이번 주 실습에서는 코드의 구조, 가독성, 모듈성 및 유지 관리성을 개선하기 위해 코드에서 최소한 3가지 항목을 리팩터링하고 개선할 예정입니다. 그리고 git 커밋 기록(reword, squash, drop 등)을 변경하기 위해 git rebase를 소개합니다.
저는 코드 베이스를 깨끗하게 유지하기 위해 꽤 부지런히 노력해 왔습니다. 다양한 그룹, 개인 프로젝트 및 마지막 협동 작업에서 제가 배운 것 중 하나는 기술 부채가 현실이며 유일한 선택이 리팩터링을 위해 스프린트를 바치는 것뿐인 특정 지점까지 계속해서 쌓이고 있다는 것입니다. 전체 코드 베이스를 읽거나 그냥 무시하세요. 그래서 처음부터 코드 중복이 없도록 util 디렉토리에 별도의 기능을 추출해 왔습니다. 변수가 두 번 이상 필요하지 않은 경우 변수를 선언하는 대신 인라인 메서드 호출을 사용하고 매우 설명적인 변수 이름을 사용합니다(아무도 단일 문자 변수 이름을 좋아하지 않습니다). 그래서 얼핏 보면 리팩토링할 것이 별로 없었습니다. 게다가 지난주에 일관성을 위한 Major Refactoring이라는 제목의 마지막 PR이었는데, 여기에서 많은 구문 오류와 일부 추가 정보 업데이트를 수정했습니다. 그래서 저는 연구실이 발표되기 전에 세 가지 중 하나를 했습니다. ㅋㅋㅋ. 하지만 내가 마음에 들지 않았던 한 가지는 내 index.js가 얼마나 부풀어 오르고 있는지였습니다. 나는 그것을 살펴보고 파일을 간결하게 유지하기 위한 전용 방법에서 일부 논리를 추출할 수 있다고 생각했습니다. 그래서 저는 두 가지 새로운 유틸리티 메소드를 만들었습니다. ExtractOptions.js는 옵션이나 toml 구성 및 ResponsePresenter.js에서 모든 옵션을 추출하고 옵션에 따라 콘솔에 인쇄하고 파일에 쓰는 작업을 단독으로 수행합니다. 그래서 그것이 내가 한 일입니다. index.js에서는 46줄이 7줄로 대체됩니다.
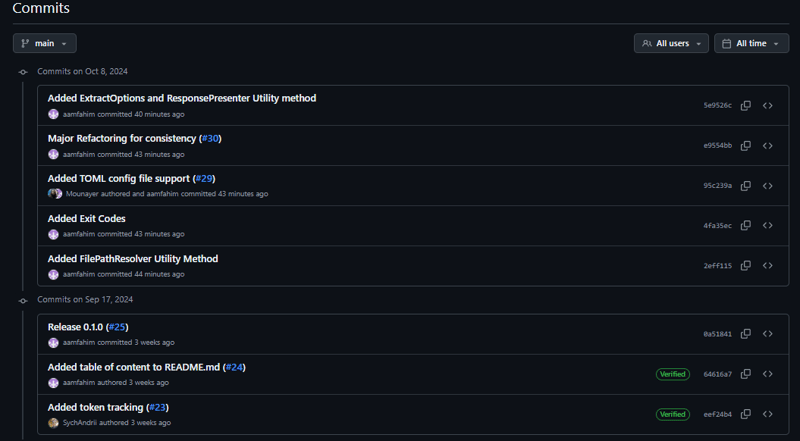
별도의 브랜치에서 작업하고 단일 커밋을 갖도록 리베이스한 후 이를 메인에 병합했습니다. 하지만 메인 저장소의 내 기록이 마음에 들지 않았습니다. 아래에서 볼 수 있듯이 9월 26일 커밋은 제가 원하는 방식이 아닙니다.

그래서 리베이스를 사용하여 더 선형적인 기록을 갖도록 커밋을 압축하고 이름을 바꿨습니다. Rebase Interactive 작업 경험이 있기 때문에 매우 간단했습니다. 메인에서 git 히스토리를 변경하는 중대한 죄를 범했기 때문에 모든 변경 사항으로 메인 저장소를 업데이트하기 위해 원격으로 강제 푸시를 수행해야 했습니다. 이제 제가 원하는 모습이 정확하게 보입니다.

PR 스쿼시가 병합되고 모든 것이 단순하고 깔끔하게 유지되는 경우에만 모든 커밋을 메인 브랜치에 두는 것을 선호했습니다. 개인적으로 메인 저장소를 로컬에서 작업하는 것을 좋아하지 않습니다.
위 내용은 코드 및 Git 기록 리팩토링!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!