가끔 htmx가 오류 처리를 잘 못한다는 비판을 듣습니다. 왜 그렇게 생각하지 않는지 예를 보여 드리겠습니다. htmx의 일반적인 작업 중 하나는 HTML 양식(application/x-www-form-urlencoded 유형)을 백엔드 서버에 제출하고 응답을 받는 것입니다. 물론 행복한 길은 응답이 성공하고 htmx가 HTML 조각 교체를 수행하는 경우입니다. 하지만 슬픈 길을 살펴보자.
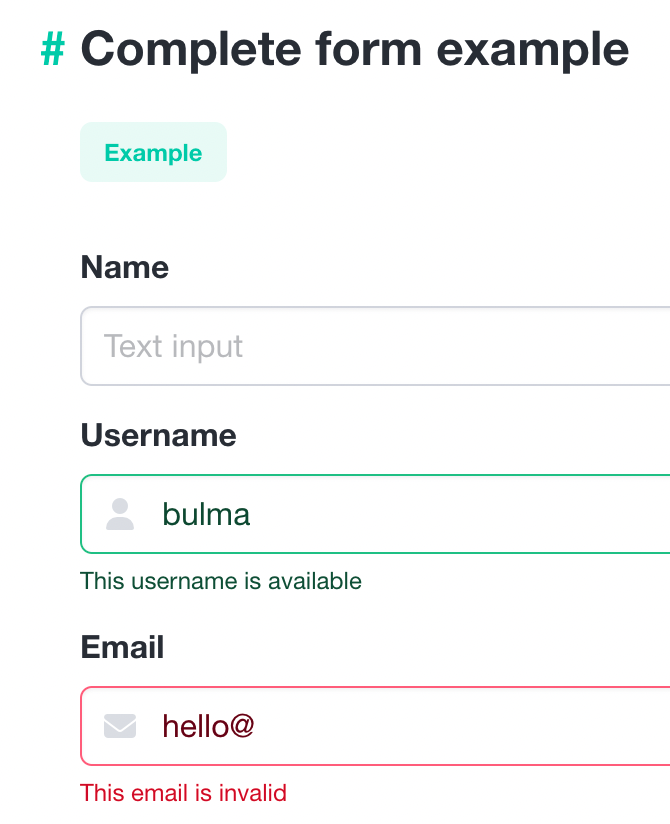
일반적인 UX 요구 사항은 유효성 검사에 실패한 각 필드 옆에 오류 메시지를 표시하는 것입니다. Bulma CSS 프레임워크 문서에서 다음 예제를 살펴보세요: https://bulma.io/documentation/form/general/#complete-form-example

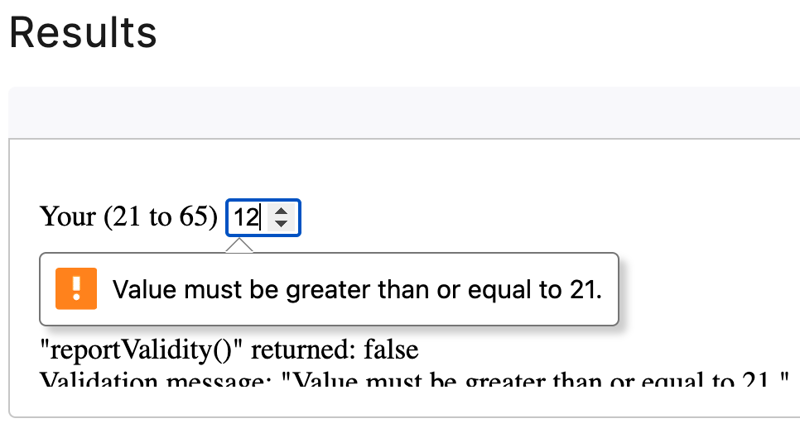
멋져 보이지만 잠재적으로 모든 필드에 대한 사용자 정의 마크업과 레이아웃이 필요합니다. HTML Constraint Validation API에 대한 최신 브라우저 지원을 활용하면 어떻게 될까요? 이를 통해 문서 마크업 외부에 존재하는 자체 팝업을 사용하여 각 필드에 오류 메시지를 첨부할 수 있습니다. 여기에서 예를 볼 수 있습니다: https://developer.mozilla.org/en-US/docs/Web/API/HTMLInputElement/reportValidity#results

검증에 실패한 모든 필드에 대해 이와 같은 메시지가 표시된다면 어떻게 될까요? 이번 포스팅의 질문입니다.
페이로드 fullname=Foo&email=bar@baz.com을 사용하여 양식을 처리하는 엔드포인트 POST /users가 있다고 가정합니다. 백엔드에서 데이터를 가져와서 디코딩하고, 성공하면 앞에서 언급한 대로 행복한 경로를 밟게 됩니다. 하지만 양식 디코딩이 실패하면 흥미로운 부분이 발생합니다.
핵심 사항은 다음과 같습니다. 양식 디코딩이 실패하는 경우 발생할 수 있는 다른 오류가 아닌 이 특정 오류를 htmx에 알릴 수 있는 방법이 필요합니다. 우리는 여기서 결정을 내려야 합니다. 유효성 검사에 실패한 양식에 422 Unprocessable Content 상태 코드를 사용한다고 가정해 보겠습니다.
이제 유효성 검사 오류 메시지의 형식을 정확히 어떻게 지정할지 결정해야 합니다. 앞서 언급한 Constraint Validation API는 JavaScript API이므로 거의 우리가 결정을 내립니다. 오류 형식은 JSON으로 지정됩니다.
다음은 예시 양식입니다.
<form id=add-user-form method=post action=/users hx-post=/users > <input name=fullname> <input type=email> <input type=submit value="Add User"> </form>
물론 실제 앱에서는 이 두 입력 모두 필수 속성을 갖습니다. 여기서는 시연을 위해 생략하겠습니다.
전체 이름과 이메일 필드를 비워두고 이 양식을 제출하면 백엔드가 양식 유효성을 검사하지 못하고 다음과 같이 응답해야 합니다.
HTTP 422
Content-Type: application/json
{
"add-user-form": {
"fullname": "Please fill out this field",
"email": "Please fill out this field"
}
}
어떻게 하면 이런 일이 일어날 수 있나요? htmx는 트리거된 요소의 ID가 포함된 요청 헤더 HX-Trigger를 보냅니다. 이 경우에는 add-user-form이 됩니다. 그래서 우리는 거기에서 가장 바깥쪽 객체의 키를 얻습니다. 그런 다음 양식 유효성 검사 기능은 유효성 검사에 실패한 필드의 이름과 각 필드에 대한 오류 메시지를 알려줍니다. 그러면 키와 값이 포함된 내부 개체가 제공됩니다.
백엔드의 이 응답을 통해 JSON을 탐색하고 해당 양식 필드에 오류 메시지를 첨부하려면 JavaScript가 필요합니다.
document.addEventListener('htmx:responseError', evt => {
const xhr = evt.detail.xhr;
if (xhr.status == 422) {
const errors = JSON.parse(xhr.responseText);
for (const formId of Object.keys(errors)) {
const formErrors = errors[formId];
for (const name of Object.keys(formErrors)) {
const field = document.querySelector(`#${formId} [name="${name}"]`);
field.setCustomValidity(formErrors[name]);
field.addEventListener('focus', () => field.reportValidity());
field.addEventListener('change', () => field.setCustomValidity(''));
field.focus();
}
}
} else {
// Handle the error some other way
console.error(xhr.responseText);
}
});
여기서 우리는 세 가지 주요 작업을 수행하고 있습니다.
위의 네 번째 작업은 중요하지는 않지만 있으면 좋은 작업입니다. 필드 중 하나에 초점을 맞춰 오류 메시지를 표시하도록 합니다. 이는 사용자에게 양식 제출에 문제가 있음을 보여줍니다. 물론 input:invalid 의사 선택기를 타겟팅하여 CSS로 잘못된 상태의 입력을 강조 표시하는 등 더 큰 힌트를 제공할 수도 있습니다.
이제 양식을 제출할 때 유효성 검사 오류가 발생할 때마다 응답이 자동으로 올바른 위치에 오류 메시지를 채웁니다.
자세한 주의를 기울여 본다면 이 기술이 htmx에만 국한되지 않는 것 같다고 생각할 수도 있습니다. 귀하의 생각이 맞습니다! Constraint Validation API를 기반으로 하는 이 기술은 양식을 사용하는 모든 프런트엔드에서 사용할 수 있습니다. 특별히 htmx와 함께 사용할 필요는 없습니다. 백엔드 서버의 양식 유효성 검사 오류를 처리하도록 이를 조정하기만 하면 됩니다.
최신 브라우저에 내장된 기능을 활용하여 코드의 적응성을 높이고 향후 브라우저 UI 개선의 이점을 누릴 수 있습니다.
위 내용은 htmx의 양식 오류 처리의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!