이 기사에서는 기계 학습 모델을 생성 및 배포하고 React 애플리케이션과 통합하는 방법을 간략하게 소개합니다.
다음은 우리가 사용할 기술의 개요입니다
Hugging Face는 머신러닝 모델을 호스팅하고 공간을 만들어 사용 가능한 모든 모델과 함께 사용할 수 있는 플랫폼입니다.
Gradio는 기계 학습 모델과 상호 작용하거나 데모하기 위한 사용자 인터페이스를 구축할 수 있는 플랫폼입니다.
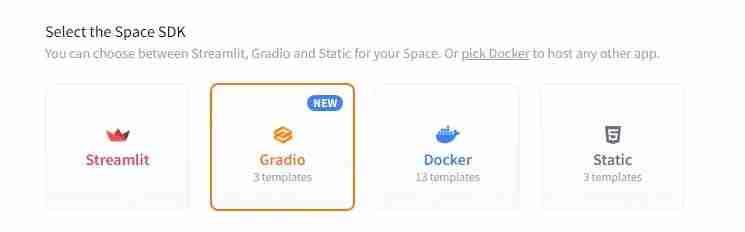
여기서 포옹하는 얼굴의 공간을 만드는 것부터 시작하겠습니다. 공간의 이름을 선택하고 Spaces SDK에서 Gradio를 선택하세요

다른 옵션은 기본값으로 두고 공간 만들기를 진행하시면 됩니다. 생성된 공간을 머신에 복제하고 다음 내용으로 app.py를 생성하세요
import gradio as gr
def greet(name):
return "Hello " + name + "!!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
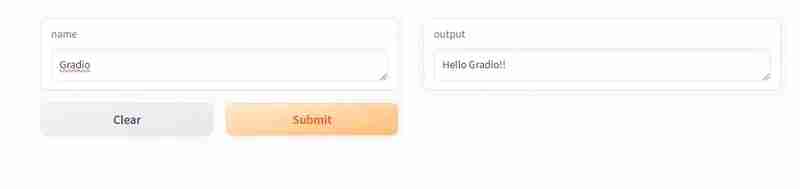
이 작업이 완료되면 변경 사항을 공간에 커밋하고 푸시하세요. 포옹하는 얼굴은 이것을 자동으로 빌드하고 우리 앱의 그라디오 인터페이스를 다음과 같이 표시해야 합니다

이제 기본 인터페이스를 갖춘 그라디오 앱을 구축하고 포옹하는 얼굴 공간에 호스팅했습니다. 다음 섹션에서 앱의 기능 확장에 대해 살펴보겠습니다.
참고: 포옹형 얼굴 공간에 변경 사항을 푸시하려면 여기에서 쓰기 토큰을 생성해야 합니다
fast.ai를 사용해 주어진 이미지가 고양이인지 아닌지를 예측하는 간단한 분류를 만들어 보겠습니다.
먼저 훈련 이미지 데이터세트의 경로를 알아봅시다. fast.ai는 이미 많은 데이터 세트를 제공하므로 그 중 하나를 사용할 것입니다. 모델을 훈련하고 내보내는 단계는 다음과 같습니다
# Read the dataset from fastai
path = untar_data(URLs.PETS)/'images'
dls = ImageDataLoaders.from_name_func(
path,get_image_files(path), valid_pct=0.2, seed=42,
label_func=is_cat, item_tfms=Resize(224))
# Train the model with vision_learner
learn = vision_learner(dls, resnet34, metrics=error_rate)
learn.fine_tune(1)
# Export the model
learn.path = Path('.')
learn.export(
'cats_classifier.pkl')
이것을 실행하면 동일한 디렉터리에 모델 파일이 생성되어야 합니다. 그런 다음 이를 예측에 사용할 수 있습니다.
model = load_learner('cats_classifier.pkl')
def predict(image):
img = PILImage.create(image)
_,_,probs = model.predict(img)
return {'Not a Cat':float("{:.2f}".format(probs[0].item())),
'Cat':float("{:.2f}".format(probs[1].item()))}
그런 다음 위의 예측 방법을 사용하여 Gradio를 시작합니다
demo = gr.Interface(fn=predict, inputs=gr.Image(), outputs='label') demo.launch()
변경사항이 실제로 적용되는 모습을 보려면 포옹하는 얼굴로 변경사항을 푸시하세요.
참고: 생성된 모델의 크기가 크기 때문에 Git LFS를 사용하여 변경 사항을 추적해야 합니다
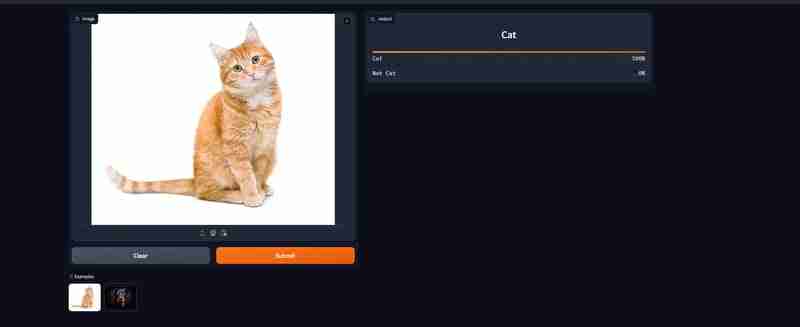
그러면 이미지를 업로드하여 고양이인지 아닌지 확인할 수 있습니다

gradio 사용의 장점 중 하나는 모델에 액세스할 수 있는 API를 제공한다는 것입니다. React와 연동하는 방법을 살펴보도록 하겠습니다.
껴안은 얼굴에 배포된 모델에서 아래쪽으로 스크롤하면 API를 통해 사용이라는 버튼이 표시되며 여기서 API에 연결하기 위한 세부정보를 확인할 수 있습니다. @gradio/client 패키지를 사용하여 API에 연결합니다. 모델에 연결하고 결과를 얻는 샘플 코드는 다음과 같습니다
import { Client } from "@gradio/client";
const response_0 = await fetch("https://raw.githubusercontent.com/gradio-app/gradio/main/test/test_files/bus.png");
const exampleImage = await response_0.blob();
const client = await Client.connect("ganesh1410/basic-classifier");
const result = await client.predict("/predict", {
image: exampleImage,
});
// This should have the label and confidences
console.log(result.data);
여기에서 우리 모델의 실제 동작을 볼 수 있습니다

모든 코드와 데모에 대한 링크는 다음과 같습니다
위 내용은 Hugging Face Spaces & Gradio를 React 애플리케이션과 통합의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!