UI 구성요소 공유: 복사 VS 설치
최근 몇 년 동안 개발자가 UI 라이브러리에 접근하는 방식이 눈에 띄게 바뀌었습니다. 즉, npm 패키지를 통해 전체 구성 요소 라이브러리를 설치하는 것에서 벗어나 코드를 코드베이스에 직접 복사하여 붙여넣는 방향으로 바뀌었습니다.
이러한 추세는 유연성을 극대화하기 위해 프로젝트에 직접 복사할 수 있는 미리 만들어진 사용자 정의 가능한 구성 요소를 개발자에게 제공하는 라이브러리인 Shadcn/UI에 의해 크게 대중화되었습니다.

복잡한 구성 요소에 대한 복사가 효과적인 이유
복사-붙여넣기 접근 방식은 특히 인증 페이지, 세부 대시보드 또는 복잡한 데이터 시각화와 같은 복잡한 UI 요소에 적합합니다. 이러한 구성 요소에는 변경 불가능한 npm 패키지를 통해 달성하기 어려운 미세 조정된 사용자 정의가 필요합니다.
이 접근 방식을 사용하면 개발자는 끝없는 구성 옵션으로 라이브러리의 API를 압도하는 대신 최신 프런트엔드 프레임워크의 구성 가능하고 선언적 특성을 활용하여 구성 요소의 모든 부분을 더 효과적으로 제어할 수 있습니다.
길고 복잡한 CSS 선택기 대신 구성 요소의 요소에 스타일을 직접 적용할 수 있습니다. 복잡한 종속성 주입 논리를 사용하여 구성 요소를 주입하는 대신 원하는 대로 구성 요소를 배치하거나 재배열하기만 하면 됩니다.

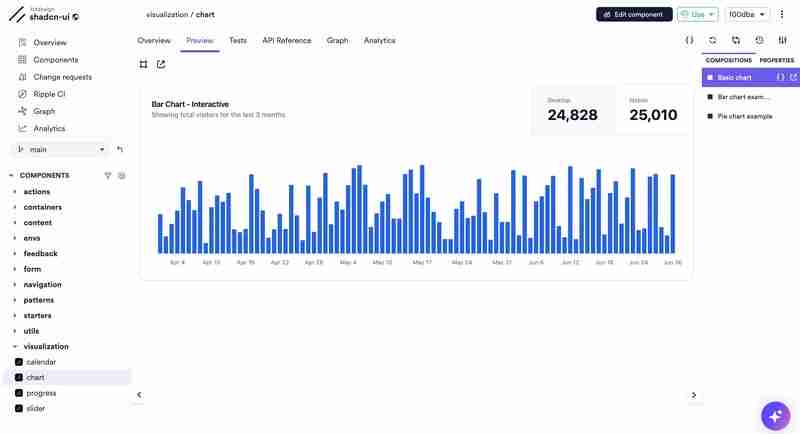
Bit Platform의 대화형 shadcnui 차트
이러한 접근 방식은 AI 코딩 도우미의 도입으로 더욱 중요해졌습니다. 길고 복잡한 프롬프트가 있는 AI를 통해 처음부터 구성 요소를 생성하거나 어시스턴트와 긴 대화를 나누는 대신 필요한 것과 가까운 사전 구축된 구성으로 시작할 수 있습니다.
프로젝트에 코드를 삽입하면 AI 도우미에게 구체적이고 실질적인 컨텍스트를 제공할 수 있습니다. 여기에서 스타일 조정, 접근성 기능 추가, 레이아웃 변경 등 점진적인 조정을 요청할 수 있습니다.
비트컴포넌트: 직접 편집할 수 있는 패키지
Bit는 웹 개발의 세계에 새로운 개체인 Bit Component를 도입했습니다. 간단히 말해서 Bit 구성 요소는 슈퍼 패키지로 생각할 수 있습니다. 특정 프로젝트 설정과 관계없이 공유, 설치, 복사는 물론 공동 작업도 가능합니다.
간단하게 UI 구성 요소를 디자인 시스템 구성 요소와 블록 구성 요소라는 두 그룹으로 나눌 수 있습니다. 디자인 시스템에서 카드와 같은 기본 구성 요소는 기본 구성 요소입니다. 한편, 미디어카드와 같은 블록 구성요소는 디자인 시스템 요소로 구성되지만 더욱 발전된 기능을 제공합니다.
선택 1: 디자인 시스템 구성 요소로 구성
새 구성요소를 생성할 때 첫 번째 옵션은 디자인 시스템에서 구성하는 것입니다. 예를 들어, 맞춤형 카드를 제작하려면 카드, 버튼, 타이포그래피와 같은 구성요소를 결합해야 할 수도 있습니다.

Bit Platform에서 공유되는 MUI 기반 구성요소
이러한 구성요소는 npm, pnpm, Yarn 또는 Bit 설치를 통해 프로젝트에 설치할 수 있습니다.
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
선택 2: 블록 구성 요소 활용
사전 제작된 블록 구성요소를 선택할 때 간단한 설치 외에도 다양한 선택이 가능합니다.
가장 쉬운 방법은 구성 요소 패키지를 직접 설치하고 해당 API를 사용하는 것입니다. 이 접근 방식은 구성 요소가 기본적으로 사용자의 요구 사항에 맞거나 약간의 조정만 필요한 경우에 적합합니다.
대규모 변경이 필요한 시나리오의 경우 Bit의 포크 명령을 사용하면 구성 요소의 전체 코드를 프로젝트에 복사할 수 있습니다. 여기에는 소스 파일, 종속성 및 구성(구성 요소의 개발 도구 포함)이 포함됩니다.

https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
예를 들어 MediaCard 구성 요소와 해당 구성을 복사하려면 비트 포크를 실행하고 해당 구성 요소 ID(패키지 이름 아님)를 인수로 전달합니다.
bit fork learnbit-react.material-ui-blocks/content/media-card

Bit는 구성 요소를 변경하고 새 버전을 출시할 수 있는 비트 가져오기 명령도 제공한다는 점에 주목할 가치가 있습니다. 이 옵션을 사용하려면 구성 요소를 수정할 수 있는 적절한 권한이 필요합니다(원래 구성 요소에 영향을 주지 않는 bit fork 명령과 다름).
종속성의 소스 파일 꺼내기
종속성이 있는 구성 요소를 포크할 때 Bit는 편의를 위해 해당 구성 요소를 자동으로 설치합니다. 그러나 종속성의 소스 코드에 직접 액세스해야 하는 경우 해당 종속성을 분기할 수도 있습니다.

예를 들어 Button 구성 요소를 복사하려는 경우 Bit Platform의 팀 컬렉션에서도 이를 분기할 수 있습니다.
bit fork bitdesign.material-ui/inputs/button

위 내용은 UI 구성요소 공유: 복사 VS 설치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






