다음 Laravel 애플리케이션을 위한 무료 구성 요소 라이브러리(1부)
Laravel 프로젝트에는 여러 가지 스택 옵션이 있습니다. 여기서는 인기 있는 스택과 특수 스택에 사용할 수 있는 무료 구성 요소 라이브러리를 제공하겠습니다.
높은 스택:
TALL(Tailwind CSS, Alpine.js, Laravel, Livewire) 스택은 특히 현대적이고 동적인 사용자 인터페이스를 만드는 데 사용됩니다. Livewire를 사용하면 PHP 기반 구성 요소를 작성할 수 있습니다. Tailwind CSS는 빠르고 반응성이 뛰어난 스타일을 만드는 데 도움이 됩니다. Alpine.js는 Livewire와 완벽하게 조화되는 가볍고 쉬운 Javascript 코드 통합을 제공합니다.
composer create-project laravel/laravel myapp composer require livewire/livewire npm install tailwindcss alpinejs
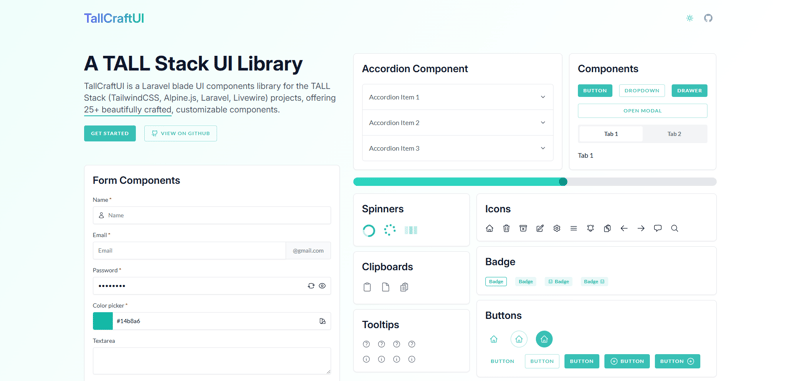
TallCraftUI

TallCraftUI는 TALL Stack을 지원하도록 구축된 Laravel Blade용으로 설계된 UI 구성 요소 라이브러리입니다. 이 사이트는 25개의 사용자 정의 가능한 UI 구성 요소, 양식, 버튼, 스피너, 아이콘 및 도구 설명 모음을 제공합니다. 이러한 구성 요소는 시각적으로 매력적이고 기능적으로 만들어지므로 웹 프로젝트 전체에 일관되고 현대적인 디자인을 쉽게 통합할 수 있습니다. 인터페이스는 깨끗하고 간단하며, 코드베이스에 기여하거나 더 자세히 살펴보고 싶은 분들을 위해 GitHub에 쉽게 액세스할 수 있습니다. 개발자는 소셜 미디어에서도 활발히 활동하며 통찰력 있는 프로그래밍 콘텐츠를 공유합니다. 그의 작품을 꼭 확인해 보시기 바랍니다. 아름답게 완성되었습니다.

그의 인스타그램을 방문해보세요
다음과 같은 경우 TallCraftUI를 선택하세요.
- 전체 TALL 스택을 사용하고 있으며 Alpine.js와 Livewire 모두에서 잘 작동하는 구성 요소가 필요합니다
- TailwindCSS로 사전 스타일이 지정된 구성 요소를 원하면 애플리케이션 전체에서 일관된 모양을 쉽게 만들 수 있습니다
- 간단한 상호 작용(Alpine.js)과 실시간 데이터(Livewire) 모두에 잘 작동하는 UI 라이브러리가 필요합니다.
블레이드 UI 키트

Blade UI Kit는 Laravel 애플리케이션용으로 특별히 설계된 강력한 Blade 구성 요소 모음입니다. 이는 프런트 엔드 개발을 단순화하는 재사용 가능한 블레이드 구성 요소를 제공하는 데 중점을 둔 Laravel을 위한 보다 일반적인 UI 툴킷입니다. Livewire에 크게 의존하지 않는 표준 Laravel 애플리케이션에 적합합니다. 각 구성 요소는 TailwindCSS와 원활하게 통합되도록 제작되었습니다. 블레이드 UI 키트는 또한 활성 GitHub 저장소가 있는 오픈 소스이므로 개발자가 기여할 수 있습니다. 또한, 이를 뒷받침하는 팀은 Laravel 커뮤니티에서 활발히 활동하며 정기적으로 유용한 통찰력과 업데이트를 공유합니다. Laravel 프로젝트에 참여하는 모든 사람에게 Blade UI Kit는 고품질 디자인을 보장하면서 개발 프로세스 속도를 크게 높일 수 있는 귀중한 도구입니다.
다음과 같은 경우 블레이드 UI 키트를 선택하십시오.
- 귀하의 프로젝트는 Livewire가 없는 기존 Laravel 애플리케이션입니다
- 간단하고 재사용 가능한 UI 구성 요소가 필요합니다
- 반응성이 없는 범용 블레이드 구성 요소가 필요합니다
와이어 UI

WireUI는 여러 면에서 Blade UI Kit 및 TallCraftUI와 구별됩니다. 주로 Laravel 생태계 내에서 Livewire 애플리케이션을 향상시키는 데 중점을 두기 때문입니다. Blade UI Kit 및 TallCraftUI는 해당 범위가 더 일반적이며 대부분 정적이거나 기존 양식 제출이 필요한 구성 요소를 제공하며 Livewire 중심 구성 요소가 제공하는 기본 반응성이 부족합니다. 대화형, 반응성이 뛰어난 Laravel 애플리케이션을 만드는 데 중점을 두고 있다면 WireUI가 이상적인 선택입니다. 테이블 업데이트, 요소 전환, 전체 페이지를 다시 로드하지 않고 양식 제출 등 사용자가 실시간으로 데이터와 상호 작용해야 하는 단일 페이지 애플리케이션(SPA) 또는 관리 패널이 완벽한 예입니다.
다음과 같은 경우 Wire UI를 선택하세요.
- 귀하의 프로젝트는 Laravel Livewire로 구축되었습니다
- 실시간 반응성과 사용자 중심 상호작용이 필요합니다
- 추가 JavaScript 없이 프런트엔드에서 직접 양식 확인이나 알림과 같은 이벤트를 처리하려는 경우
블레이드윈드UI

Blade Wind UI는 사전 구축된 구성요소 세트를 제공하는 Laravel 생태계의 또 다른 훌륭한 추가 기능입니다. 일반적인 UI 요소를 추가하는 간단한 방법을 제공합니다. 많은 사용자 정의나 상호 작용 없이 UI 구성 요소를 빠르게 구현하려는 속도와 단순성을 우선시하는 프로젝트에 가장 적합합니다. Blade Wind UI는 Blade 및 TailwindCSS와 직접 작동하도록 설계되었으므로 최소한의 설정으로 일관되고 시각적으로 매력적인 인터페이스를 얻을 수 있습니다. 복잡한 JavaScript 종속성이 없는 세련된 디자인이 필요한 경우에 적합합니다. 정적 랜딩 페이지, 포트폴리오 사이트 또는 동적 상호작용이 필요하지 않은 간단한 마케팅 웹사이트가 사용 예시입니다.
다음과 같은 경우 BladeWindUI를 선택하세요.
- TailwindCSS와 통합되는 사전 스타일 구성 요소를 갖춘 빠르고 번거롭지 않은 UI 솔루션이 필요합니다
- 실시간 업데이트나 복잡한 상호작용이 필요하지 않은 Laravel 프로젝트를 구축하고 있습니다
- Livewire 또는 Alpine.js와 같은 추가 종속성을 추가하지 않고 미니멀하고 깔끔한 UI를 원하는 경우
메리UI

Blade Wind UI와 마찬가지로 Mary UI는 간단하고 미니멀하지만 유연성을 염두에 두고 우아하고 사전 스타일이 지정된 구성 요소를 제공하는 데 중점을 둡니다. Mary UI는 단순성, 접근성 및 미학에 중점을 두고 TailwindCSS를 사용하는 Laravel 애플리케이션에 맞게 조정되었습니다. Mary UI의 구성 요소는 단순성과 접근성을 위해 제작되었으므로 과도한 사용자 정의나 JavaScript 종속성 없이 아름다운 UI를 우선시하는 애플리케이션에 적합합니다. 많은 JavaScript 없이 깔끔하고 기능적인 UI 요소가 필요한 정보 제공 웹사이트, 간단한 CRM 대시보드 또는 포트폴리오에 사용해야 합니다. 우아함과 유용성에 중점을 두고 일관된 TailwindCSS 기반 UI를 빠르게 실행하고 실행하려는 개발자에게 가장 적합합니다.
다음과 같은 경우 maryUI를 선택하세요.
- TailwindCSS와 원활하게 통합되는 간단하고 사전 스타일이 지정된 구성 요소가 필요합니다
- 실시간 상호작용(예: Livewire)이 필요하지 않은 Laravel 프로젝트를 구축하고 있습니다
- 애플리케이션에는 코드베이스를 경량으로 유지하는 기본 설정이 필요합니다
터빈 UI

TurbineUI는 TALL 스택을 사용하는 애플리케이션을 위해 특별히 설계된 구성 요소 라이브러리에 추가된 또 다른 기능입니다. TurbineUI는 TailwindCSS 및 Livewire와 함께 사용되는 재사용 가능성이 높고 유연한 구성 요소를 제공하여 사용자 정의 및 성능의 용이성을 강조합니다. 이는 동적 상호 작용과 특정 설계 요구 사항에 따라 구성 요소를 조정할 수 있는 유연성이 필요한 애플리케이션에 이상적입니다. 디자인을 자주 조정해야 하는 애플리케이션이나 사용량이 많은 환경에서 UI가 최적의 성능을 발휘해야 하는 애플리케이션에 사용해야 합니다.
다음과 같은 경우 터빈 UI를 선택하세요.
- 광범위한 스타일 맞춤화가 가능하고 고유한 디자인 언어에 맞게 맞춤화할 수 있는 구성 요소가 필요합니다
- UI, 특히 실시간 데이터 집약적 환경에서는 성능과 확장성이 중요합니다
- 구성 요소 구성을 위한 고급 옵션을 제공하는 TALL 스택 호환 라이브러리를 찾고 있습니다
플럭스 UI

Flux UI는 TALL 스택을 위한 다목적 구성 요소 라이브러리입니다. Turbine UI와 마찬가지로 Flux UI는 동적 실시간 상호 작용이 필요한 애플리케이션을 위해 설계되었지만 특히 개발자 효율성과 사용 편의성에 중점을 둡니다. Flux UI는 또한 코드를 깔끔하고 유지 관리 가능하게 유지하는 데 중점을 두는데, 이는 개발 주기가 빠른 프로젝트나 유연성을 희생하지 않고 UI 구성 요소를 표준화하려는 팀에 이상적입니다.
다음과 같은 경우 터빈 UI를 선택하세요.
- 코드를 깔끔하고 일관되게 유지하는 잘 구성된 구성 요소 라이브러리를 원합니다
- 개발자 효율성과 코드 유지 관리가 최우선입니다
- 사용 편의성과 유연성의 균형을 유지하며 빠르게 발전하는 프로젝트에 이상적인 TALL Stack 기반 라이브러리가 필요합니다
라이브와이어 키트

Livewire Kit는 Laravel Livewire 애플리케이션용으로 구축된 전문 구성 요소 라이브러리로, Laravel 생태계 내에서 반응형 및 대화형 UI 생성을 단순화하는 동적 실시간 UI 구성 요소를 제공합니다. Livewire의 기능을 활용하도록 설계된 Livewire Kit는 상호작용성과 반응성에 최적화된 구성 요소를 제공합니다. Livewire와 완벽하게 통합되고 즉각적인 사용자 피드백을 위한 실시간 반응형 구성 요소가 필요한 애플리케이션, 반응형 구성 요소를 원하지만 Vue 또는 React와 같은 JavaScript 프레임워크를 피하는 것을 선호하는 Laravel 애플리케이션에 가장 적합합니다. Livewire Kit의 구성 요소는 Livewire의 실시간 데이터 바인딩 기능을 최대한 활용하도록 제작되었습니다.
다음과 같은 경우 Livewire 키트를 선택하세요.
- 간단한 방식으로 실시간 데이터 업데이트가 필요한 Laravel 애플리케이션을 구축하고 있습니다
- Livewire 프레임워크 내에서 데이터 바인딩 및 업데이트를 원활하게 처리하는 구성 요소가 필요합니다
- 귀하의 프로젝트는 주로 Livewire를 사용하여 구축되었으며 실시간 상호작용이 필요합니다
Livewire데모

LivewireDemos는 Livewire를 사용하여 대화형 실시간 사용자 인터페이스를 생성하는 방법을 보여주기 위해 특별히 설계된 사전 구축된 예제 중심 구성 요소 모음을 제공하는 고유한 라이브러리입니다. LivewireDemos는 애플리케이션에서 Livewire를 사용하여 동적 기능을 구현하는 방법을 보여주는 실용적이고 작업적인 예제를 원하는 경우에 이상적입니다. 이는 단순한 구성 요소 세트가 아니라 Livewire가 실제로 작동하는 모습을 보고 싶어하는 개발자를 위한 학습 도구입니다. LivewireDemos는 Livewire를 사용하여 Laravel 애플리케이션에서 구성 요소를 구조화하고, 데이터를 관리하고, 상호 작용을 생성하는 방법을 쉽게 이해할 수 있도록 명확하고 사전 구축된 예제를 제공합니다. 이러한 예는 Livewire로 UI 패턴을 구현하는 검증된 방법을 보여줌으로써 개발을 가속화할 수 있습니다.
다음과 같은 경우 LivewireDemos를 선택하세요.
- Livewire 패턴의 프로토타이핑이나 빠른 구현을 위해 즉시 사용 가능한 예제가 필요합니다
- 특정 Livewire 패턴을 이해하고 이를 자신의 프로젝트에 복제하려고 합니다
- 애플리케이션에서 Livewire 기능을 구현하기 위한 모범 사례를 이해하기 위한 라이브러리를 찾고 있습니다

요약하자면, 각 UI 라이브러리는 Laravel 생태계 내의 다양한 프로젝트 요구 사항에 맞는 고유한 강점을 제공하며, 각 UI 라이브러리는 Laravel 개발에 고유한 기능을 제공합니다.
위 내용은 다음 Laravel 애플리케이션을 위한 무료 구성 요소 라이브러리(1부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP에서 보안 비밀번호 해싱을 설명하십시오 (예 : Password_hash, Password_Verify). 왜 MD5 또는 SHA1을 사용하지 않습니까?
Apr 17, 2025 am 12:06 AM
PHP에서 보안 비밀번호 해싱을 설명하십시오 (예 : Password_hash, Password_Verify). 왜 MD5 또는 SHA1을 사용하지 않습니까?
Apr 17, 2025 am 12:06 AM
PHP에서 Password_hash 및 Password_Verify 기능을 사용하여 보안 비밀번호 해싱을 구현해야하며 MD5 또는 SHA1을 사용해서는 안됩니다. 1) Password_hash는 보안을 향상시키기 위해 소금 값이 포함 된 해시를 생성합니다. 2) Password_verify 암호를 확인하고 해시 값을 비교하여 보안을 보장합니다. 3) MD5 및 SHA1은 취약하고 소금 값이 부족하며 현대 암호 보안에는 적합하지 않습니다.
 PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP와 Python은 각각 고유 한 장점이 있으며 프로젝트 요구 사항에 따라 선택합니다. 1.PHP는 웹 개발, 특히 웹 사이트의 빠른 개발 및 유지 보수에 적합합니다. 2. Python은 간결한 구문을 가진 데이터 과학, 기계 학습 및 인공 지능에 적합하며 초보자에게 적합합니다.
 PHP 실행 : 실제 예제 및 응용 프로그램
Apr 14, 2025 am 12:19 AM
PHP 실행 : 실제 예제 및 응용 프로그램
Apr 14, 2025 am 12:19 AM
PHP는 전자 상거래, 컨텐츠 관리 시스템 및 API 개발에 널리 사용됩니다. 1) 전자 상거래 : 쇼핑 카트 기능 및 지불 처리에 사용됩니다. 2) 컨텐츠 관리 시스템 : 동적 컨텐츠 생성 및 사용자 관리에 사용됩니다. 3) API 개발 : 편안한 API 개발 및 API 보안에 사용됩니다. 성능 최적화 및 모범 사례를 통해 PHP 애플리케이션의 효율성과 유지 보수 성이 향상됩니다.
 스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?
Apr 17, 2025 am 12:25 AM
스칼라 유형, 반환 유형, 노조 유형 및 무효 유형을 포함한 PHP 유형의 힌트 작업은 어떻게 작동합니까?
Apr 17, 2025 am 12:25 AM
PHP 유형은 코드 품질과 가독성을 향상시키기위한 프롬프트입니다. 1) 스칼라 유형 팁 : PHP7.0이므로 int, float 등과 같은 기능 매개 변수에 기본 데이터 유형을 지정할 수 있습니다. 2) 반환 유형 프롬프트 : 기능 반환 값 유형의 일관성을 확인하십시오. 3) Union 유형 프롬프트 : PHP8.0이므로 기능 매개 변수 또는 반환 값에 여러 유형을 지정할 수 있습니다. 4) Nullable 유형 프롬프트 : NULL 값을 포함하고 널 값을 반환 할 수있는 기능을 포함 할 수 있습니다.
 PHP의 지속적인 관련성 : 여전히 살아 있습니까?
Apr 14, 2025 am 12:12 AM
PHP의 지속적인 관련성 : 여전히 살아 있습니까?
Apr 14, 2025 am 12:12 AM
PHP는 여전히 역동적이며 현대 프로그래밍 분야에서 여전히 중요한 위치를 차지하고 있습니다. 1) PHP의 단순성과 강력한 커뮤니티 지원으로 인해 웹 개발에 널리 사용됩니다. 2) 유연성과 안정성은 웹 양식, 데이터베이스 작업 및 파일 처리를 처리하는 데 탁월합니다. 3) PHP는 지속적으로 발전하고 최적화하며 초보자 및 숙련 된 개발자에게 적합합니다.
 PHP와 Python : 다른 패러다임이 설명되었습니다
Apr 18, 2025 am 12:26 AM
PHP와 Python : 다른 패러다임이 설명되었습니다
Apr 18, 2025 am 12:26 AM
PHP는 주로 절차 적 프로그래밍이지만 객체 지향 프로그래밍 (OOP)도 지원합니다. Python은 OOP, 기능 및 절차 프로그래밍을 포함한 다양한 패러다임을 지원합니다. PHP는 웹 개발에 적합하며 Python은 데이터 분석 및 기계 학습과 같은 다양한 응용 프로그램에 적합합니다.
 PHP에서 SQL 주입을 어떻게 방지합니까? (준비된 진술, pdo)
Apr 15, 2025 am 12:15 AM
PHP에서 SQL 주입을 어떻게 방지합니까? (준비된 진술, pdo)
Apr 15, 2025 am 12:15 AM
PHP에서 전처리 문과 PDO를 사용하면 SQL 주입 공격을 효과적으로 방지 할 수 있습니다. 1) PDO를 사용하여 데이터베이스에 연결하고 오류 모드를 설정하십시오. 2) 준비 방법을 통해 전처리 명세서를 작성하고 자리 표시자를 사용하여 데이터를 전달하고 방법을 실행하십시오. 3) 쿼리 결과를 처리하고 코드의 보안 및 성능을 보장합니다.
 PHP 및 Python : 코드 예제 및 비교
Apr 15, 2025 am 12:07 AM
PHP 및 Python : 코드 예제 및 비교
Apr 15, 2025 am 12:07 AM
PHP와 Python은 고유 한 장점과 단점이 있으며 선택은 프로젝트 요구와 개인 선호도에 달려 있습니다. 1.PHP는 대규모 웹 애플리케이션의 빠른 개발 및 유지 보수에 적합합니다. 2. Python은 데이터 과학 및 기계 학습 분야를 지배합니다.






