비동기, Javascript에서 대기
Javascript async에서 Wait는 Promise를 사용하는 데 더 읽기 쉽고 "더 깔끔한" 방법을 제공합니다. (약속 내용은 여기에서 읽어보실 수 있습니다.)
우선 구문을 이해해 봅시다.
비동기 키워드:
비동기 키워드가 있습니다. 함수가 비동기라고 선언하면 이 함수가 항상 약속을 반환한다는 것을 알 수 있습니다. 값을 직접 반환하더라도 JavaScript는 자동으로 이를 Promise로 래핑합니다.
키워드를 기다립니다:
먼저 wait 키워드를 사용하려면 비동기 함수 내에서만 사용할 수 있다는 점을 알아야 합니다.
이 Wait 키워드는 Promise가 해결되거나 거부될 때까지 비동기 함수의 실행을 일시 중지합니다.
async/await의 매우 간단한 예를 살펴본 다음 전체 promise 접근 방식(async/await 없음)과 async/await 접근 방식을 비교할 더 큰 예를 사용하겠습니다.
비동기/대기의 간단한 예:

깨어보자:
- response.ok: 응답의 HTTP 상태 코드가 성공 범위(200-299)에 있는지 확인하는 속성입니다.
- response.json(): 응답이 성공하면 서버에서 반환한 JSON 데이터를 구문 분석하는 함수입니다.
- response.status: 404(찾을 수 없음) 또는 500(서버 오류) 등 정확한 상태 코드를 제공합니다.
이제 async/await의 기본 사항을 이해했으므로 더 자세히 알아보고 promise가 포함된 또 다른 예를 살펴보겠습니다.
3가지 함수가 있으며 각 함수는 약속을 반환합니다.

(해당 기능에 대한 설명은 여기에서 확인하실 수 있습니다)
이제 than() 및 catch()를 사용하여 해당 함수를 호출할 수 있습니다.

이 코드는 비동기 작업(예: 데이터 가져오기)이 순차적으로 수행되고 각 단계가 이전 단계의 결과에 의존하는 JavaScript의 Promise Chaining의 예입니다.
getOrders(user.id)가 확인되면 주문 배열을 다음 .then() 내부의 콜백 함수에 전달합니다.
주문은 콘솔에 기록됩니다.
그런 다음 getOrderDetails(orders[1])가 호출되어 주문 배열에서 두 번째 주문을 가져옵니다(존재한다고 가정).
이 함수는 주문 세부정보를 가져올 때 확인하는 프라미스를 반환합니다.
getOrderDetails()의 Promise가 반환되므로 다음 .then()은 이 Promise가 해결될 때까지 기다립니다.
결과:

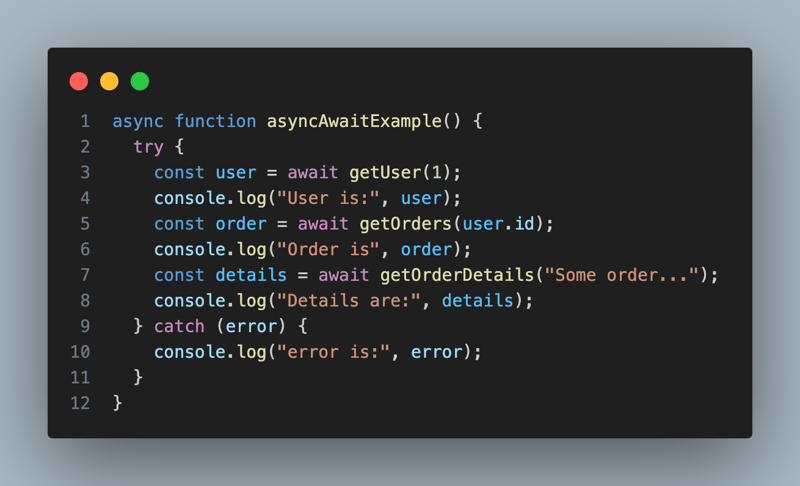
비동기/대기 접근 방식:
이 코드는 JavaScript에서 async/await를 사용하여 Promise Chaining 접근 방식에 비해 더 읽기 쉽게 비동기 작업을 처리하는 방법의 예입니다.

설명:
1.비동기 함수 asyncAwaitExample():
- 이 기능은 비동기로 표시됩니다. 즉, 항상
약속을 반환합니다. 그 안에 wait 키워드를 사용할 수 있습니다.
- 함수 내에서 비동기 코드를 동기 코드처럼 보이고 동작하는 방식으로 작성할 수 있어 가독성이 향상됩니다.
- try { ... } catch(오류) { ... }:
- try-catch 블록은 오류를 처리하는 데 사용됩니다. 비동기 작업을 실행하는 동안 발생하는 모든 오류는 catch 블록에 포착됩니다.
- const 사용자 = getUser(1)을 기다립니다;:
- await 키워드는 getUser(1) 프라미스가 해결될 때까지 함수 실행을 일시 중지합니다. - getUser 약속이 해결되면 결과(사용자 개체)가 사용자 변수에 저장됩니다. -프로미스가 거부되면(예: 오류 발생) 오류를 처리하기 위해 catch 블록으로 점프합니다. - const Order, const 세부사항에 대해 동일한 작업
4.catch(오류) { console.log("오류:", error); }:
- 비동기 함수(getUser, getOrders 또는 getOrderDetails) 중 하나라도 오류가 발생하거나 약속이 거부되면 실행은 catch 블록으로 점프합니다.
결과:

비동기/대기의 이점:
1.가독성: 비동기 코드는 동기 코드처럼 보이므로 .then() 블록을 중첩하거나 콜백 지옥을 처리할 필요성이 줄어듭니다.
2.오류 처리: 간단한 try-catch 블록을 사용하면 Promise와 함께 .catch()를 사용하는 것보다 더 간단한 방식으로 오류를 처리할 수 있습니다.
3.유지관리성: 논리가 더 복잡해짐에 따라 약속 체인보다 async/await를 사용하여 따르고 유지하는 것이 더 쉽습니다.

위 내용은 비동기, Javascript에서 대기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






