여정에 함께해주셔서 감사합니다!
위 내용은 추상 공장 디자인 패턴의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






