Vite 대 Webpack: 어느 것이 귀하의 프로젝트에 적합합니까?
웹 애플리케이션이 성장함에 따라 더 빠르고 효율적인 개발 도구에 대한 필요성도 커지고 있습니다. 수년 동안 Webpack은 강력한 기능과 광범위한 플러그인 옵션으로 복잡한 앱을 지원하는 인기 번들러였습니다. 그러나 Vite는 최근 더 원활하고 현대적인 개발 경험을 제공하도록 설계된 더 빠르고 인기 있는 대안이 되었습니다.
새로운 단일 페이지 앱을 시작하든 기존 프로젝트의 속도를 높이려는 경우든 올바른 도구를 선택하면 생산성, 빌드 시간 및 프로젝트 성능에 큰 변화를 가져올 수 있습니다. 이 기사에서는 Vite와 Webpack의 주요 차이점을 분석하고 장점, 약점 및 최상의 사용 사례를 살펴보고 어느 것이 귀하의 요구에 맞는지 결정하는 데 도움을 드릴 것입니다.
다음 기준에 따라 평가해 보겠습니다.
1. 성능
테스트 환경
- Node.js: v22.x
- 하드웨어: 8GB RAM, Macbook M3
- 프로젝트 유형: React 애플리케이션
- 종속성: React, React-DOM 및 일부 필수 라이브러리
1.1 개발속도와 HMR
이 분석은 시작 시간, HMR(핫 모듈 교체) 및 메모리 사용량을 중심으로 다양한 프로젝트 규모에 걸쳐 Webpack과 Vite 간의 개발 성능을 비교합니다.
소규모 프로젝트(<10개 파일)
| Feature | Vite | Webpack |
|---|---|---|
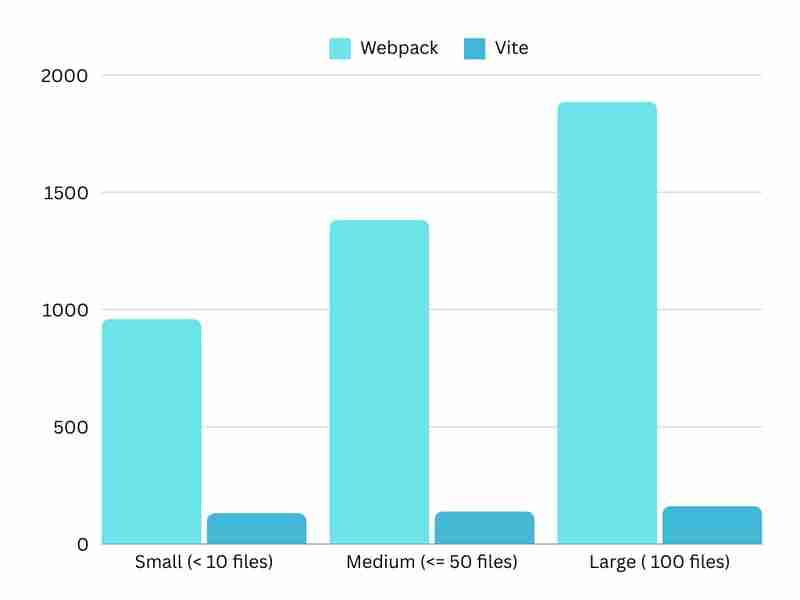
| Dev Server Start | 131ms | 960ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 30MB | 103MB |
중형 프로젝트(50개 파일)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 139ms | 1382ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 36MB | 168MB |
대규모 프로젝트(파일 100개)
| Feature | Vite | Webpack |
|---|---|---|
| Dev Server Start | 161ms | 1886ms |
| HMR Speed | <50ms | 100-500ms |
| Memory Usage (Dev) | 42MB | 243MB |

파일 개수가 증가할 때 Dev Server 시작 속도(ms)를 나타낸 그래프입니다.
주요 결과
- 개발자 서버 시작 시간
- Vite는 모든 프로젝트 규모에 걸쳐 훨씬 더 빠릅니다.
- 프로젝트가 커져도 빠른 속도를 유지합니다(131ms → 161ms).
- Webpack은 규모에 따라 급격한 속도 저하를 보입니다(960ms → 1886ms).
- 핫 모듈 교체(HMR)
- Vite는 50ms 이하의 새로 고침 속도를 일관되게 유지합니다.
- Webpack은 100-500ms에서 2-10배 느립니다.
- Vite의 속도 이점은 프로젝트 규모에 관계없이 일정하게 유지됩니다.
- 메모리 사용량
- Vite는 훨씬 더 메모리 효율적입니다.
- 소형 프로젝트: Vite는 71% 더 적은 메모리를 사용합니다(30MB 대 103MB).
- 대형 프로젝트: Vite는 83% 더 적은 메모리를 사용합니다(42MB 대 243MB).
- Webpack의 메모리 사용량은 프로젝트 규모에 따라 더욱 공격적으로 증가합니다.
- 확장성
- Vite는 프로젝트가 성장함에 따라 성능 저하가 최소화됩니다.
- 대규모 프로젝트에서는 Webpack 성능이 크게 저하됩니다.
- 프로젝트 규모가 커질수록 도구 간의 격차가 넓어집니다.
2. 빌드 속도(축소된 빌드)
소규모 프로젝트(<10개 파일)
| Feature | Vite | Webpack |
|---|---|---|
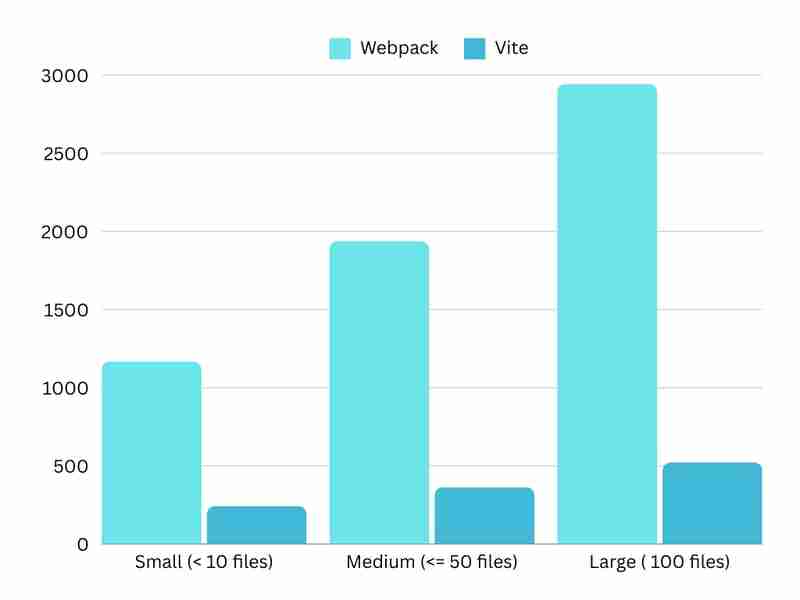
| Build Time | 242ms | 1166ms |
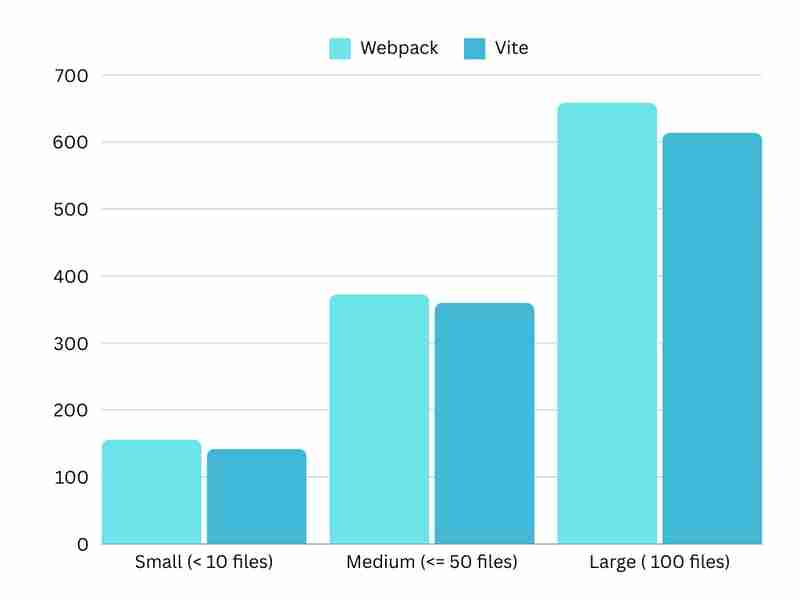
| Build Size | 142KB | 156KB |
중형 프로젝트(50개 파일)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 363ms | 1936ms |
| Build Size | 360.77KB | 373KB |
대규모 프로젝트(파일 100개)
| Feature | Vite | Webpack |
|---|---|---|
| Build Time | 521ms | 2942ms |
| Build Size | 614KB | 659KB |

파일 개수가 증가할 때의 빌드 시간 속도(ms)를 나타낸 그래프입니다.

파일 개수가 증가할 때의 빌드 크기(KB)를 나타낸 그래프입니다.
주요 결과
- 속도: Vite는 모든 프로젝트 규모에 걸쳐 일관된 속도 이점을 보여 Webpack보다 5배~6배 빠른 빌드 시간을 달성합니다.
- 크기: Vite는 프로젝트 규모 전반에 걸쳐 Webpack보다 더 작은 빌드 크기를 일관되게 제공합니다. 이러한 효율성은 프로젝트 복잡성에 따라 증가하며, 특히 Vite의 출력이 Webpack의 출력보다 거의 45KB 더 작은 대규모 빌드에서 분명하게 드러납니다.
2. 구성
VITE 기본 구성
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
// Vite configuration with dev server setup
export default defineConfig({
plugins: [react()],
});
웹팩 기본 구성
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // Sets Webpack to development mode
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{ test: /\.jsx?$/, exclude: /node_modules/, use: 'babel-loader' }, // For JavaScript/React
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // For CSS
],
},
plugins: [
new HtmlWebpackPlugin({ template: './src/index.html' }), // Generates an HTML file with the bundle
],
devServer: {
port: 3000, // Dev server port
open: true, // Opens browser on server start
hot: true, // Enables Hot Module Replacement (HMR)
},
};
- Vite: 구성은 매우 최소화되어 필요한 경우 주로 플러그인이 필요합니다(예: React의 @vitejs/plugin-react). 개발 서버 설정(서버) 및 빌드 설정은 Vite의 독창적인 기본값을 사용하여 간단합니다.
- Webpack: 입력, 출력 및 플러그인(예: HtmlWebpackPlugin)에 대한 추가 구성이 필요합니다. JavaScript 및 CSS의 기본 기능에는 특정 로더(babel-loader 및 css-loader)가 필요합니다.
고급 구성
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Custom Bundle Splitting | ✅ Extensive control with splitChunks | ✅ Limited through manualChunks in Rollup. While you can configure code splitting, it lacks Webpack’s depth. |
| Dynamic Import Controls | ✅ Naming, prefetch, preload | ⚠️ Limited control. Vite supports basic dynamic imports, but lacks advanced prefetch and preload capabilities. |
| Custom Output Structure | ✅ Fully customizable file paths | ⚠️ Basic customization. Vite allows basic output customization through build.rollupOptions.output, but doesn’t offer the level of path control Webpack provides. |
| CSS & JS Minification Options | ✅ Advanced minifiers available, like Terser and CssMinimizerPlugin | ⚠️ Limited to esbuild for JS. Vite relies on esbuild for JavaScript minification, which is faster but less configurable. |
| Multi HTML & Entry Points | ✅ Supports multiple entries with HtmlWebpackPlugin | ⚠️ Limited through rollupOptions.input. Vite can handle multiple entry points but lacks dedicated plugins for HTML generation and configuration. |
| Server-Side Rendering (SSR) | ⚠️ Requires additional configuration | ✅ Native support. Vite includes built-in SSR capabilities, making it easier to set up and integrate than Webpack. |
| Advanced Caching Options | ✅ Filesystem cache | ⚠️ Basic cache mechanism. Vite provides a simple caching mechanism aimed at fast development, but lacks Webpack’s granular, long-term caching options. |
| Tree Shaking w/ Side Effects | ✅ Supports sideEffects flag for more effective tree shaking | ✅ Basic support. Vite performs tree shaking through Rollup but doesn’t support the sideEffects flag for further optimization. |
| Advanced CSS Loading | ✅ Extensive support via css-loader, style-loader, and other plugins | ⚠️ Limited in comparison. Vite handles CSS modules out of the box, but lacks Webpack’s extensive configuration for loaders and plugins. |
| Dev Proxy for APIs | ✅ Advanced proxy setup through devServer.proxy configuration | ✅ Basic proxy support. Both tools support API proxies, but Webpack’s devServer.proxy offers more customization options. |
3. 레거시 브라우저 지원
- Webpack은 고도로 구성 가능하므로 최신 브라우저와 레거시 브라우저 모두와의 호환성이 필요한 프로젝트에 적합합니다. 적절한 구성을 통해 거의 모든 브라우저 버전을 지원할 수 있습니다.
- Vite는 ES 모듈을 지원하는 브라우저에 중점을 두고 최신 개발 환경에 최적화되어 있습니다. 레거시 브라우저 지원을 위해 Vite는 @vitejs/plugin-legacy 플러그인을 사용하는데, 이는 약간의 복잡성과 성능 절충을 초래합니다.
| Feature | Webpack Support | Vite Support |
|---|---|---|
| Default Compatibility | Modern and legacy (with configuration) | Modern browsers only |
| IE11 Support | Yes (via Babel/Polyfills) | Limited (requires @vitejs/plugin-legacy) |
| ES Modules | Optional (can target ES5) | Required for development and default for builds |
| Transpilation Options | Full control with Babel/TypeScript | Limited control, based on esbuild |
| Polyfills | Easily added with Babel and core-js | Basic polyfills with plugin-legacy |
| Build Performance | Slower when targeting legacy browsers | Faster for modern builds, slower with legacy |
IE11 지원
ES 모듈
위 내용은 Vite 대 Webpack: 어느 것이 귀하의 프로젝트에 적합합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






