 ?️ JavaScript 코드를 쉽게 보호하세요.
?️ JavaScript 코드를 쉽게 보호하세요.
보안은 소프트웨어 개발의 중요한 측면이므로 개발자로서 우리 모두는 애플리케이션에 취약점이 없도록 노력해야 합니다. JavaScript 코드베이스의 취약점을 검사하도록 설계된 간단하면서도 강력한 정적 애플리케이션 보안 테스트(SAST) 도구인 sast-scan을 소개합니다.
이 게시물에서는 sast-scan이 무엇인지, 어떻게 작동하는지, 그리고 코드를 보다 안전하게 유지하는 데 어떻게 도움이 되는지 안내해 드리겠습니다!
SAST-scan은 JavaScript 파일을 스캔하여 개발 과정에서 보안 취약점을 식별하는 데 도움이 되는 경량 정적 분석 도구입니다. 빠르고 쉽게 사용할 수 있도록 제작되었으며 복잡한 구성 없이 코드베이스에 보안 계층을 추가하려는 개발자에게 이상적입니다.
이 도구는 JavaScript 파일을 검사하고 잠재적인 취약점에 대한 피드백을 제공하므로 문제가 프로덕션에 적용되기 전에 완화할 수 있습니다.
sast-scan 설치 및 사용 방법:
sast-scan을 설치하려면 npm을 사용하세요.
npm 설치 sast-scan
import scanCode from 'sast-scan';
console.log(scanCode('const password = "12345";'));
파일 실행
node filename.js
스캐너를 프로젝트에 통합:
다음은 sast-scan을 React 애플리케이션에 통합하는 방법의 예입니다.
import React, { useState } from 'react';
import scanCode from 'sast-scan'; // Import your npm package
const CodeScanner = () => {
const [code, setCode] = useState('');
const [results, setResults] = useState([]);
const handleScan = () => {
let vulnerabilities = [];
try {
vulnerabilities = scanCode(code); // Scan the code
} catch (error) {
console.error(`Error scanning code: ${error.message}`);
}
setResults(vulnerabilities);
};
return (
<div>
<h1>Code Scanner</h1>
<textarea
value={code}
onChange={(e) => setCode(e.target.value)}
placeholder="Enter code to scan"
/>
<button onClick={handleScan}>Scan Code</button>
<div>
{results.map((result, index) => (
<div key={index}>
<p><strong>Vulnerability:</strong> {result.message}</p>
<p><strong>Fix:</strong> {result.fix}</p>
<p><strong>Line Number:</strong> {result.lineNumber}</p>
</div>
))}
</div>
</div>
);
};
export default CodeScanner;
출력:
• 취약점: 취약점 설명
• 수정: 제안된 수정
• 행번호 : 문제가 발생한 행번호
지금 바로 스캔을 시도해 보세요
? 기여와 협업
Sast-Scan 개선을 위한 여러분의 기여를 환영합니다! 버그 보고, 새로운 기능 제안, 풀 요청 제출 등 여러분의 피드백과 도움에 진심으로 감사드립니다.
기부 방법:
1. Fork the Repository: GitHub Repo 2. Clone the Repo:
git clone https://github.com/ankitchaurasiya84/sast-scan
3. Create a New Branch:
git checkout -b feature-branch-name
변경한 후 커밋하고 푸시하세요.
git commit -m "Brief description of changes" git push origin feature-branch-name
Pull 요청 제출:
검토 후 피드백을 드리겠습니다.
코드 보안과 JavaScript 도구 개선에 열정이 있다면 함께 협력하세요! 보고 싶은 아이디어나 개선 사항에 대해 논의하려면 GitHub 문제를 통해 언제든지 문의하세요.
GITHUB
NPM
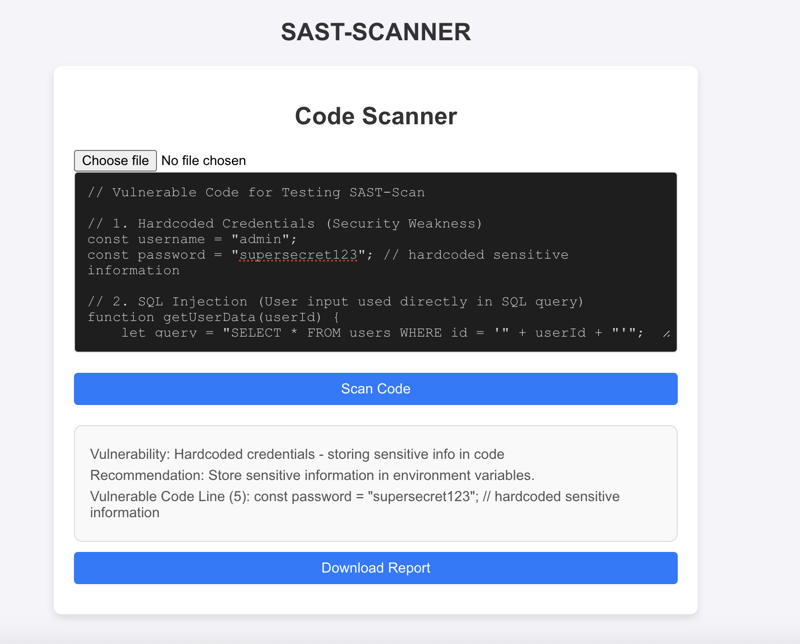
또는 내 SAST Scanner React 프로젝트를 사용해 보세요

이 게시물에서는 sast-scan의 개요와 설치 과정, 그리고 React 앱에서 이를 사용하는 방법에 대한 간단한 예를 제공합니다. JavaScript 보안을 위해 경량 SAST 도구가 필요한 개발자의 관심을 끌기 위해 설계되었습니다.
위 내용은 sast-scan 소개: JavaScript 보안을 위한 경량 SAST npm 패키지의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!