2024년 CSS 애니메이션 타임라인: view() 기능은 스크롤 기반 애니메이션의 판도를 바꿀 것입니다. 이를 통해 애니메이션을 사용자의 스크롤 진행 상황과 동기화하여 동적으로 제어할 수 있으며, 사용자가 웹페이지를 탐색할 때 애니메이션이 펼쳐지는 대화형 환경을 만들 수 있습니다.
이 기능은 애니메이션을 스크롤 타임라인에 연결합니다. 즉, 시간이 아니라 사용자가 스크롤한 정도에 따라 애니메이션이 진행됩니다. 시차 효과, 복잡한 전환 및 스토리텔링에 특히 유용할 수 있습니다.
모든 CSS 애니메이션에 animation-timeline: view()를 적용할 수 있습니다. 기본적인 예는 다음과 같습니다.
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
.element {
animation: fadeIn 1s linear;
animation-timeline: view();
}
이 경우 사용자가 스크롤하면 요소가 페이드 인됩니다.
PLAYGROUND를
에서 시도해 보세요.
https://developer.mozilla.org/en-US/play
장점:
• 스크롤 트리거 애니메이션을 단순화합니다.
• JavaScript 라이브러리에 대한 의존도를 줄입니다.
단점:
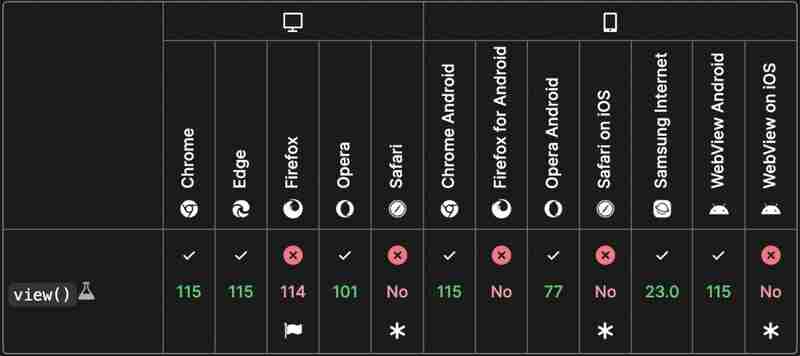
• 브라우저 지원은 계속 발전하고 있습니다.
• 지원되지 않는 브라우저에는 대체 전략이 필요할 수 있습니다.
사용자가 아래로 스크롤할 때 항목이 점차적으로 나타나 자연스럽게 제품 공개를 경험할 수 있는 제품 랜딩 페이지를 상상해 보세요.
<p>@keyframes reveal {<br>
from { transform: translateY(100px); opacity: 0; }<br>
to { transform: translateY(0); opacity: 1; }<br>
}</p>
<p>.product {<br>
animation: reveal 2s ease;<br>
animation-timeline: view();<br>
}</p>

결론
animation-timeline: view() 속성은 직관적인 스크롤 기반 상호 작용을 제공하여 웹 애니메이션에 접근하는 방법을 재정의하도록 설정되었습니다. 사이트에 현대적이고 동적인 효과를 추가하려는 경우 이 기능을 꼭 사용해 보세요.
더 쉽게 지우고 더 빠르게 사용자 정의할 수 있는 도구: 여기 도구
새로운 CSS 애니메이션 타임라인인 view() 기능을 마스터하여 웹 디자인을 한 단계 더 발전시키세요!
© 2024 HoaiNho — Nick, 소프트웨어 엔지니어. 모든 권리는 보유됩니다.
위 내용은 CSS 검토: 애니메이션 타임라인으로 애니메이션 재정의: view()의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!