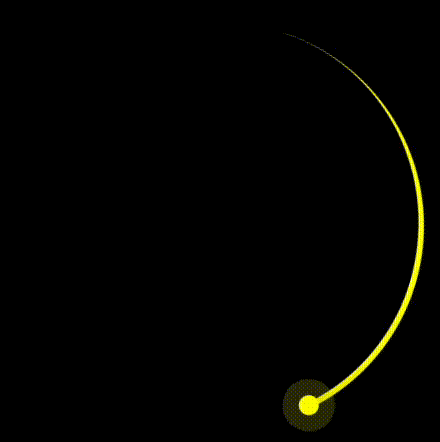
전체적인 효과는 아래와 같습니다.

이제 CSS를 사용하여 이 애니메이션을 만드는 단계를 살펴보겠습니다.
이 튜토리얼에서는 CSS를 사용하여 회전하는 후행 효과를 만드는 방법을 단계별로 안내합니다. 요소의 너비, 높이, 테두리 반경, 배경색 및 여러 그림자를 설정하여 이를 달성합니다.
전체 코드와 데모는 다음과 같습니다: https://codepen.io/venzil/pen/MWNVymY
먼저 HTML 계층 구조와 구조를 정의해야 합니다.
전체 화면은 세 부분으로 구성됩니다. 먼저 검은색 배경(.container), 호(.circle), 호 끝의 작은 점(.dot)입니다.
전체 HTML 구조는 아래와 같습니다.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
먼저 HTML의
부분을 직접 수정하여 페이지의 검정색 배경을 설정합니다.body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
높이를 100vh;로 설정하여
배경이 전체 뷰포트를 채우도록 합니다. 다음으로, flexbox를 사용하여 콘텐츠를 수평 및 수직 중앙에 배치하여 페이지 중앙에 배치합니다.그런 다음 콘텐츠의 크기를 설정합니다.
.container {
background-color: transparent;
width: 200px;
height: 200px;
}
첫 번째 단계는 실제로 원의 일부인 호를 형성하는 것입니다. 따라서 먼저 원 전체를 그려야 합니다.
정사각형을 그리는 것부터 시작하세요. 이 정사각형의 크기는 앞서 설정한 콘텐츠 크기이며 한 변의 길이는 200px입니다.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
}

다음으로 border-radius를 사용하여 사각형을 원으로 바꿉니다.
.container .circle {
border-color: yellow;
border-style: solid;
width: 100%;
height: 100%;
/* new */
border-radius: 50%;
}

그런 다음 원의 일부를 잘라 호 모양으로 만들기만 하면 됩니다.
.container .circle {
border-style: solid;
width: 100%;
height: 100%;
border-radius: 50%;
/* new */
border-color: yellow transparent transparent yellow;
border-width: 3px 3px 0 0;
}

이제 호와 호의 끝점이 생성되었으므로 호 회전을 시작하면 됩니다.
animate라는 애니메이션 시퀀스를 지정하는 CSS 애니메이션 키프레임(@keyframes)을 정의합니다.
이 애니메이션 시퀀스에서 요소는 초기 상태(보통 {}에서, 여기서는 기본적으로 현재 상태)에서 한 바퀴(1회전은 360도) 회전합니다.
@keyframes animate {
to {
transform: rotate(1turn);
}
}
그런 다음 .circle 클래스에 애니메이션 키프레임을 적용합니다.
<div class="container">
<div class="circle">
<div class="dot"></div>
</div>
</div>
설정이 완료되면 아래와 같은 애니메이션 효과가 나타납니다.

다음으로 회전하는 머리에 작은 점을 추가하여 애니메이션 효과를 높일 수 있습니다.
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
최종 결과는 다음과 같습니다.

위 내용은 CSS로 회전 후행 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!