브라우저의 렌더링 이해: DOM은 어떻게 생성되나요?
이전 기사에서 DOM과 CSSOM에 대해 배웠습니다. 이 두 단어에 대해 여전히 의문이 든다면 아래 두 게시물을 읽어 보시기 바랍니다.
- 브라우저에서의 렌더링 이해: DOM
- 브라우저에서의 렌더링 이해: CSSOM
요약하자면 DOM은 브라우저가 페이지를 렌더링하는 데 사용하는 구조입니다. 하지만 인터넷 데이터는 DOM 형태로 전송되지 않기 때문에 브라우저가 DOM을 사용할 수 있도록 준비되기 전에 프로세스가 필요합니다.
이 시점에서 인터넷에서 데이터가 어떻게 이동하는지 궁금하실 것입니다.
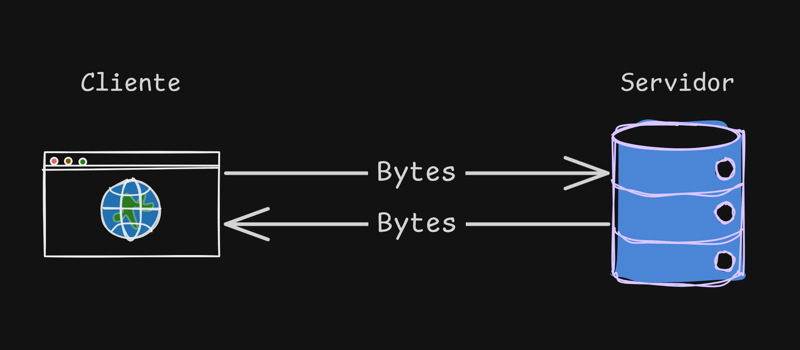
우리가 웹사이트에 접속할 때마다 클라이언트 x 서버라는 패턴으로 교환이 이루어집니다.
이 교환에서 클라이언트(귀하의 브라우저)는 서버에 웹사이트 www.cristiano.dev에 액세스하도록 요청합니다. 이 웹사이트는 요청된 웹사이트의 모든 콘텐츠로 응답하지만 이 콘텐츠는 바이트 형식으로 어떤 방식으로든 제공됩니다. 이는 우리가 알고 있는 html/css/js와는 거리가 멀습니다.

브라우저가 서버로부터 수신하는 것은 일련의 바이트입니다.
서버에서 제공하는 이 작은 HTML 조각의 경우:
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
브라우저는 다음과 같은 내용을 바이트 단위로 수신합니다.
3C21646F63747970652068746D6C3E0A3C68746D6C3E0A20203C686561643E0A202020203C7469746C653E556D2074C3AD74756C6F3C2F7469746C653E0A20203C2F686561643E0A20203C626F64793E0A202020203C6120687265663D2223223E556D206C696E6B3C2F613E0A202020203C68313E556D2063616265C3A7616C686F3C2F68313E0A20203C2F626F64793E0A3C2F68746D6C3E
그러나 브라우저는 이 정보만으로는 페이지를 렌더링할 수 없습니다. 레이아웃을 조합하기 위해 브라우저는 DOM을 갖기 전에 몇 가지 단계를 수행합니다.
이러한 단계는 다음과 같습니다.
- 전환
- 토큰화
- 렉싱
변환: 바이트를 문자로

이 단계에서 브라우저는 네트워크나 디스크에서 원시 데이터를 읽고 이를 파일에 지정된 인코딩(예: UTF-8)에 따라 문자로 변환합니다.
기본적으로 브라우저가 바이트를 우리가 일상생활에서 쓰는 형식의 코드로 변환하는 단계입니다.
토큰화: 토큰 문자

이 단계에서 브라우저는 문자열을 토큰이라는 작은 단위로 변환합니다. 태그와 콘텐츠의 모든 시작, 끝이 계산되며, 각 토큰에는 특정 규칙 세트가 있습니다.
태그와 속성이 다릅니다.이 단계가 없으면 브라우저에 의미가 없는 텍스트 묶음만 남게 되며 이 프로세스가 끝나면 기본 HTML은 다음과 같이 토큰화됩니다.
- ➔ 토큰: DOCTYPE, 값: html
- ➔ 토큰: 시작태그, 이름: html
- <머리> ➔ 토큰: 시작태그, 이름: head
- ➔ 토큰: 시작태그, 이름: title
- 제목 예시 ➔ 토큰: 문자, 데이터: 제목 예시
- ➔ 토큰: EndTag, 이름: title
-
➔ 토큰: 시작태그, 이름: p
- 안녕하세요 월드! ➔ 토큰: 캐릭터, 데이터: Hello world!
- ➔ 토큰: EndTag, 이름: p

토큰은 텍스트의 개별 단어 또는 기호입니다. "토큰화"는 텍스트를 더 작은 단어, 문구 또는 기호로 나누는 프로세스입니다.
렉싱: 노드용 토큰

렉싱 단계(어휘 분석)는 토큰을 객체로 변환하는 역할을 담당하지만 아직 DOM은 아닙니다. 현재 브라우저는 DOM의 분리된 부분을 생성하고 있으며, 여기서 각 태그는 속성, 상위 태그, 하위 태그 등과 관련된 정보를 가져오는 속성이 있는 객체로 변환됩니다.
태그를 렉싱한 결과
다음과 같습니다.
<!doctype html>
<html>
<head>
<title>Um título</title>
</head>
<body>
<a href="#">Um link</a>
<h1>Um cabeçalho</h1>
</body>
</html>
DOM 구성: DOM용 노드

드디어 DOM 구축 단계에 이르렀습니다!
이 시점에서 브라우저는 html 태그 간의 관계를 고려하고 이러한 관계를 계층적 방식으로 나타내는 트리 데이터 구조에 노드를 결합합니다. 예를 들어 문서의 전체 표현이 생성될 때까지 html 개체는 본문 개체의 부모이고 본문은 단락 개체의 부모입니다.
구성이 끝나면 예제 html은 다음과 같은 개체 트리가 됩니다.
3C21646F63747970652068746D6C3E0A3C68746D6C3E0A20203C686561643E0A202020203C7469746C653E556D2074C3AD74756C6F3C2F7469746C653E0A20203C2F686561643E0A20203C626F64793E0A202020203C6120687265663D2223223E556D206C696E6B3C2F613E0A202020203C68313E556D2063616265C3A7616C686F3C2F68313E0A20203C2F626F64793E0A3C2F68746D6C3E
요약
DOM 구축 프로세스는 복잡하며 다음 단계로 진행됩니다.
- 변환: HTML은 브라우저에서 수신되어 바이트에서 문자로 변환됩니다.
- 토큰화: 문자는 HTML의 일부(태그, 속성, 텍스트)를 나타내는 토큰으로 변환됩니다.
- 렉싱: 토큰은 객체 노드로 구성됩니다
- DOM: 객체는 계층적 방식의 트리형 데이터 구조로 구성됩니다.
CSSOM에서도 변환, 토큰화, 어휘 분석으로 구성된 유사한 프로세스가 진행됩니다.
결론
이 지식을 일상적인 개발 전반에 걸쳐 어디에 적용할지 궁금하실 것입니다...
이러한 유형의 정보가 자주 요청되지는 않는 것이 사실이지만, 기본 프론트엔드 작업 도구인 브라우저가 본질적으로 어떻게 작동하는지 이해하는 것이 중요합니다.
이 지식은 여기서 다룰 다음 주제인 페인트, 다시 칠하기, 흐름 및 리플로우를 이해하는 데에도 매우 유용합니다.
매우 감사합니다!!
여기까지 와주셔서 감사합니다!
이 책을 읽으면서 새로운 것을 배우셨기를 바랍니다.
다음에 또 만나요!
참고자료
객체 모델 구성
웹 해체: 페이지 렌더링
위 내용은 브라우저의 렌더링 이해: DOM은 어떻게 생성되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






