Sui TypeScript SDK를 사용하는 방법
Sui는 현재의 체인이며 Move는 Sui에서 스마트 계약을 작성하기 위한 성배이지만 TypeScript 지원은 중요합니다. TypeScript를 사용하면 Sui 및 생태계의 대부분의 DeFi 앱과 상호 작용하고 사용할 수 있습니다.
이 튜토리얼에서는 TypeScript를 통해 Sui 네트워크와 상호 작용하는 방법을 가르쳐 드리겠습니다. 블록체인 상태를 읽고 TypeScript 프로그램에서 체인에 트랜잭션을 쓰는 방법을 배웁니다.
Sui와 TypeScript 시작하기
유일한 전제 조건은 이 튜토리얼을 원활하게 실행하기 위해 기본적인 JS/TS 지식이 필요하다는 것입니다. 그 밖의 모든 사항은 제가 안내해 드리겠습니다.
먼저 터미널에서 새로운 TypeScript 프로젝트를 생성하고 새로운 Node.js 프로젝트를 초기화하세요.
mkdir SuiTS cd SuiTS npm init -y
아직 TypeScript가 없다면 개발 종속 항목으로 TypeScript를 설치하세요.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
이제 새로운 TypeScript 프로젝트를 초기화할 수 있습니다. 이 명령은 프로젝트에 맞게 사용자 정의할 수 있는 기본 옵션이 포함된 tsconfig.json 파일을 생성합니다.
npx tsc --init
tsconfig.json을 열고 다음 구성을 붙여넣으세요.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
TypeScript 파일을 추가할 src 디렉터리를 만듭니다.
mkdir src touch src/index.ts
마지막으로 이 명령으로 Sui TypeScript SDK를 설치하세요.
npm i @mysten/sui.js
모든 준비가 완료되었습니다. Sui 블록체인과 상호 작용하는 TypeScript 프로그램 작성을 시작할 수 있습니다.
Sui 블록체인에 연결
체인과 상호작용하려면 Sui 블록체인에 연결해야 합니다.
먼저 SDK 클라이언트 모듈에서 getFullnodeUrl과 SuiClient를 가져옵니다.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
이제 원하는 연결에 따라 getFullnodeUrl을 사용하여 Sui 테스트넷, 메인넷, localnet 또는 devnet의 전체 노드 URL을 검색할 수 있습니다. 그런 다음 SuiClient를 사용하여 클라이언트 인스턴스에 연결합니다.
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl('mainnet');
const client = new SuiClient({ url: rpcUrl });
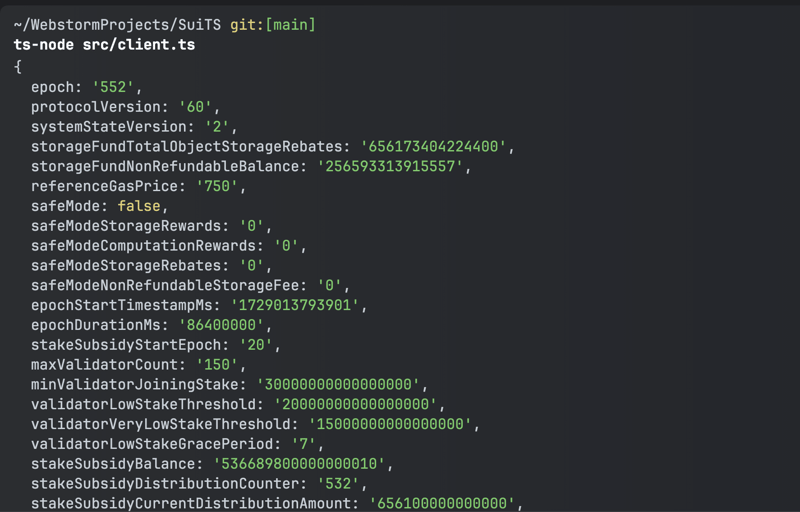
연결을 테스트하려면 getLatestSuiSystemState를 사용하여 네트워크의 최신 상태를 검색할 수 있습니다.
// index.ts
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
async function getNetworkStatus() {
const currentEpoch = await client.getLatestSuiSystemState();
console.log(currentEpoch)
}
getNetworkStatus();
이제 TypeScript 코드를 JavaScript로 변환하고 다음 명령을 사용하여 실행하세요.
ts-node index.ts
명령을 실행하면 이와 유사한 출력이 나타납니다.

Sui 지갑 만들기
지갑을 만드는 것은 Sui Network를 구축하는 경우 유용할 수 있는 또 다른 인기 있는 작업입니다.
Sui 지갑 키 쌍을 생성하고 키 쌍에서 개인 및 공개 키를 검색하는 방법은 다음과 같습니다.
import { Ed25519Keypair } from '@mysten/sui/keypairs/ed25519';
import { getFullnodeUrl, SuiClient } from '@mysten/sui/client';
const rpcUrl = getFullnodeUrl("mainnet");
const client = new SuiClient({ url: rpcUrl });
// random Keypair
const keypair = new Ed25519Keypair();
const publicKey = keypair.getPublicKey();
const privatekey = keypair.getSecretKey();
console.log(privatekey.toString());
console.log(publicKey.toSuiAddress());
Ed25519Keypair 함수는 새로운 키 쌍을 생성합니다. getPublicKey 및 getPrivateKey 메소드는 각각 공개 키와 개인 키에 대한 액세스를 제공합니다.
다음은 프로그램으로 생성한 개인 키와 공개 키의 문자열 출력입니다.
mkdir SuiTS cd SuiTS npm init -y
다음 작업을 위해 0.25 Sui로 이 지갑에 자금을 조달할 예정입니다. 자유롭게 지갑을 확인하고 스캔하세요. 자금을 보내지 마십시오. 그냥 더미 지갑이에요.
Sui 지갑 잔액 읽기
클라이언트 인스턴스에서 getCoins 함수를 사용하여 지갑 주소에 있는 코인에 대한 세부정보를 검색할 수 있습니다.
npm install typescript --save-dev npm install ts-node //runs TS without the need for transpiling
수이코인 단독에 대한 세부정보와 세부정보를 반환하는 함수입니다. 출력은 Sui 가스 토큰인 MIST에 있습니다. 1SUI는 10억 MIST에 해당합니다.

getAllCoins 함수는 지갑에 있는 모든 코인의 목록을 가져오는 것과 동일한 방식으로 사용할 수 있습니다.
npx tsc --init
이 예에서는 Hop Aggregator에서 일부 Sui를 $FUD로 교환했으며, 프로그램 실행 후의 출력은 다음과 같습니다.

코인이나 물건 보내기
마지막으로 흥미로운 부분은 블록체인에서 거래를 보내는 방법을 배우게 된다는 것입니다.
$FUD 토큰을 다른 지갑으로 보내보겠습니다. 이는 Sui Network의 모든 코인에 적용됩니다.
{
"compilerOptions": {
"target": "ES2020",
"module": "CommonJS",
"outDir": "./dist",
"rootDir": "./src",
"strict": true,
"esModuleInterop": true,
"types": ["node"],
"resolveJsonModule": true
},
"exclude": ["node_modules"],
"scripts": {
"build": "tsc",
"start": "node dist/index.js"
}
}
먼저 지갑에 $FUD가 있는지 확인하고 이체를 위해 분할했습니다. tx.transferObjects는 분할된 코인을 지정된 주소로 전송합니다.
마지막으로 client.signAndExecuteTransaction을 사용하여 트랜잭션에 서명해야 하며, 트랜잭션이 완료되었는지 확인하기 위해 waitForTransaction을 사용하여 트랜잭션을 기다릴 수 있습니다.
결론
공식 TypeScript SDK를 사용하여 Sui 블록체인과 상호작용하는 방법을 배웠습니다. 지갑 및 봇 구축과 같이 새로 습득한 지식으로 Sui를 기반으로 구축할 수 있는 것이 너무 많습니다.
더 정교한 dApp을 구축하기 위해 Sui에서 Move 계약과 상호작용하는 방법을 배우면 더 발전할 수 있습니다.
위 내용은 Sui TypeScript SDK를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7885
7885
 15
15
 1649
1649
 14
14
 1410
1410
 52
52
 1301
1301
 25
25
 1245
1245
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




