Firebase Vue JS #STEP에 로그인/등록
저는 최근에 제 프로젝트에 구현할 수 있는 이 놀랍고 간단한 인증 도구를 발견했습니다. 여러분의 프로젝트에서도 사용할 수 있도록 모든 기능과 단계별 기능을 공유하고 싶습니다.
저는 프론트엔드 개발자이고, 물론 백엔드에 대한 지식이 매우 모호합니다. 특히 사용자가 개인 정보를 개발하면서 민감하고 암호화된 정보를 저장해야 하는 로그인/등록 화면을 구현하는 경우에는 더욱 그렇습니다. 응용 프로그램에서 이 놀랍고 사용하기 쉬운 도구가 옵션으로 등장했으므로 더 이상 고민하지 말고 예제와 설명을 살펴보겠습니다.
이 첫 번째 게시물에서는 Firebase에서 프로젝트를 생성하고 프로젝트 작동에 필요한 모든 것을 구성할 것이므로...

Firebase에 로그인할 때 프로젝트 만들기 옵션으로 이동하세요.

그런 다음 프로젝트 이름을 지정하고(저의 경우에는 login-app 이름을 입력하는 것이 좋습니다) 계속을 클릭하세요.

-
다음 단계는 프로젝트에 대해 Google Analytics를 활성화할지 여부입니다. 제 경우에는 활성화하지 않겠습니다. 그러나 선택은 귀하에게 달려 있습니다. 그런 다음 프로젝트 만들기.

- 로드가 완료될 때까지 기다린 후
계속을 클릭하세요.

- 정상적으로 진행되었다면 이런 화면이 나타날 것입니다.

- 이제 다음 단계로
인증 옵션으로 이동하세요.

- 여기에서
시작하기로 이동하세요.

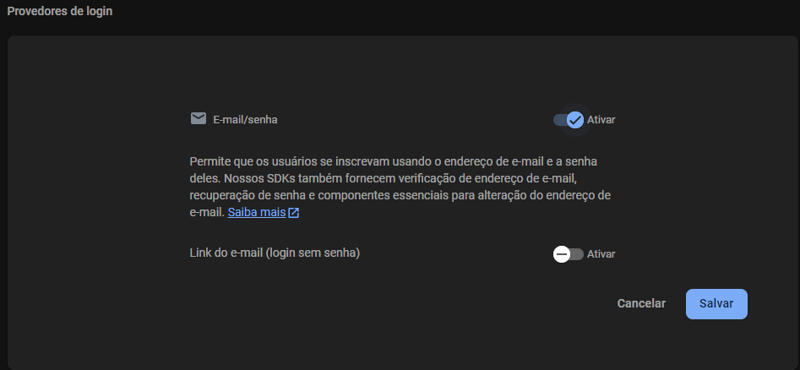
이메일/비밀번호 옵션을 선택하세요.

그런 다음 로그인 옵션을 활성화하고 설정을 저장하세요.

이제 이미지와 같이 인증 메인 화면에 선택한 옵션이 표시되는 것을 확인할 수 있습니다.

이제 새 공급업체 추가 옵션으로 이동하여 Google 로그인도 구성하겠습니다.

Google 옵션을 선택하세요.

그런 다음 활성화해야 합니다. 그 직후에 프로젝트의 공개 이름이 포함된 탭이 열리고 여기서 임의의 이름이 생성되지만 내 예를 들어 login-app 프로젝트와 동일한 이름을 입력하면 지원을 위한 이메일도 요청할 것입니다. 여기서는 일반적으로 Google에서 이메일을 찾고 선택하고 마지막으로 저장.

그리고 다시 한 번 두 활성 공급자가 표시된 기본 인증 화면으로 리디렉션됩니다.

이번 프로젝트 생성과 피팅룸 구성이 드디어 끝났습니다 ✨, 곧 손을 더럽혀서 모든 작업을 완료할 것을 약속드립니다.
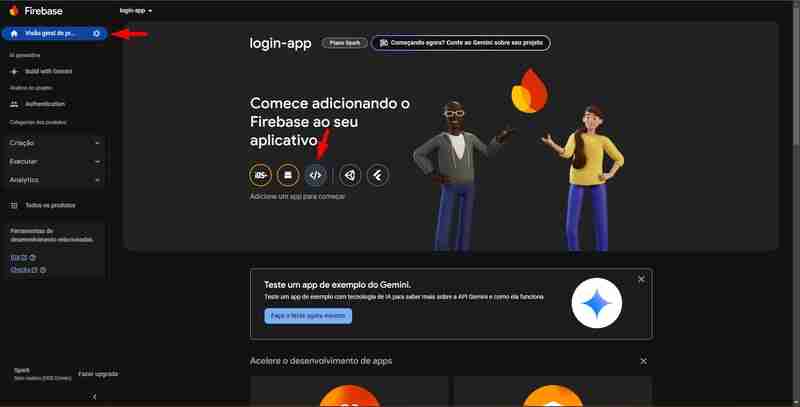
이제 Firebase 홈페이지로 돌아가서 Firebase를 프로젝트에 통합하는 데 필요한 코드를 코드로 가져와야 합니다.
여기 프로젝트 개요에서 웹.
앱을 선택해 보겠습니다.
그래서 이 앱에 닉네임을 지정하겠습니다. 다시 한 번 이름을 login-app으로 입력한 다음 앱 등록을 클릭합니다.

이 작업이 완료되면 Firebase 설치 명령부터 웹 앱 설정까지 프로젝트에 SDK를 추가하는 데 필요한 모든 것이 제공됩니다.

SDK를 추가하는 이 부분에서는 npm 또는 스크립트 태그를 사용하도록 선택할 수 있습니다. 제 경우에는 이를 Vue JS 프로젝트에 통합하여 어쨌든 NPM을 사용하겠습니다.
이제 마지막으로 중요한 코드인 CODE에 대해 알아보겠습니다.

위 내용은 Firebase Vue JS #STEP에 로그인/등록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색
Apr 11, 2025 am 12:01 AM
JavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법
Apr 11, 2025 am 08:22 AM
이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?
Apr 05, 2025 am 12:16 AM
JavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.