GraphQL persistedQuery 확장 리버스 엔지니어링
GraphQL은 MongoDB 쿼리와 유사하게 웹사이트 백엔드에서 깊게 중첩된 구조화된 데이터를 가져오기 위한 쿼리 언어입니다.
요청은 일반적으로 다음과 같은 본문이 있는 일반 /graphql 엔드포인트에 대한 POST입니다.

그러나 대규모 데이터 구조에서는 이는 비효율적입니다. POST 요청 본문에서 대규모 쿼리를 전송하게 됩니다. 이는 (거의 항상) 동일하고 웹사이트 업데이트 시에만 변경됩니다. POST 요청은 캐시할 수 없습니다. 따라서 "지속형 쿼리"라는 확장이 개발되었습니다. 이것은 긁기 방지 비밀이 아닙니다. 여기에서 이에 대한 공개 문서를 읽을 수 있습니다.
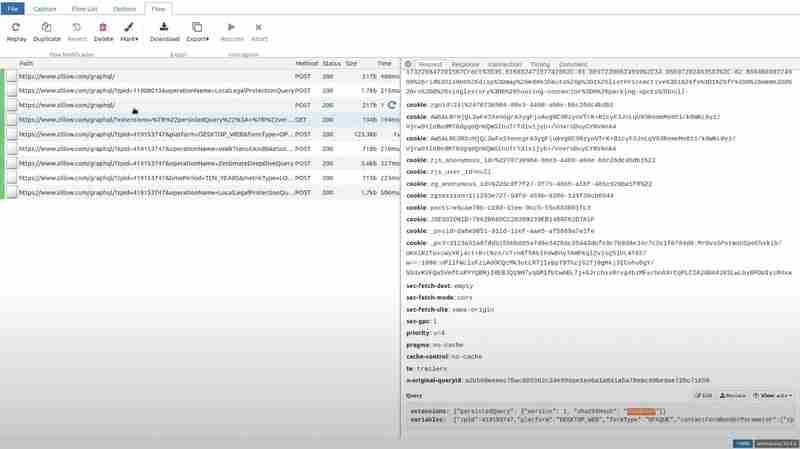
TLDR: 클라이언트는 쿼리 텍스트의 sha256 해시를 계산하고 해당 해시만 보냅니다. 또한 이 모든 내용을 GET 요청의 쿼리 문자열에 넣어 쉽게 캐시할 수 있습니다. 다음은 Zillow의 요청 예시입니다

보시다시피 이는 persistedQuery 확장, 쿼리 해시 및 쿼리에 포함될 변수에 대한 일부 메타데이터일 뿐입니다.
다음은 expedia.com에서 POST로 전송되었지만 확장자가 동일한 또 다른 요청입니다.

이것은 주로 웹사이트 성능을 최적화하지만 웹 스크래핑에 대한 몇 가지 문제를 야기합니다.
- GET 요청은 일반적으로 차단될 가능성이 더 높습니다.
- 숨겨진 쿼리 매개변수: 전체 쿼리를 모르기 때문에 웹사이트가 '지속 쿼리를 찾을 수 없음' 오류(해시뿐만 아니라 전체 쿼리를 보내도록 요청)로 응답하는 경우에는 쿼리를 수행할 수 없습니다. 보내주세요.
- 웹사이트가 조금이라도 변경되고 클라이언트가 새 쿼리를 요청하기 시작하면 이전 쿼리가 여전히 작동하더라도 서버는 곧 해당 ID/해시를 잊어버리게 되며 이 해시를 사용한 요청은 절대 작동하지 않습니다. 다시 말하지만, 전체 쿼리 텍스트를 서버에 "알려줄" 수 없기 때문입니다.
따라서 여러 가지 이유로 전체 쿼리 텍스트를 추출해야 할 수도 있습니다. 웹사이트 JavaScript를 자세히 살펴볼 수도 있고, 운이 좋다면 쿼리 텍스트 전체를 찾을 수도 있지만, 여러 조각 등으로 동적으로 구성되는 경우가 많습니다.
그래서 우리는 더 나은 방법을 찾아냈습니다. 즉, 클라이언트 측 JavaScript를 전혀 건드리지 않을 것입니다. 대신 서버가 모르는 해시를 클라이언트가 사용하려고 하는 상황을 시뮬레이션해 보겠습니다. 따라서 진행 중인 브라우저에서 보낸 (유효한) 요청을 가로채서 해시를 가짜로 수정한 후 서버에 전달해야 합니다.
정확히 이러한 사용 사례를 위한 완벽한 도구가 있습니다. 즉, 귀하의 장치, 웹사이트 또는 앱에서 생성된 요청을 가로채서 간단한 Python 스크립트로 수정할 수 있게 해주는 오픈 소스 Python 라이브러리인 mitmproxy입니다.
mitmproxy를 다운로드하고 다음과 같은 Python 스크립트를 준비하세요.
import json
def request(flow):
try:
dat = json.loads(flow.request.text)
dat[0]["extensions"]["persistedQuery"]["sha256Hash"] = "0d9e" # any bogus hex string here
flow.request.text = json.dumps(dat)
except:
pass
이는 mitmproxy가 모든 요청에 대해 실행할 후크를 정의합니다. 요청의 JSON 본문을 로드하려고 시도하고, 해시를 임의의 값으로 수정하고, 업데이트된 JSON을 요청의 새 본문으로 작성합니다.
또한 브라우저 요청을 mitmproxy로 다시 라우팅해야 합니다. 이를 위해 FoxyProxy라는 브라우저 확장을 사용할 것입니다. Firefox와 Chrome 모두에서 사용할 수 있습니다.
다음 설정으로 경로를 추가하세요.

이제 다음 스크립트를 사용하여 mitmproxy를 실행할 수 있습니다: mitmweb -s script.py
그러면 차단된 모든 요청을 실시간으로 볼 수 있는 브라우저 탭이 열립니다.

특정 경로로 이동하여 요청 섹션의 쿼리를 보면 일부 가비지 값이 해시를 대체한 것을 볼 수 있습니다.

이제 Zillow를 방문하여 확장에 대해 시도한 특정 경로를 열고 응답 섹션으로 이동하면 클라이언트 측에서 PersistedQueryNotFound 오류를 수신합니다.

Zillow의 프런트 엔드는 전체 쿼리를 POST 요청으로 보내는 것으로 반응합니다.

이 POST 요청에서 직접 쿼리와 해시를 추출합니다. Zillow 서버가 이 해시를 잊지 않도록 하기 위해 우리는 정확히 동일한 쿼리와 해시를 사용하여 이 POST 요청을 주기적으로 실행합니다. 이렇게 하면 서버 캐시가 정리되거나 재설정되거나 웹사이트가 변경되는 경우에도 스크래퍼가 계속 작동합니다.
결론
지속 쿼리는 GraphQL API를 위한 강력한 최적화 도구로, 페이로드 크기를 최소화하고 GET 요청 캐싱을 활성화하여 웹사이트 성능을 향상시킵니다. 그러나 주로 서버에 저장된 해시에 의존하고 해당 해시가 무효화될 가능성이 있기 때문에 웹 스크래핑에 심각한 문제를 야기하기도 합니다.
mitmproxy를 사용하여 GraphQL 요청을 가로채고 조작하면 복잡한 클라이언트 측 JavaScript를 조사하지 않고도 전체 쿼리 텍스트를 표시하는 효율적인 접근 방식을 얻을 수 있습니다. 서버가 PersistedQueryNotFound 오류로 응답하도록 함으로써 전체 쿼리 페이로드를 캡처하고 이를 스크래핑 목적으로 활용할 수 있습니다. 추출된 쿼리를 주기적으로 실행하면 서버 측 캐시 재설정이 발생하거나 웹사이트가 발전하는 경우에도 스크래퍼가 계속 작동합니다.
위 내용은 GraphQL persistedQuery 확장 리버스 엔지니어링의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






