증분식 정적 재생(ISR)의 숨겨진 잠재력
1. ISR이란 무엇인가요?
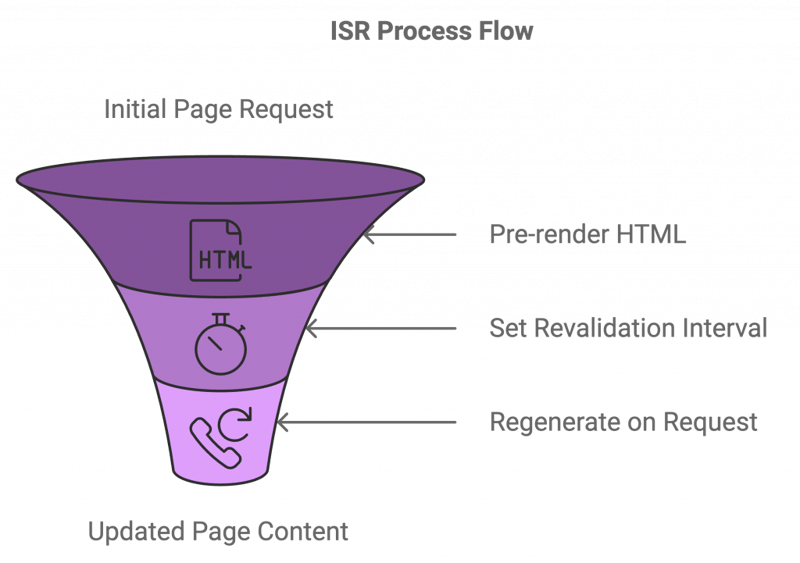
ISR(증분적 정적 재생성)은 Next.js에서 도입한 렌더링 전략으로, 이를 통해 정적 페이지를 구축하고 런타임에 점진적으로 업데이트할 수 있습니다. 이 접근 방식은 두 가지 장점을 결합합니다.
- SSG(정적 사이트 생성)의 속도 및 SEO 장점
- 서버측 렌더링(SSR)의 유연성으로 콘텐츠를 자동으로 새로 고칠 수 있습니다.

ISR에서 HTML은 빌드 시 사전 렌더링되지만 설정된 재검증 간격이 지나면 전체 재배포 없이 후속 요청 시 페이지가 다시 생성될 수 있습니다.
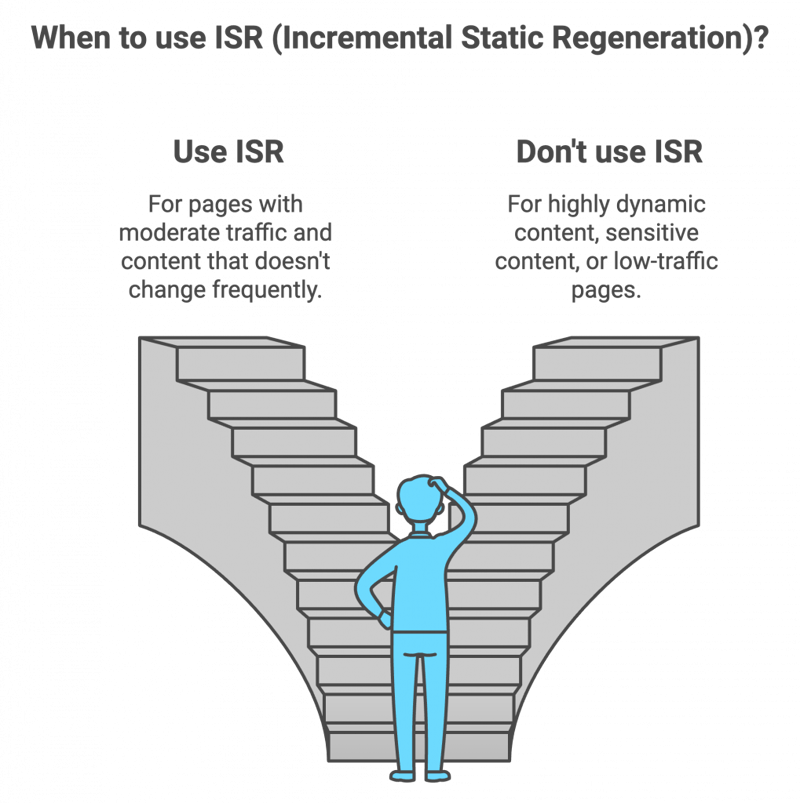
2. ISR은 언제 사용하나요?
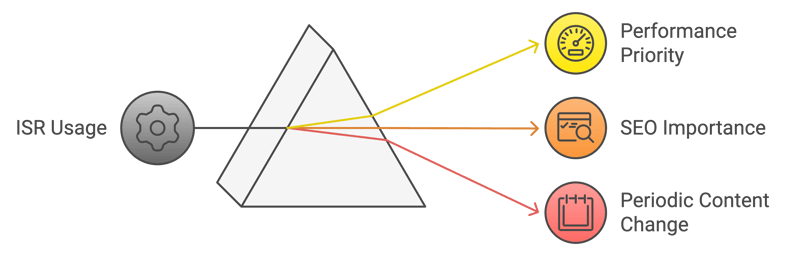
ISR은 다음과 같은 페이지에 가장 적합합니다.
- 성능과 SEO가 우선입니다.
- 콘텐츠는 주기적으로 변경되지만 실시간 업데이트는 중요하지 않습니다.
- 자주 재배포하는 것은 비현실적입니다.

예:
- 블로그: 검색 엔진이 게시물을 색인화하길 원하지만 실시간 업데이트는 필요하지 않습니다.
- 제품 목록: 제품은 몇 시간마다 변경되지만 즉시 업데이트할 필요는 없습니다.
- 문서: 며칠 또는 몇 주마다 콘텐츠가 업데이트됩니다.
3. ISR은 어떻게 작동하나요?
ISR을 사용하면 페이지가 배포 중에 한 번만 구축됩니다(SSG와 유사). 초기 생성 후 페이지는 사용자 트래픽 및 재검증 간격을 기반으로 런타임에 백그라운드에서
다시 생성될 수 있습니다.
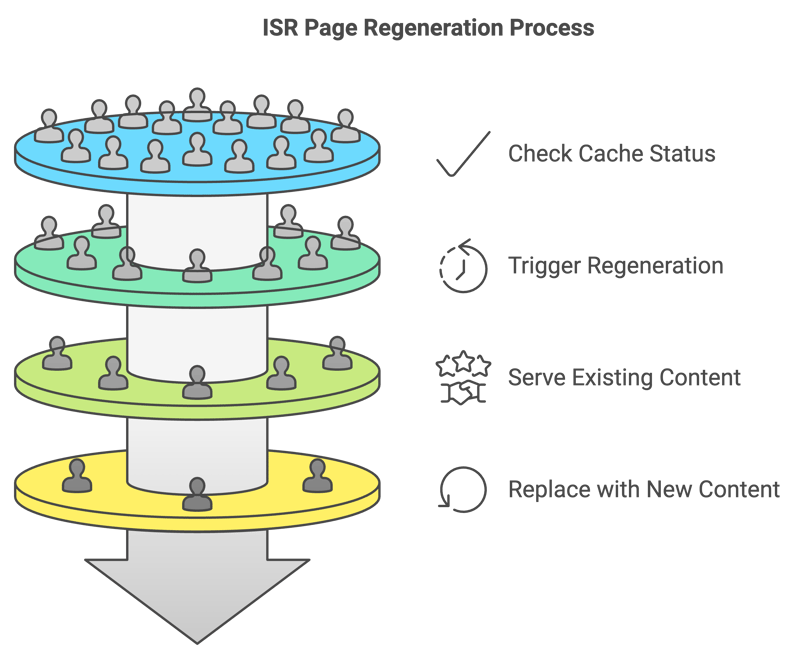
ISR 흐름 개요:
- 사용자가 페이지(예: /blog)를 요청합니다.
- 페이지가 존재하고 만료되지 않은 경우 캐시된 버전이 제공됩니다.
- 페이지가 만료되었거나 누락된 경우(재검증 시간 기준) 서버는 백그라운드 재생성을 트리거합니다.
- 다음 사용자는 새 버전이 준비될 때까지 기존 페이지를 받습니다.
- 다시 생성되면 새 콘텐츠가 이전 버전을 대체합니다.
4. ISR을 사용하는 이유는 무엇인가요?

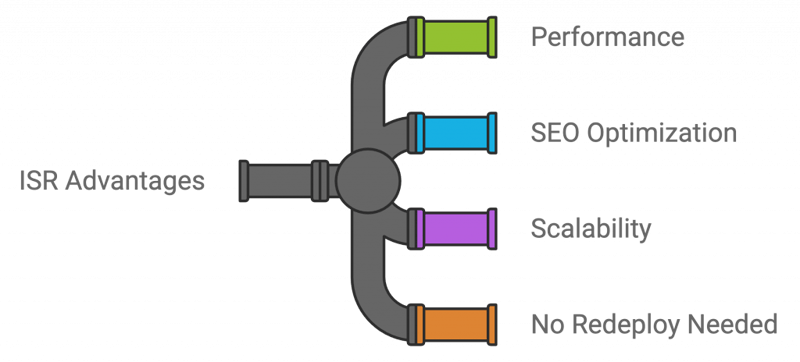
ISR의 장점:
- 성능: 정적 페이지와 마찬가지로 ISR 페이지는 에지 또는 캐시에서 제공되므로 빠르게 로드됩니다.
- SEO 최적화: 사전 렌더링된 페이지는 우수한 색인 생성 및 SEO 성능을 보장합니다.
- 확장성: 각 빌드에서 모든 페이지를 다시 생성할 필요가 없으므로 배포 시간이 단축됩니다.
- 재배포 필요 없음: 재배포를 트리거하지 않고 콘텐츠를 업데이트합니다.
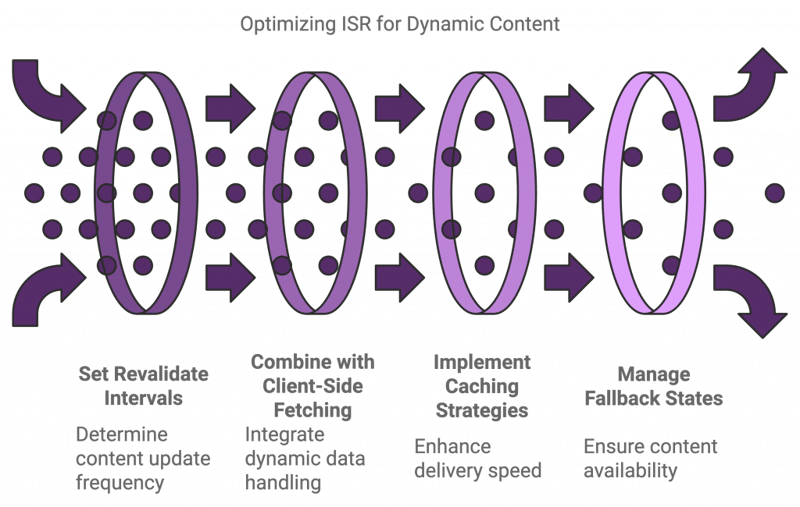
5. ISR 사용 모범 사례

-
적절한 선택 재검증 간격:
- 적당히 동적인 콘텐츠의 경우 간격이 더 짧습니다(예: 60초).
- 거의 변경되지 않는 콘텐츠의 경우 더 긴 간격(예: 24시간)
-
ISR과 클라이언트측 가져오기 결합:
- 사용자별 데이터와 같은 동적 콘텐츠에는 클라이언트 측 가져오기(예: useEffect)를 사용하고, 정적 ISR 페이지는 SEO 친화적인 콘텐츠를 처리합니다.
-
캐싱 전략 활용:
- 에지 캐싱 또는 CDN 통합을 보장하여 지역 간 페이지 전달을 최적화하세요.
-
대체 상태를 적절하게 처리합니다.
- 폴백 사용: true 또는 폴백: 재생성 중 누락된 콘텐츠를 관리하려는 방법에 따라 차단합니다.
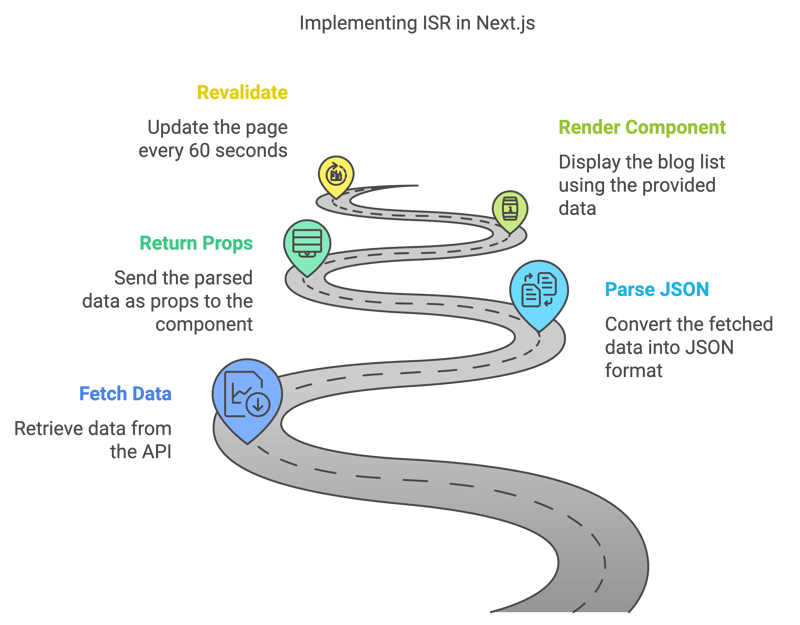
6. 예: Next.js에서 ISR 구현

Next.js를 사용하여 블로그 목록 페이지에서 ISR을 사용하는 방법은 다음과 같습니다.
코드 예: ISR이 포함된 블로그 목록
import { GetStaticProps } from 'next';
export async function getStaticProps() {
const res = await fetch('https://api.example.com/posts');
const posts = await res.json();
return {
props: { posts },
revalidate: 60, // Revalidate the page every 60 seconds
};
}
export default function BlogList({ posts }) {
return (
<div>
<h1>Blog Posts</h1>
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
}
설명:
- 재검증: 60은 페이지가 백그라운드에서 60초마다 다시 생성되도록 보장하여 재배포할 필요 없이 목록이 최신 상태로 유지되도록 합니다.
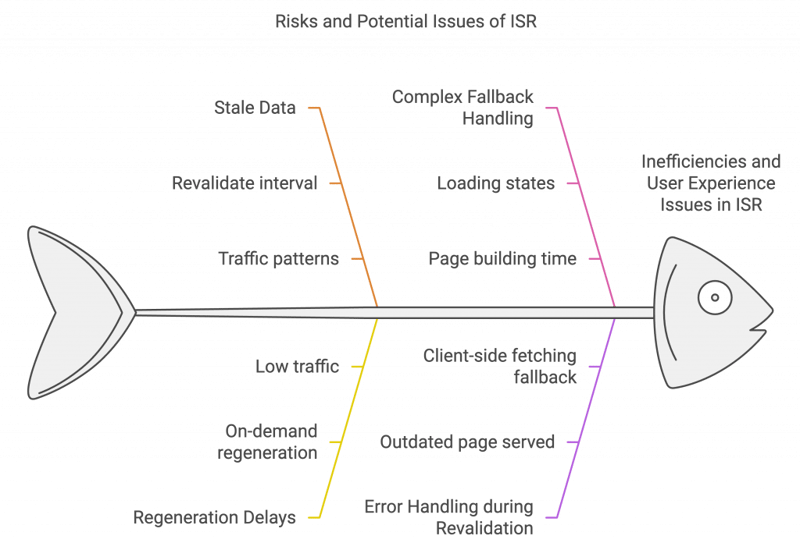
7. ISR의 위험과 잠재적인 문제
- 오래된 데이터:
- 사용자에게 오래된 콘텐츠가 표시될 수 있는 짧은 시간이 항상 있습니다. 이는 재검증 간격 및 트래픽 패턴에 따라 다릅니다.
-
재생 지연:
- 페이지는 주문형 재생성되므로 트래픽이 적으면 콘텐츠를 업데이트하는 데 시간이 더 오래 걸릴 수 있습니다.
-
복잡한 대체 처리:
- fallback: true를 사용하면 페이지가 구축되는 동안 사용자가 로드 상태를 경험할 수 있으며 이는 사용자 경험에 영향을 미칠 수 있습니다.
-
재검증 중 오류 처리:
- 재생성 중에 오류가 발생하면 오래된 페이지를 제공하거나 클라이언트측 가져오기로 돌아갈 수 있습니다.

위험 완화 방법:
- 시간에 민감한 페이지의 경우 더 짧은 재검증 간격을 사용하세요.
- 오류 로그를 모니터링하고 재검증 중 오류에 대한 대체 메커니즘을 마련합니다.
- 사용자 경험을 개선하려면 대체 페이지에 대한 스켈레톤 로드를 확인하세요.
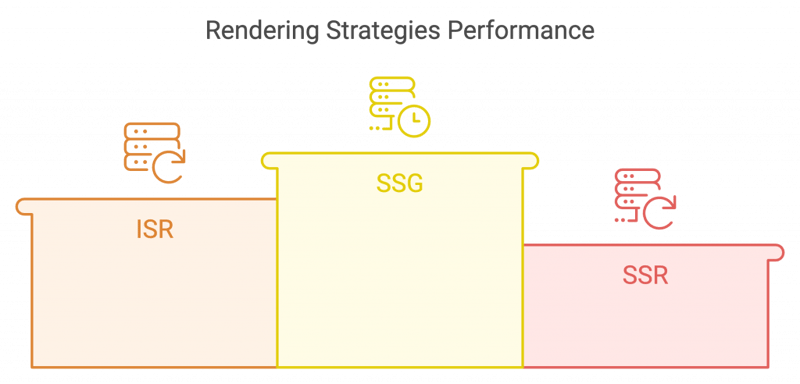
8. 비교: ISR, SSG, SSR, CSR

| Rendering Strategy | Best Use Case | Performance | SEO | Content Freshness |
|---|---|---|---|---|
| SSG | Rarely changing content | Very Fast | Great | Stale until redeployed |
| ISR | Periodically changing content | Fast | Great | Fresh within interval |
| SSR | Frequently changing content | Slower | Good | Always fresh |
| CSR | User-specific content | Fast on load | Poor | Always fresh |
9. ISR을 사용하지 말아야 할 경우
- 매우 동적인 콘텐츠: 데이터가 매초 변경되는 경우 실시간 콘텐츠를 보장하는 데 SSR이 더 적합합니다.
- 민감한 콘텐츠: 사용자별 페이지(예: 대시보드 또는 프로필)의 경우 사전 렌더링된 콘텐츠가 충분히 동적이지 않기 때문에 ISR은 적합하지 않습니다.
- 트래픽이 적은 페이지: 페이지의 트래픽이 적은 경우 ISR이 적시에 업데이트를 실행하지 못할 수 있습니다.

10. 실제 상황으로 설명하는 증분식 정적 재생
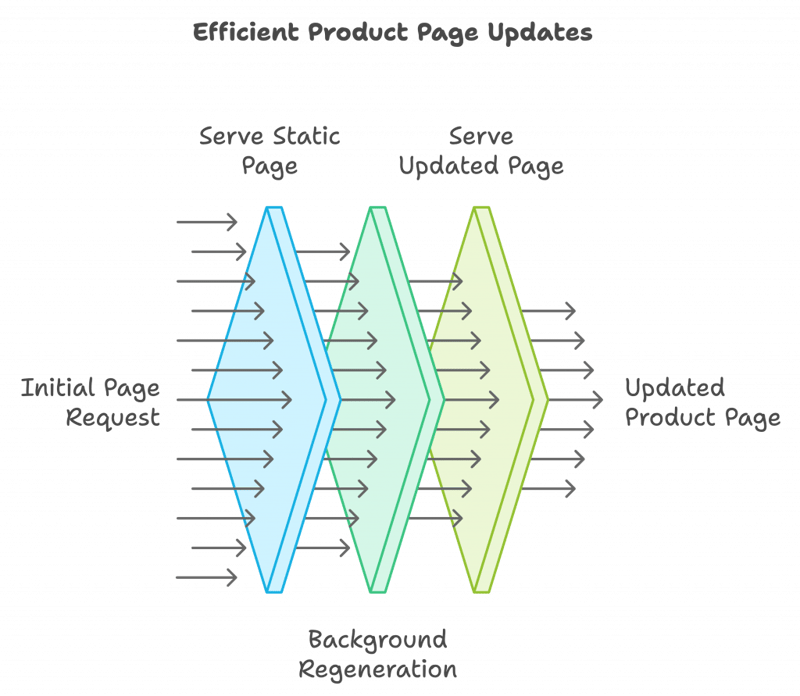
시나리오 1: 전자상거래 제품 페이지
의류를 판매하는 온라인 상점을 운영하고 있고 제품 목록(예: /product/t-shirt)에 대한 개별 페이지를 만들고 싶다고 가정해 보세요. 해당 페이지에는 다음이 포함됩니다.
- 제품명, 설명, 가격, 이미지
- 더 나은 검색 엔진 색인 생성을 위한 SEO 친화적인 제목과 설명

도전:
- 고객에게 이러한 페이지를 빠르게 제공하고 싶습니다(그래서 SSR은 이상적이지 않습니다).
- 그러나 제품 가격이나 재고 여부는 몇 시간마다 변경될 수 있습니다. 제품이 업데이트될 때마다(SSG) 전체 사이트를 재배포하는 것은 실용적이지 않습니다.
ISR이 이 문제를 해결하는 방법:
- ISR을 사용하면 제품 페이지가 빌드 시 정적으로 사전 생성됩니다. 따라서 사용자가 해당 페이지를 처음 방문하면 놀라울 만큼 빠르고 SEO에 최적화된 제품 페이지가 표시됩니다.
- 재검증 간격을 60분으로 설정했다고 가정해 보겠습니다. 이는 다음을 의미합니다.
- 다음 60분 동안 /product/t-shirt를 방문하는 모든 사용자는 캐시에서 제공되는 동일한 정적 버전을 받게 됩니다.
- 60분 후 사용자가 페이지를 방문하면 시스템은 데이터베이스나 API의 최신 제품 데이터(예: 새 가격, 재고 상태)를 사용하여 백그라운드 재생성을 시작합니다.
- 새 페이지가 준비되면 이전 페이지를 대체합니다. 재생성 중에 누군가 페이지를 요청하는 경우에도 지연을 방지하기 위해 캐시된 버전을 받게 됩니다.
제품 페이지의 ISR 흐름:
-
최초 요청:
- 사용자가 /제품/티셔츠를 방문합니다.
- 사전 생성된 정적 버전이 빠르게 제공됩니다.
-
제품 업데이트:
- 귀하의 팀이 백엔드에서 티셔츠의 가격을 변경했습니다.
-
60분 이내:
- 캐시된 페이지가 제공되기 때문에 사용자에게 기존 가격이 계속 표시됩니다.
60분 후:
- 60분 후 첫 번째 요청은 업데이트된 가격으로 백그라운드 재생성을 트리거합니다.
-
다음 요청:
- 업데이트된 페이지는 이제 다음 재검증 간격까지 모든 사람이 사용할 수 있습니다.
여기서 ISR이 효과적인 이유:
- 빠른 페이지: 정적 페이지가 캐시되므로 사용자는 빠른 페이지 로드를 경험합니다.
- 자동 콘텐츠 업데이트: 제품 페이지는 전체 재배포 없이 주기적으로 새로 고쳐집니다.
- SEO 최적화: 사전 렌더링된 페이지는 SSG처럼 검색 엔진 친화적입니다.
- 확장성: 제품이 변경될 때마다 수동으로 재구축하거나 재배포할 필요가 없습니다.
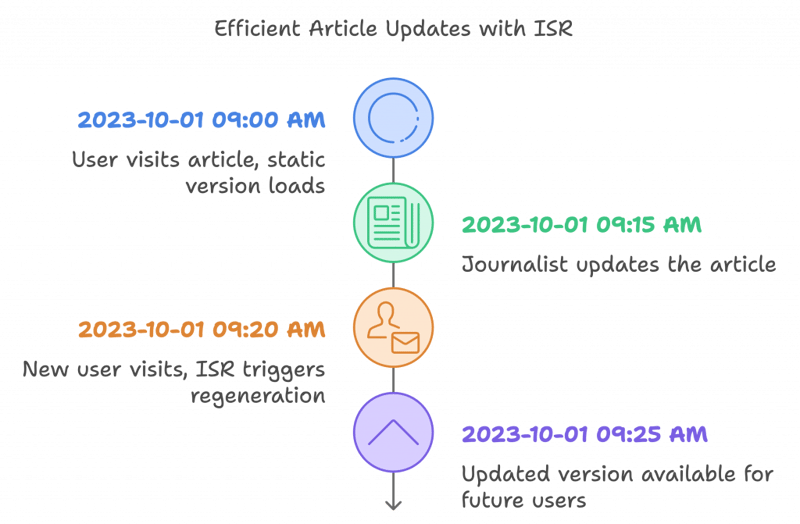
시나리오 2: ISR이 포함된 뉴스 웹사이트
하루 종일 기사를 게시하는 뉴스 웹사이트를 운영한다고 가정해 보겠습니다. 기사는 하루 종일 유효한 상태로 유지되지만 새로운 개발이나 수정 사항을 반영하기 위해 가끔 업데이트됩니다.

도전:
- 독자, 특히 SEO의 경우 기사가 빠르게 로드되기를 원합니다.
- 그러나 기사는 하루 종일 업데이트나 수정을 받을 수 있습니다. 매번 사이트를 재배포하는 것은 번거롭습니다.
ISR이 도움이 되는 방식:
- ISR을 사용하여 빌드 시 정적으로 뉴스 기사를 생성하지만 재검증 간격을 10분으로 설정합니다. 이는 다음을 보장합니다:
- 뉴스 기사는 정적인 페이지이기 때문에 독자에게 빠르게 로드됩니다.
- 기자가 기사를 업데이트하면 업데이트된 버전이 10분 이내에 자동으로 제공됩니다. 전체 사이트를 재배포하거나 재구축할 필요가 없습니다.
뉴스 웹사이트의 ISR 흐름:
- 사용자 방문 오전 9시에 /news/article-123 - 오전 8시에 생성된 정적 버전으로 페이지가 빠르게 로드됩니다.
- 저널리스트는오전 9시 15분에 기사를 업데이트합니다.
- 다음 10분 이내에 이전 기사가 사용자에게 계속 표시됩니다(오래되었지만 여전히 관련성이 있음).
- 오전 9시 20분, 새로운 사용자가 기사를 방문합니다. ISR이 백그라운드에서 재생성을 촉발합니다.
- 업데이트되면 향후 모든 사용자는 최신 버전을 받게 됩니다.
모범 사례:
- 뉴스 웹사이트의 경우 재검증 간격을 짧게 설정(예: 5~10분)하여 시기적절한 업데이트를 보장하세요.
- 속보 배너나 실시간 점수와 같은 실시간 업데이트를 위해 클라이언트측 가져오기를 사용하세요.
시나리오 3: 문서 웹사이트
당신이 개발자 문서 웹사이트(예: Next.js 문서)를 관리하고 있다고 가정해 보세요. 콘텐츠는 며칠마다 새로운 API 또는 기능으로 업데이트됩니다.

도전:
- 사용자는 문서를 읽기 위해 빠른 페이지 로드를 원합니다.
- 검색 엔진은 SEO를 위해 페이지를 색인해야 합니다.
- 잦은 업데이트는 작은 변경이 있을 때마다 전체 사이트를 재구축하는 데 시간이 많이 걸린다는 것을 의미합니다.
문서 사이트에서 ISR이 작동하는 방식:
- 빌드 시 정적 페이지를 사전 생성할 수 있습니다.
- 문서 변경이 자주 발생하지 않으므로 재검증 간격을 24시간으로 설정하세요.
- 다음날 첫 번째 요청 이후 ISR은 페이지를 업데이트하기 위해 백그라운드 재생성을 실행합니다.
- 변경 사항을 즉시 적용해야 하는 경우 웹훅이나 관리 대시보드를 사용하여 수동 페이지 유효성 검사를 실행할 수 있습니다.
11. 최종 소감
증분 정적 재생성은 SEO 이점을 유지하면서 사이트의 성능과 확장성을 크게 향상시킬 수 있는 강력한 기능입니다. ISR은 정적 생성과 런타임 업데이트의 균형을 유지함으로써 SSG와 SSR의 장점을 모두 제공합니다. 그러나 오래된 콘텐츠 문제를 방지하려면 제한 사항을 이해하고 재검증 간격
을 신중하게 계획하는 것이 중요합니다.

위 내용은 증분식 정적 재생(ISR)의 숨겨진 잠재력의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






