이전 연습에서는 TypeScript를 사용하여 브라우저 확장을 구축했습니다. 여기에는 Vite 프로젝트 생성 및 브라우저 확장의 특정 요구 사항을 충족하도록 사용자 정의하는 등 일련의 단계가 포함되었습니다. 프로세스가 특별히 길거나 복잡하지는 않았지만 Node CLI(명령줄 인터페이스)로 자동화하여 프로세스를 더욱 단순화할 수 있습니다. CLI를 처음 사용하는 경우 제가 만든 CLI를 안내해 드리겠습니다!
당연히 첫 번째 단계는 Node 프로젝트를 초기화하고 설정하는 것입니다. 다음 명령을 사용하여 코드용 폴더를 만들고 기본 package.json 파일을 생성합니다.
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
다음으로 생성된 package.json을 수정하여 "type": "module"을 포함하기로 결정했습니다. 이를 통해 프로젝트의 .js 파일을 CommonJS 모듈이 아닌 ES 모듈로 해석하도록 Node에 알립니다. 몇 가지 조정을 거쳐 업데이트된 package.json은 다음과 같습니다.
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
bin:이라는 새 폴더에 create-project
라는 파일을 만드는 것부터 시작하겠습니다.
#!/usr/bin/env node
console.log("hello world");
이 파일은 명령의 진입점 역할을 하며, 패키지가 전체적으로 설치된 후 컴퓨터에서 직접 실행할 수 있도록 하려면 package.json에 다음 필드를 추가하세요.
"bin": "bin/create-project"
이제 지금까지 구축한 것을 테스트할 시간입니다. 먼저 다음을 실행하여 패키지를 로컬에 설치합니다.
npm link create-browser-extension-vite // execute the CLI
연결되면 현재 콘솔에 "hello world"만 인쇄하는 create-browser-extension-vite라는 새로운 CLI 명령이 생성됩니다.
기본 CLI를 생성하는 데 필요한 전부입니다! 여기에서 Node 생태계의 모든 기능을 활용하여 상상할 수 있는 모든 것을 구축할 수 있습니다.
목표를 향해 한걸음 더 나아가자! 이 CLI의 목적은 단일 명령으로 완전한 기능을 갖춘 TypeScript 브라우저 확장을 생성하는 것입니다. 이를 달성하기 위해 CLI는 여러 선택적 매개변수를 허용합니다.

첫 번째 단계는 사용자 기본 설정을 수집하기 위한 모든 로직을 처리할 새 파일 src/cli.js를 만드는 것입니다. 이 새 모듈은 현재 create-project 파일:
에서 호출됩니다.
mkdir create-browser-extension-vite && cd create-browser-extension-vite npm init --yes
사용자 선호도 수집 프로세스를 간소화하기 위해 두 가지 유용한 라이브러리를 사용합니다.
{
"name": "create-browser-extension-vite",
"version": "1.0.0",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"publishConfig": {
"access": "public"
},
"keywords": [
"cli",
"create-project"
],
"author": "",
"license": "ISC",
"description": "A CLI tool to create browser extensions with Vite",
"type": "module"
}
#!/usr/bin/env node
console.log("hello world");
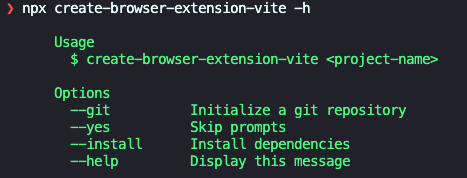
기본 도움말 메시지 표시 옵션을 추가하는 것은 여러분의 몫입니다. 여기에는 --help 또는 -h 매개변수로 제어되는 새로운 사용자 기본 설정 도입이 포함됩니다. 이 매개변수가 제공되면 CLI는 명령 사용법을 설명하는 간단한 매뉴얼을 표시해야 합니다. 아래 링크된 저장소에서 제 솔루션을 참고하실 수 있습니다.
이 단계에서는 이전 단계에서 선택한 기본 설정을 기반으로 프로젝트가 생성됩니다. 템플릿이라는 폴더를 만들고 생성된 프로젝트를 구성할 파일을 여기에 복사하는 것부터 시작하겠습니다.
폴더 구조는 다음과 같아야 하며 내 GitHub 저장소에서 이러한 파일의 내용을 찾을 수 있습니다. 어떻게 만들어졌는지 궁금하시다면 TypeScript를 사용하여 브라우저 확장 프로그램을 구축하는 방법에 대해 논의한 이전 게시물을 확인하세요.

우리 코드는 템플릿 폴더의 파일을 활용하여 사용자의 새 브라우저 확장을 생성하며 다음 패키지는 이 작업을 수행하는 데 특히 유용합니다.
"bin": "bin/create-project"
템플릿 폴더에서 파일을 복사하여 프로젝트를 생성하는 코드를 포함하는 새 파일 src/main.js를 만드는 것부터 시작하겠습니다.
npm link create-browser-extension-vite // execute the CLI
#!/usr/bin/env node
import { cli } from "../src/cli.js";
cli(process.argv);
위의 코드는 Listr를 활용하여 ncp를 사용한 파일 복사부터 Git 저장소 설정까지 새 프로젝트를 생성하는 데 필요한 일련의 작업을 실행합니다. 또한 Promisify를 사용하여 ncp의 콜백 기반 복사 메서드를 Promise 기반 함수로 변환하여 코드를 더 읽기 쉽고 유지 관리하기 쉽게 만든 방법에 주목하세요.
그리고 그게 다입니다! 다음은 새 브라우저 확장 생성을 간소화하는 데 사용할 새 CLI 도구를 만들기 위해 수행한 단계입니다. 당신도 그것을 사용할 수 있습니다! 누구나 자신만의 확장 프로그램을 생성할 수 있도록 npm에 게시했기 때문입니다.
https://github.com/ivaneffable/create-browser-extension-vite
Node.js로 CLI를 구축하는 방법
위 내용은 확장 기능을 스캐폴드하기 위한 CLI 생성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!