ESLint로 일부 구문 제한
ESlint는 코드의 일관성을 높이고 팀의 시간을 많이 절약해 주는 환상적인 도구입니다. 대부분의 일반적인 사용 사례를 처리하는 수많은 플러그인이 있지만 때로는 특정 요구 사항이 있어서 자체 규칙을 만드는 데 너무 많은 시간이 걸릴 수 있습니다.
가장 간단한 경우, 함수(또는 실제로는 다른 모든 것)의 사용을 금지하려는 경우 no-restricted-syntax라는 기본 규칙을 활용할 수 있습니다.
추상 구문 트리(AST) 이해
첫 번째 선택기를 작성하기 전에 기본 시스템을 이해해야 합니다. AST는 단순히 "파서"에 의해 생성된 중첩된 개체(따라서 AST의 "트리") 형태로 프로그램을 표현한 것입니다. 쉽게 읽고, 쿼리하고, 조작할 수 있으므로 매우 유연합니다. 대안은 정규 표현식을 사용하는 것이지만 읽고 쓰기가 매우 어렵습니다. 따라서 이는 기본적으로 코드를 이해함으로써 IDE가 수행하는 모든 훌륭한 작업을 가능하게 하는 중간 단계입니다.
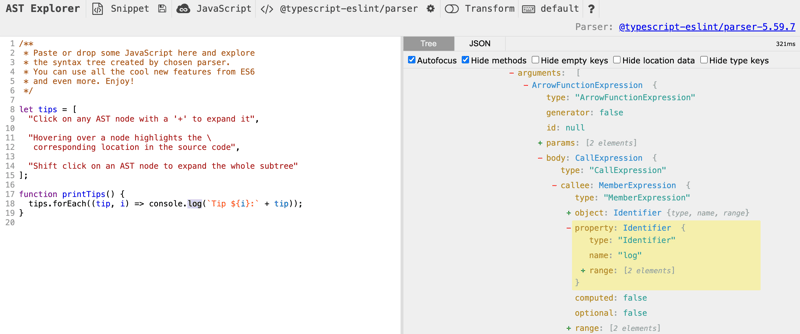
작동 방식을 이해하기 위해 약간의 코드와 해당 AST를 병렬로 표시하는 편리한 도구인 AST 탐색기를 사용해 볼 수 있습니다. 코드의 아무 부분이나 마우스로 가리키거나 클릭하여 해당 AST 부분을 강조 표시할 수 있습니다. :

⚠️ 언어 변경 시 파서 선택에 주의하세요.
예를 들어 Vue 코드를 작성할 때 우리의 경우 ESlint 선택기를 작성하려고 하므로 vue-eslint-parser를 사용해야 합니다. @vue/compiler-dom의 출력을 검사할 수도 있지만 ESlint 규칙을 사용하여 결과 트리를 쿼리할 수는 없습니다.
선택기 만들기
두 번째로 필요한 유용한 도구는 ESLint 선택기 문서입니다. 여기에는 AST를 쿼리하는 데 사용할 수 있는 표현식이 나열되어 있으며 CSS 작업에 익숙하다면 친숙하게 느껴질 수 있습니다. 이는 하위 항목, 형제, 노드 및 속성 필터링 등과 같은 일치자를 사용하는 동일한 "계단식" 동작을 기반으로 합니다. 다음은 문서의 몇 가지 예입니다.
- AST 노드 유형: ForStatement
- 속성 값: [attr="foo"]
- 중첩 속성: [attr.level2="foo"]
- 필드: FunctionDeclaration > 식별자.id
다음 코드는 다음과 같습니다.
const time = dayjs();
@typescript-eslint/parser를 사용하여 다음 AST를 생성합니다.
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
우리의 경우 이름이 dayjs(이름 속성이 있는 식별자)인 함수 호출(CallExpression)을 일치시켜야 합니다. 또한 직계 후손 선택자 > dayjs 식별자가 중첩된 함수 호출과 일치하지 않는지 확인하세요. 따라서 선택기는 CallExpression > 식별자[name="dayjs"].
예
간단한 기능 선택기
UTC 없는 dayjs 사용을 방지하기 위해 ESLint Playground에서 실시간으로 시도해 볼 수 있는 선택기는 다음과 같습니다.
const time = dayjs();
Program {
body: [
VariableDeclaration {
declarations: [
VariableDeclarator {
id: Identifier
init: CallExpression {
callee: Identifier {
name: "dayjs"
}
arguments: []
optional: false
}
}
]
kind: "const"
}
]
sourceType: "module"
}
Vue 템플릿 내부
다음은 Vue 템플릿의 템플릿에 로컬 변수를 설정하는 (매우 해킹적인) 방법을 금지하는 또 다른 예입니다(eslint-plugin-vue 패키지가 필요하기 때문에 규칙 앞에 vue/가 붙는 점에 유의하세요).
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression > Identifier[name="dayjs"]',
message: 'Always use dayjs.utc() instead of dayjs() to avoid timezone issues',
},
]
const foo = dayjs(); // ^^^^^ Invalid const bar = dayjs.utc();
그런데 과거에 몇 가지 반응성 문제를 일으킨 이 이상한 트릭에 대한 자세한 내용은 여기에서 읽을 수 있으므로 우리는 이를 완전히 금지하기로 결정했습니다.
정규식 사용
이것은 특정 번역 세트의 사용을 금지해야 하는 경우가 있는 마지막 예입니다. 따라서 내보내기로 시작하는 첫 번째 인수가 있는 t(또는 모든 변형) 함수를 찾아야 했습니다. :
'vue/no-restricted-syntax': [
'error',
{
selector: 'VAttribute > VExpressionContainer > AssignmentExpression',
message: 'Do not assign values in templates as it will not be reactive',
},
],
<template>
<div :set="(foo = 'bar')">{{ foo }}</div>
<!-- Outputs <div>bar</div> -->
<!-- ^^^^^^^^^^ Invalid -->
</template>
결론
올바른 선택기를 찾는 데 어려움을 겪고 있다면 ChatGPT에 도움을 요청할 수 있습니다! 선택자에 대한 설명도 좋습니다:

또한 수입만 제한해야 하는 경우에는 수입 제한 없음 규칙을 사용하는 것이 더 간단합니다.
'no-restricted-syntax': [
'error',
{
selector: 'CallExpression[callee.name=/^(t|tc|tf|te|d|n)$/][arguments.0.value=/^exports./]',
message: 'Do not assign values in templates as it will not be reactive',
},
],
이 솔루션은 가장 단순한 상황에서 훌륭하게 작동하지만 자동 수정을 제안할 수는 없습니다. 보다 완벽한 솔루션을 위해서는 대신 사용자 정의 규칙을 생성해야 합니다.
이러한 규칙 덕분에 같은 실수를 두 번 반복하지 않아 시간을 절약할 수 있습니다!
위 내용은 ESLint로 일부 구문 제한의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7892
7892
 15
15
 1651
1651
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




