콜백
JavaScript에서는 비동기 호출을 처리하는 다양한 방법이 있습니다.
이를 통해 서버에서 데이터 가져오기, 파일 읽기, 이벤트 대기 등의 비동기 작업을 처리할 수 있습니다.
콜백
다른 함수를 호출하는 함수입니다.
더 잘 이해할 수 있도록 예를 살펴보겠습니다.

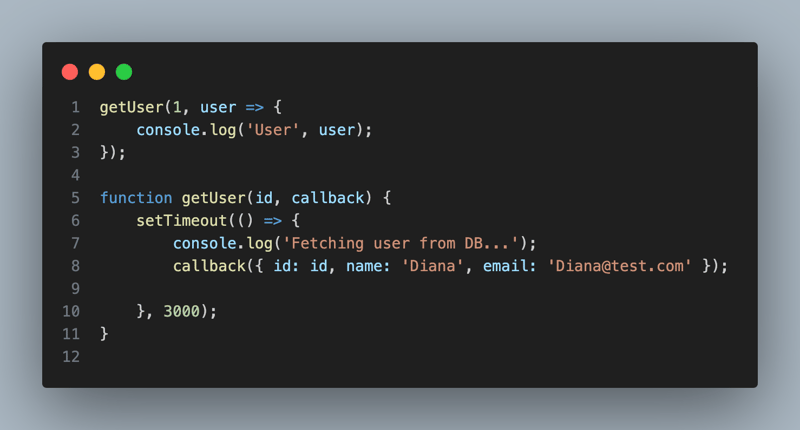
- 사용자 ID, 이름, 이메일을 인쇄하는 ID 및 콜백 함수를 사용하여 getUser()를 호출합니다. 비동기 getUser 작업이 완료되면 콜백이 실행됩니다.
getUser() 함수:
id: getUser(1, ...) 호출에서 전달된 검색하려는 사용자의 ID입니다.
콜백: "사용자 데이터"가 검색된 후 호출되는 함수입니다(여기에서는 setTimeout() 함수로 시뮬레이션됨).
setTimeout() 함수 내에서 callback() 함수는 지연 후에 호출되어 모의 사용자 객체를 인수로 전달합니다: { id: id, name: 'Diana', email: 'Diana@test. com' }.
실행 흐름:
- getUser(1, user => { console.log('User', user); }); 라고 합니다.
- getUser() 내부에서는 setTimeout()을 사용하여 3초 지연이 트리거됩니다.
- 3초 후: 'DB에서 사용자를 가져오는 중...'이라는 메시지가 콘솔에 기록됩니다. 콜백 함수는 사용자 개체 { id: 1, name: 'Diana', email: 'Diana@test.com' }으로 호출됩니다.
- 콜백 함수는 사용자와 사용자 개체를 콘솔에 기록합니다.
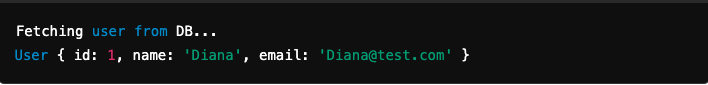
최종 출력:

콜백 지옥
콜백 지옥 패턴 - 여러 비동기 작업이 서로 의존하여 콜백이 깊게 중첩될 때 발생합니다. 중첩이 증가할수록 코드를 읽고, 유지 관리하고, 디버그하기가 더 어려워집니다. 예를 살펴보겠습니다:

분석해 보겠습니다.
- 사용자 가져오기: 여기서는 데이터베이스에서 사용자 데이터 가져오기를 시뮬레이션하는 첫 번째 비동기 호출인 getUser(1)를 시작합니다. 데이터를 가져오면 콜백 함수가 실행되어 사용자 세부 정보를 콘솔에 기록합니다.
getUser(1, user => {
console.log('User', user);
// ...
});
사용자 주문 가져오기:
getUser()에 대한 콜백 내에서 getOrders(user.id)에 대한 또 다른 비동기 호출을 수행하여 데이터베이스에서 사용자 주문을 가져오는 것을 시뮬레이션합니다. 이를 위해서는 첫 번째 콜백 안에 또 다른 콜백을 중첩해야 합니다. 주문을 가져오면 주문이 기록됩니다.
getUser(1, user => {
console.log('User', user);
// ...
});
- 주문 세부정보 가져오기: 주문을 가져온 후 특정 주문(주문[1])에 대한 세부 정보를 가져와야 합니다. 이로 인해 getOrdersDetails()가 호출되어 주문 세부 정보를 가져온 다음 이를 콘솔에 기록하는 세 번째 중첩 수준이 발생합니다.
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
코드 구조(중첩):

각 비동기 작업이 어떻게 이전 작업에 종속되어 구조가 깊게 중첩되는지 확인하세요. 코드를 어렵게 만드는 작업:
읽기: 콜백이 깊게 중첩되면 로직의 흐름을 따라가기가 어렵습니다.
오류 처리: 여러 수준의 콜백에서 오류를 처리하기는 어렵습니다.
3.디버그: 많은 수준의 콜백이 관련되면 오류가 발생한 위치를 식별하는 것이 더 복잡해집니다.
또한 코드를 "긴밀한 결합"으로 만듭니다. 각 기능은 이전 함수의 출력에 따라 달라집니다. 즉, 코드가 긴밀하게 결합되어 재사용성이 떨어집니다.
결과:

콜백 지옥 피하기:
Promises 및 async/await와 같은 최신 JavaScript 기능을 사용하면 콜백 지옥을 피할 수 있습니다. 이러한 방법을 사용하면 비동기 코드를 보다 읽기 쉽고 순차적인 방식으로 작성할 수 있습니다.
위 내용은 콜백의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7923
7923
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




