이제 웹 프레임워크가 무엇인지 이해했으므로 핵심 구성 요소인 구성 요소, 서비스, 모듈을 세분화하여 Angular를 구체적으로 살펴보겠습니다. 이러한 구조는 확장 가능하고 체계적인 애플리케이션을 만드는 데 필수적이며 각 부분을 시각적으로 안내해 드리겠습니다.
Angular 애플리케이션은 주로 전체 페이지 또는 페이지 일부에 대한 사용자 인터페이스(UI)를 정의하는 구성 요소로 구성됩니다. 각 구성 요소는 다음으로 구성됩니다.
HTML과 JavaScript를 결합하는 React와 같은 일부 프레임워크와 달리 Angular는 이 둘을 분리합니다. HTML 템플릿과 TypeScript 로직은 보다 깔끔한 구조를 위해 별도의 파일에 저장됩니다. 중요한 점은 Angular 애플리케이션이 일반 JavaScript 대신 TypeScript를 사용하여 더 나은 개발 경험을 위해 정적 타이핑을 추가한다는 것입니다.
예를 들어 제품 구성 요소에는 제품 이미지, 버튼, 텍스트의 레이아웃을 정의하는 템플릿이 있을 수 있으며 TypeScript 로직은 사용자가 버튼을 클릭할 때 발생하는 작업을 제어합니다.
다음은 Angular 구성 요소 계층 구조에 대한 간단한 그림입니다.

이 이미지에서는 루트 앱 구성 요소가 먼저 로드되고 그 아래에 다른 구성 요소가 로드되어 트리와 같은 구조를 형성합니다. 이 트리의 각 구성 요소는 사용자 인터페이스의 일부를 나타낼 수 있으며 하위 구성 요소를 포함할 수 있습니다.
구성 요소가 UI를 관리하는 반면 서비스는 UI 요소 없이 모든 비즈니스 로직을 포함합니다. 서비스는 데이터 가져오기와 같은 작업을 담당하며 필요할 때 구성 요소에 의해 호출됩니다.
예를 들어 제품 서비스는 API에서 데이터를 가져올 수 있지만 제품 구성 요소는 단순히 해당 데이터를 표시합니다. 이러한 분리를 통해 구성 요소는 UI에만 집중하고 API 호출과 같은 복잡한 작업을 서비스에 위임할 수 있습니다.
이러한 명확한 업무 분업은 각 구성 요소가 자신과 관련된 로직만 포함하고 서비스는 재사용 가능한 로직을 처리하도록 보장합니다.
Angular 애플리케이션은 애플리케이션이 시작될 때 먼저 로드되는 루트 구성 요소(일반적으로 AppComponent라고 함)를 중심으로 구축됩니다. 이 루트 구성 요소는 종종 다른 구성 요소를 로드하여 계층적 또는 트리 구조를 만듭니다.
예를 들어 사용자가 앱에서 특정 URL로 이동하면 Angular는 해당 경로에 해당하는 페이지 구성 요소를 로드하며, 이는 차례로 여러 개의 작은 구성 요소를 로드할 수 있습니다.
다음 이미지는 이 개념을 더욱 자세히 보여줍니다.

여기서 트리 구조로 구성요소가 로드되는 방식을 볼 수 있습니다. 페이지가 복잡한 경우 코드를 정리하고 유지 관리하기 쉽게 유지하는 데 도움이 되는 더 작은 중첩 구성 요소로 구성될 수 있습니다.
대부분의 Angular 애플리케이션에는 각각 특정 경로에 매핑된 여러 페이지 또는 보기가 존재합니다. Angular 라우터는 현재 URL을 기반으로 올바른 구성요소를 로드하는 역할을 담당합니다.
사용자가 다른 페이지(또는 경로)로 이동하면 Angular는 효과적으로 새 구성 요소 트리를 시작하여 페이지별 구성 요소와 하위 구성 요소를 로드합니다. 그러나 루트 구성 요소는 로드된 상태로 유지되며 탐색을 관리합니다.
이 그래픽에서는 Angular에서 라우팅이 어떻게 작동하는지 확인할 수 있습니다.

앱 구성 요소는 일정하게 유지되며 라우터는 URL을 기반으로 올바른 페이지 구성 요소와 해당 하위 요소의 렌더링을 처리합니다.
Angular 애플리케이션이 성장함에 따라 모든 구성 요소와 서비스를 효율적으로 구성하고 로드하는 것이 중요해졌습니다. 앵귤러 모듈이 바로 여기에 있습니다.
모듈은 구성요소, 서비스 및 지시어를 함께 그룹화하여 애플리케이션이 이를 독립적으로 로드할 수 있도록 합니다. 예를 들어, 사용자가 앱의 특정 섹션으로 이동하면 관련 모듈에서 필요한 파일만 로드되므로 성능과 확장성이 향상됩니다.
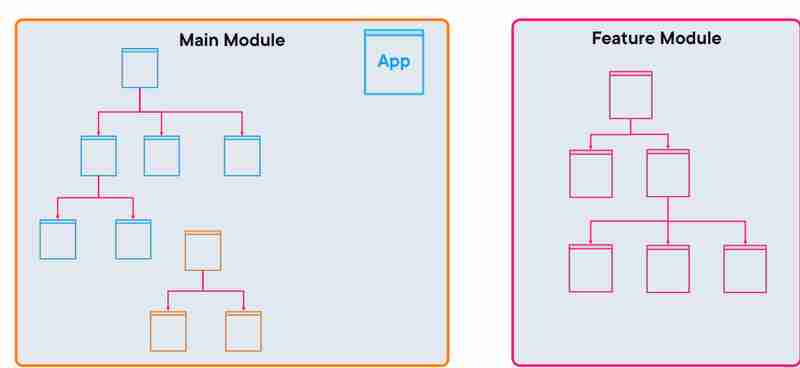
다음은 모듈 작동 방식에 대한 그림입니다.

이 다이어그램에서는 기본 모듈이 여러 구성 요소를 포함하는 방법과 기능 모듈을 만들어 관련 구성 요소와 서비스를 그룹화하는 방법을 확인할 수 있습니다. Angular는 앱을 여러 모듈로 분할하여 필요에 따라 앱의 특정 섹션을 로드하여 성능을 최적화할 수 있습니다.
Angular 애플리케이션의 핵심 구성 요소인 구성 요소, 서비스 및 모듈을 이해하면 체계적이고 확장 가능한 앱을 개발하는 데 도움이 됩니다. 트리와 같은 구성 요소 구조는 UI를 체계적으로 유지하는 동시에 서비스를 통해 깨끗하고 재사용 가능한 논리를 유지할 수 있습니다. 앱이 성장함에 따라 Angular 모듈은 작업을 최적화하고 관리하기 쉽게 유지하는 데 도움이 됩니다.
이 시리즈를 계속하면서 실제 프로젝트에서 구성 요소 생성 및 라우팅부터 시작하여 Angular 애플리케이션 구축의 각 측면에 대해 자세히 알아볼 것입니다.
위 내용은 Angular 기초:Angular 애플리케이션의 구조 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!