TypeScript는 과대광고할 가치가 있나요? JavaScript 개발자의 관점.
Typescript가 무엇인지부터 시작해 보겠습니다.
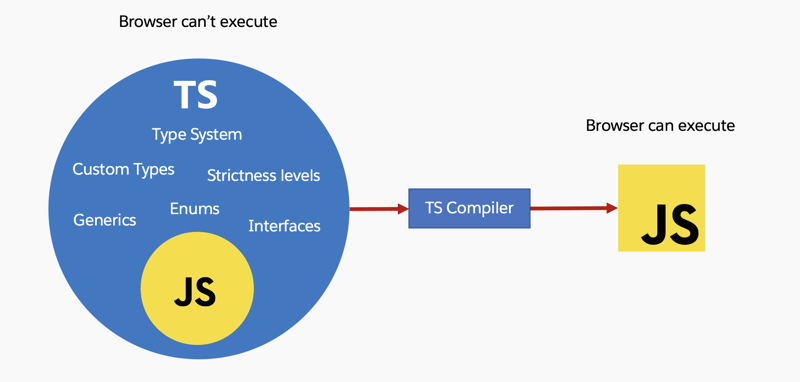
TypeScript는 Microsoft에서 개발하고 유지 관리하는 강력한 형식의 JavaScript 상위 집합입니다. 이는 JavaScript에 정적 유형 지정을 추가하여 개발자가 런타임에 코드가 실행되기 전 개발 단계 초기에 오류를 포착할 수 있도록 합니다. 그러나 브라우저와 대부분의 JavaScript 환경은 TypeScript를 직접 인식하지 못하므로 TypeScript 코드를 실행하려면 표준 JavaScript로 변환해야 합니다.

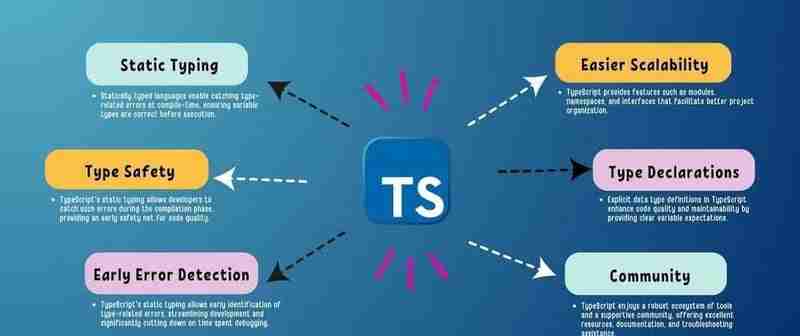
왜 Typescript인가?
1. 정적 입력:
- 유형 안전성: TypeScript를 사용하면 변수, 함수 매개변수 및 반환 값에 대한 유형을 지정할 수 있으므로 런타임이 아닌 컴파일 시간에 오류를 잡는 데 도움이 됩니다.
- 버그 감소: 유형 검사를 시행함으로써 TypeScript는 일반적인 런타임 오류를 최소화하여 더욱 강력한 애플리케이션을 만듭니다.
2. 향상된 가독성 및 유지 관리:
- 명확한 계약: 유형 정의의 명시적 특성은 문서 역할을 하여 함수와 객체의 예상 동작을 더 쉽게 이해할 수 있게 해줍니다.
- 자체 문서화 코드: 인터페이스와 유형을 사용하면 코드를 더욱 설명적으로 만들 수 있으며, 이는 일정 시간이 지난 후 코드를 다시 방문하거나 새로운 팀 구성원을 온보딩할 때 특히 유용합니다.
3. 향상된 도구 및 IDE 지원:
- 지능형 자동 완성: 최신 IDE는 TypeScript에 더 나은 자동 완성, 탐색 및 리팩토링 도구를 제공하여 개발자 생산성을 크게 향상시킵니다.
- 실시간 오류 검사: TypeScript의 컴파일러는 코드를 작성할 때 오류를 검사하므로 나중에 런타임 중에 문제를 발견하는 대신 즉시 문제를 해결할 수 있습니다.
4. 객체 지향 기능:
- 클래스 기반 프로그래밍: TypeScript는 클래스, 상속, 인터페이스, 액세스 한정자와 같은 객체 지향 프로그래밍 기능을 지원하여 더 나은 코드 구성 및 캡슐화를 가능하게 합니다.
- 캡슐화: 액세스 수정자(공개, 비공개 및 보호)는 클래스 속성 및 메서드에 대한 더 강력한 제어를 제공하여 캡슐화 및 더 나은 디자인 패턴을 촉진합니다.
5. 최신 JavaScript 기능 지원:
- 최신 ECMAScript 기능: TypeScript를 사용하면 최신 JavaScript 기능(예: async/await, Destructuring 등)을 사용하는 동시에 대상 환경이 기본적으로 이러한 기능을 지원하지 않는 경우에도 유형 안전성을 제공합니다.
- 하위 호환성: TypeScript는 다양한 JavaScript 버전(ES5, ES6 등)으로 컴파일하여 이전 환경과의 호환성을 보장할 수 있습니다.
6. 제네릭 및 고급 유형:
- 재사용성: TypeScript의 제네릭 지원을 통해 유형 안전성을 유지하면서 모든 데이터 유형에서 작동할 수 있는 재사용 가능한 구성 요소 및 함수를 생성할 수 있습니다.
- 복잡한 유형 정의: TypeScript는 공용체 및 교차점과 같은 고급 유형을 제공하여 변수 유형 정의에 더 많은 유연성을 제공합니다.
7. 더 나은 협업:
- 일관적인 코드 품질: 유형 정의와 인터페이스는 팀 전체에 걸쳐 더욱 일관된 코딩 표준을 만들어 팀 구성원이 더 쉽게 효과적으로 협업할 수 있도록 해줍니다.
- 지식 격차 감소: TypeScript의 명시적인 특성은 특히 새로운 개발자를 온보딩할 때 팀 구성원 간의 지식 격차를 해소하는 데 도움이 될 수 있습니다.
8. 오류 예방 및 디버깅:
- 오류 조기 포착: TypeScript는 개발 중에 유형 관련 오류를 포착하여 프로덕션에 발생하는 버그 수를 줄이는 데 도움이 됩니다.
- 향상된 디버깅: 유형이 있으면 각 함수나 구성 요소에 어떤 유형의 데이터가 필요한지 더 명확하게 이해할 수 있으므로 문제를 더 쉽게 디버깅할 수 있습니다.

TypeScript를 언제 사용해야 할까요?
- 대형 코드베이스: 유형 안전이 코드 복잡성을 관리하고 오류를 줄이는 데 도움이 되는 복잡한 애플리케이션에 적합합니다.
- 팀 프로젝트: 협업 환경에서 TypeScript는 명확한 계약과 문서를 제공하여 팀 구성원 간의 의사소통을 향상시킵니다.
- 장기 유지 관리: 지속적인 개발이 예상된다면 TypeScript는 시간이 지남에 따라 코드를 유지 관리하고 리팩터링하는 데 도움이 됩니다.
- 동적 콘텐츠: 복잡한 데이터 구조나 API를 다루는 애플리케이션의 경우 TypeScript는 예상되는 모양과 유형을 정의하는 데 도움이 됩니다.
- 더 나은 도구: IDE에서 향상된 자동 완성, 오류 검사 및 리팩토링 지원을 원하는 경우
TypeScript를 사용하지 말아야 할 때는 언제인가요?
- 소형 프로젝트: 간단한 스크립트나 일회성 프로젝트의 경우 TypeScript의 오버헤드가 정당화되지 않을 수 있습니다.
- 신속한 프로토타이핑: 빠르게 반복해야 하는 경우 JavaScript의 동적 특성을 사용하면 더 빠른 개발이 가능합니다.
- 제한된 리소스: 팀에 TypeScript 사용 경험이 부족하면 학습 곡선으로 인해 초기 진행 속도가 느려질 수 있습니다.
- 장기 계획 없음: 유지 관리나 확장이 예상되지 않는 프로젝트에서는 JavaScript만으로 충분할 수 있습니다.
결론
JavaScript는 소규모 프로젝트, 빠른 프로토타이핑, 유연성과 빠른 반복이 우선시되는 상황에 이상적이며, TypeScript는 대규모 프로젝트, 엔터프라이즈급 애플리케이션 또는 장기적인 유지 관리와 런타임 오류 감소가 중요한 상황입니다.
위 내용은 TypeScript는 과대광고할 가치가 있나요? JavaScript 개발자의 관점.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7921
7921
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




