Streamlit: ML 앱 생성을 위한 마술 지팡이
Streamlit은 데이터 과학 및 기계 학습을 위한 웹 애플리케이션을 만들 수 있는 강력한 오픈 소스 프레임워크입니다. 몇 줄의 Python 코드.
간단하고 직관적이며 프런트엔드 경험이 필요하지 않습니다. 기계 학습 모델을 빠르게 배포하려는 초보자와 숙련된 개발자 모두에게 훌륭한 도구입니다.
이 블로그에서는 RandomForestClassifier와 함께 Iris 데이터세트를 사용하여 기본 Streamlit 앱과 머신러닝 프로젝트를 구축하는 단계별 프로세스를 안내하겠습니다. .
Streamlit 시작하기
프로젝트를 시작하기 전에 몇 가지 기본 Streamlit 기능을 살펴보고 프레임워크에 익숙해지도록 하겠습니다. 다음 명령을 사용하여 Streamlit을 설치할 수 있습니다.
pip install streamlit
설치한 후에는 app.py라는 Python 파일을 만들고 다음을 사용하여 실행하여 첫 번째 Streamlit 앱을 시작할 수 있습니다.
streamlit run app.py
이제 Streamlit의 핵심 기능을 살펴보겠습니다.
1. 제목 쓰기 및 텍스트 표시
import streamlit as st
# Writing a title
st.title("Hello World")
# Display simple text
st.write("Displaying a simple text")

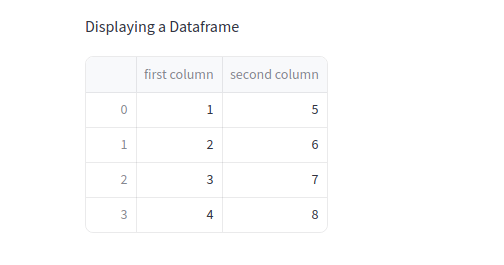
2. 데이터프레임 표시
import pandas as pd
# Creating a DataFrame
df = pd.DataFrame({
"first column": [1, 2, 3, 4],
"second column": [5, 6, 7, 8]
})
# Display the DataFrame
st.write("Displaying a DataFrame")
st.write(df)

3. 차트로 데이터 시각화
import numpy as np
# Generating random data
chart_data = pd.DataFrame(
np.random.randn(20, 4), columns=['a', 'b', 'c', 'd']
)
# Display the line chart
st.line_chart(chart_data)

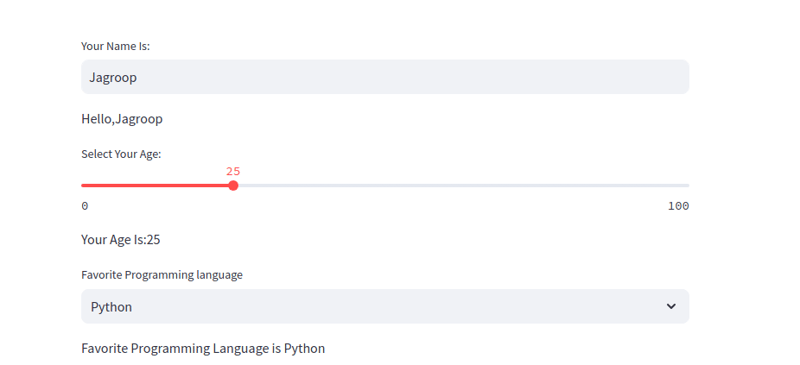
4. 사용자 상호 작용: 텍스트 입력, 슬라이더 및 선택 상자
Streamlit을 사용하면 사용자 입력에 따라 동적으로 업데이트되는 텍스트 입력, 슬라이더, 선택 상자와 같은 대화형 위젯을 사용할 수 있습니다.
# Text input
name = st.text_input("Your Name Is:")
if name:
st.write(f'Hello, {name}')
# Slider
age = st.slider("Select Your Age:", 0, 100, 25)
if age:
st.write(f'Your Age Is: {age}')
# Select Box
choices = ["Python", "Java", "Javascript"]
lang = st.selectbox('Favorite Programming Language', choices)
if lang:
st.write(f'Favorite Programming Language is {lang}')

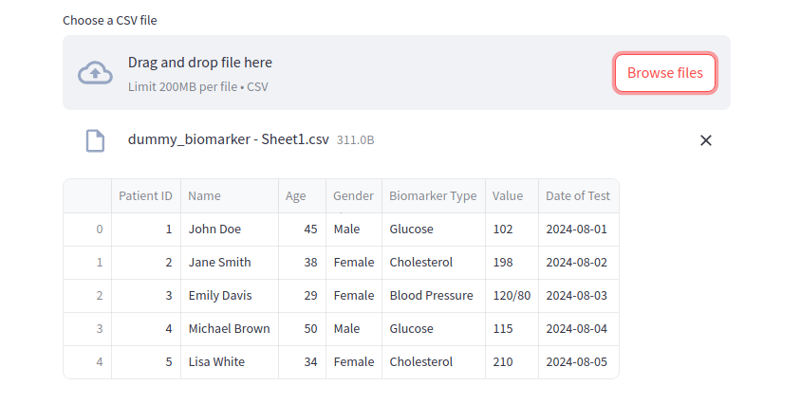
5. 파일 업로드
사용자가 Streamlit 앱에서 동적으로 파일을 업로드하고 해당 콘텐츠를 표시하도록 허용할 수 있습니다.
# File uploader for CSV files
file = st.file_uploader('Choose a CSV file', 'csv')
if file:
data = pd.read_csv(file)
st.write(data)

Streamlit을 사용하여 머신러닝 프로젝트 구축
이제 기본 사항을 익혔으니 머신러닝 프로젝트를 만들어 보겠습니다. 유명한 Iris 데이터 세트를 사용하고 scikit-learn의 RandomForestClassifier를 사용하여 간단한 분류 모델을 구축해 보겠습니다.
프로젝트 구조 :
- 데이터세트를 로드합니다.
- RandomForestClassifier를 훈련합니다.
- 사용자가 슬라이더를 사용하여 기능을 입력할 수 있도록 합니다.
- 입력된 특징을 바탕으로 종을 예측합니다.
1. 필요한 종속성 설치
먼저 필요한 라이브러리를 설치해 보겠습니다.
pip install streamlit scikit-learn numpy pandas
2. 라이브러리 가져오기 및 데이터 로드
필요한 라이브러리를 가져오고 Iris 데이터세트를 로드해 보겠습니다.
import streamlit as st
import pandas as pd
from sklearn.datasets import load_iris
from sklearn.ensemble import RandomForestClassifier
# Cache data for efficient loading
@st.cache_data
def load_data():
iris = load_iris()
df = pd.DataFrame(iris.data, columns=iris.feature_names)
df["species"] = iris.target
return df, iris.target_names
df, target_name = load_data()
3. 머신러닝 모델 학습
데이터가 확보되면 RandomForestClassifier를 훈련하여 특징을 기반으로 꽃의 종을 예측합니다.
# Train RandomForestClassifier model = RandomForestClassifier() model.fit(df.iloc[:, :-1], df["species"])
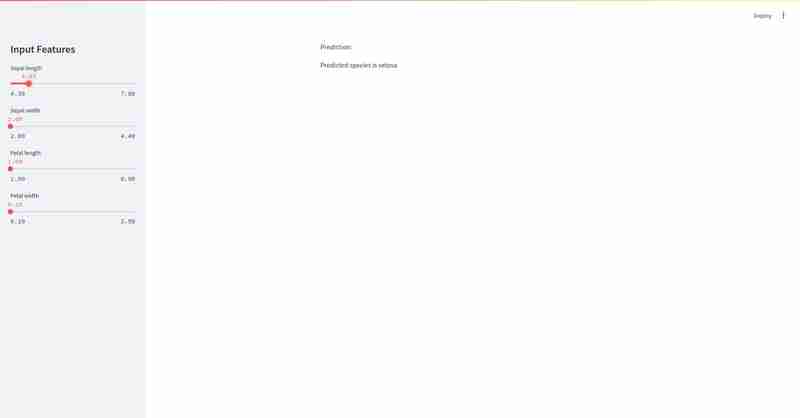
4. 입력 인터페이스 생성
이제 사용자가 예측을 위한 기능을 입력할 수 있도록 사이드바에 슬라이더를 만들겠습니다.
# Sidebar for user input
st.sidebar.title("Input Features")
sepal_length = st.sidebar.slider("Sepal length", float(df['sepal length (cm)'].min()), float(df['sepal length (cm)'].max()))
sepal_width = st.sidebar.slider("Sepal width", float(df['sepal width (cm)'].min()), float(df['sepal width (cm)'].max()))
petal_length = st.sidebar.slider("Petal length", float(df['petal length (cm)'].min()), float(df['petal length (cm)'].max()))
petal_width = st.sidebar.slider("Petal width", float(df['petal width (cm)'].min()), float(df['petal width (cm)'].max()))
5. 종 예측
사용자 입력을 받은 후 훈련된 모델을 사용하여 예측을 수행합니다.
# Prepare the input data
input_data = [[sepal_length, sepal_width, petal_length, petal_width]]
# Prediction
prediction = model.predict(input_data)
prediction_species = target_name[prediction[0]]
# Display the prediction
st.write("Prediction:")
st.write(f'Predicted species is {prediction_species}')
다음과 같습니다.


마지막으로,Streamlit을 사용하면 최소한의 노력으로 기계 학습 웹 인터페이스를 놀라울 정도로 쉽게 만들고 배포할 수 있습니다. ? 단 몇 줄의 코드만으로 대화형 앱을 구축할 수 있었습니다. 사용자가 특징을 입력하고 꽃의 종을 예측할 수 있는 기능? 머신러닝 모델을 사용합니다. ??
즐거운 코딩하세요! ?
위 내용은 Streamlit: ML 앱 생성을 위한 마술 지팡이의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. C : 학습 곡선 및 사용 편의성
Apr 19, 2025 am 12:20 AM
Python vs. C : 학습 곡선 및 사용 편의성
Apr 19, 2025 am 12:20 AM
Python은 배우고 사용하기 쉽고 C는 더 강력하지만 복잡합니다. 1. Python Syntax는 간결하며 초보자에게 적합합니다. 동적 타이핑 및 자동 메모리 관리를 사용하면 사용하기 쉽지만 런타임 오류가 발생할 수 있습니다. 2.C는 고성능 응용 프로그램에 적합한 저수준 제어 및 고급 기능을 제공하지만 학습 임계 값이 높고 수동 메모리 및 유형 안전 관리가 필요합니다.
 Python 학습 : 2 시간의 일일 연구가 충분합니까?
Apr 18, 2025 am 12:22 AM
Python 학습 : 2 시간의 일일 연구가 충분합니까?
Apr 18, 2025 am 12:22 AM
하루에 2 시간 동안 파이썬을 배우는 것으로 충분합니까? 목표와 학습 방법에 따라 다릅니다. 1) 명확한 학습 계획을 개발, 2) 적절한 학습 자원 및 방법을 선택하고 3) 실습 연습 및 검토 및 통합 연습 및 검토 및 통합,이 기간 동안 Python의 기본 지식과 고급 기능을 점차적으로 마스터 할 수 있습니다.
 Python vs. C : 성능과 효율성 탐색
Apr 18, 2025 am 12:20 AM
Python vs. C : 성능과 효율성 탐색
Apr 18, 2025 am 12:20 AM
Python은 개발 효율에서 C보다 낫지 만 C는 실행 성능이 높습니다. 1. Python의 간결한 구문 및 풍부한 라이브러리는 개발 효율성을 향상시킵니다. 2.C의 컴파일 유형 특성 및 하드웨어 제어는 실행 성능을 향상시킵니다. 선택할 때는 프로젝트 요구에 따라 개발 속도 및 실행 효율성을 평가해야합니다.
 Python vs. C : 주요 차이점 이해
Apr 21, 2025 am 12:18 AM
Python vs. C : 주요 차이점 이해
Apr 21, 2025 am 12:18 AM
Python과 C는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구 사항을 기반으로해야합니다. 1) Python은 간결한 구문 및 동적 타이핑으로 인해 빠른 개발 및 데이터 처리에 적합합니다. 2) C는 정적 타이핑 및 수동 메모리 관리로 인해 고성능 및 시스템 프로그래밍에 적합합니다.
 Python Standard Library의 일부는 무엇입니까? 목록 또는 배열은 무엇입니까?
Apr 27, 2025 am 12:03 AM
Python Standard Library의 일부는 무엇입니까? 목록 또는 배열은 무엇입니까?
Apr 27, 2025 am 12:03 AM
Pythonlistsarepartoftsandardlardlibrary, whileraysarenot.listsarebuilt-in, 다재다능하고, 수집 할 수있는 반면, arraysarreprovidedByTearRaymoduledlesscommonlyusedDuetolimitedFunctionality.
 파이썬 : 자동화, 스크립팅 및 작업 관리
Apr 16, 2025 am 12:14 AM
파이썬 : 자동화, 스크립팅 및 작업 관리
Apr 16, 2025 am 12:14 AM
파이썬은 자동화, 스크립팅 및 작업 관리가 탁월합니다. 1) 자동화 : 파일 백업은 OS 및 Shutil과 같은 표준 라이브러리를 통해 실현됩니다. 2) 스크립트 쓰기 : PSUTIL 라이브러리를 사용하여 시스템 리소스를 모니터링합니다. 3) 작업 관리 : 일정 라이브러리를 사용하여 작업을 예약하십시오. Python의 사용 편의성과 풍부한 라이브러리 지원으로 인해 이러한 영역에서 선호하는 도구가됩니다.
 과학 컴퓨팅을위한 파이썬 : 상세한 모양
Apr 19, 2025 am 12:15 AM
과학 컴퓨팅을위한 파이썬 : 상세한 모양
Apr 19, 2025 am 12:15 AM
과학 컴퓨팅에서 Python의 응용 프로그램에는 데이터 분석, 머신 러닝, 수치 시뮬레이션 및 시각화가 포함됩니다. 1.numpy는 효율적인 다차원 배열 및 수학적 함수를 제공합니다. 2. Scipy는 Numpy 기능을 확장하고 최적화 및 선형 대수 도구를 제공합니다. 3. 팬더는 데이터 처리 및 분석에 사용됩니다. 4. matplotlib는 다양한 그래프와 시각적 결과를 생성하는 데 사용됩니다.
 웹 개발을위한 파이썬 : 주요 응용 프로그램
Apr 18, 2025 am 12:20 AM
웹 개발을위한 파이썬 : 주요 응용 프로그램
Apr 18, 2025 am 12:20 AM
웹 개발에서 Python의 주요 응용 프로그램에는 Django 및 Flask 프레임 워크 사용, API 개발, 데이터 분석 및 시각화, 머신 러닝 및 AI 및 성능 최적화가 포함됩니다. 1. Django 및 Flask 프레임 워크 : Django는 복잡한 응용 분야의 빠른 개발에 적합하며 플라스크는 소형 또는 고도로 맞춤형 프로젝트에 적합합니다. 2. API 개발 : Flask 또는 DjangorestFramework를 사용하여 RESTFULAPI를 구축하십시오. 3. 데이터 분석 및 시각화 : Python을 사용하여 데이터를 처리하고 웹 인터페이스를 통해 표시합니다. 4. 머신 러닝 및 AI : 파이썬은 지능형 웹 애플리케이션을 구축하는 데 사용됩니다. 5. 성능 최적화 : 비동기 프로그래밍, 캐싱 및 코드를 통해 최적화






