Gradienty V를 소개합니다. 단순한 그라디언트 그 이상입니다!
그라디언트 V2 소개
1년여 전, 저는 개발자와 디자이너가 멋진 그라데이션과 유리 형태 효과를 쉽게 만들 수 있도록 고안된 도구인 Gradienty를 dev.to에 소개했습니다. 커뮤니티의 반응은 놀라웠습니다! 귀하의 열정과 피드백은 제가 지속적으로 플랫폼을 개선하고, 필요한 사항에 귀를 기울이고, 그 기반을 구축하도록 영감을 주었습니다.
초기 출시 당시 그래디언트에 많은 관심이 쏠렸으며, 이는 간단하고 사용하기 쉬운 디자인 도구가 크리에이터에게 얼마나 귀중한지 보여주었습니다. 제가 이 프로젝트를 다음 단계로 발전시킬 수 있었던 원동력은 여러분의 요청과 아이디어였습니다.
Gradienty V2의 새로운 기능은 무엇입니까?



몇 달 간의 작업과 커뮤니티의 놀라운 피드백을 듣고 Gradienty V2 출시를 발표하게 되어 기쁩니다! 이 버전은 단순한 업그레이드가 아니라 디자이너에게 Gradienty가 무엇인지 다시 상상한 것입니다.
새로운 기능은 다음과 같습니다:
- 메시 그라디언트 생성기 – 디자인에 깊이와 창의성을 더해주는 역동적이고 추상적인 메시 그라디언트를 생성하는 완전히 새로운 도구입니다.
- Blob 생성기 – 배경부터 독특한 디자인 액센트에 이르기까지 모든 종류의 창의적 맥락에서 사용할 수 있는 재미있고 사용자 정의 가능한 blob을 생성합니다.
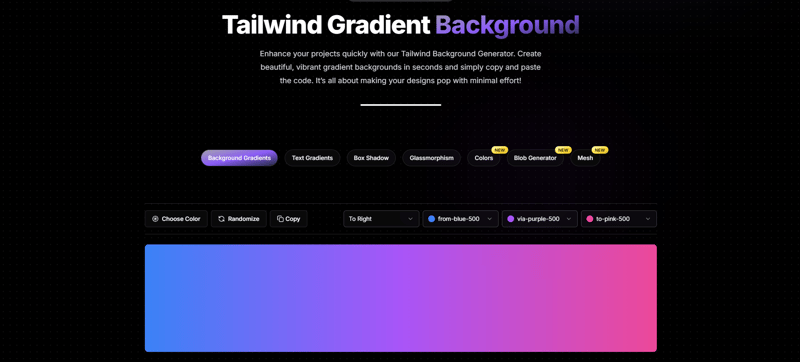
- 업데이트된 Tailwind CSS 그라디언트 도구 – 선형, 방사형 및 원추형 그라디언트를 지원하여 훨씬 더 정확한 그라디언트를 생성할 수 있는 개선된 컨트롤입니다.
- 텍스트 그라디언트 및 Glassmorphism 향상 – 단 몇 번의 클릭만으로 현대적이고 트렌디한 텍스트 효과를 생성하고 반투명 유리 UI 요소를 쉽게 만들 수 있습니다.
- 선택할 수 있는 20개 이상의 선별된 메쉬 그라데이션 - 우리는 이 숫자를 세 자리 숫자로 늘리고 일반적으로 매주 새로운 메쉬 그라데이션/그라디언트를 추가할 계획입니다!
Dev.to에서 Gradienty V2까지: The Journey
처음 dev.to에서 Gradienty를 론칭했을 때는 그저 재미있는 사이드 프로젝트에 불과했습니다. 하지만 얼마나 많은 사람들이 그 안에서 가치를 발견했는지 보고 계속 작업하게 되었습니다. 모든 댓글, 피드백, 요청은 오늘날의 Gradienty V2를 형성하는 데 도움이 되었습니다. 이는 디자인 문제를 해결할 뿐만 아니라 현대적인 디자인 기술을 실험할 수 있는 도구입니다.
다음은 무엇입니까?
Gradient V2는 시작에 불과합니다! 우리는 귀하의 디자인 프로세스를 지원하기 위해 훨씬 더 흥미로운 기능을 개발 중입니다.
- 패턴 생성기
- SVG 내보내기
- 더 많은 맞춤 설정 옵션
처음부터 Gradienty를 지원해주신 모든 분들께 진심으로 감사드리며, Gradienty V2로 어떤 결과물을 만들어낼지 기대됩니다!
오늘 Gradienty V2에서 확인하고 의견을 알려주세요! 귀하의 피드백은 계속해서 이 프로젝트를 발전시키는 원동력이 될 것입니다.
위 내용은 Gradienty V를 소개합니다. 단순한 그라디언트 그 이상입니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7753
7753
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





