서버 측 렌더링 가이드
서버 측 렌더링(SSR)은 한동안 사용되어 왔지만 더 자세히 살펴볼 가치가 있습니다. 이 기술을 사용하면 웹 앱을 더 빠르고 SEO 친화적으로 만들 수 있습니다.
이 가이드에서는 SSR을 사용하고 싶은 이유, 그리고 손을 떼지 않고 구현하는 방법에 대해 설명합니다. 기본 사항을 다루고 이를 클라이언트 측 렌더링과 비교하고 몇 가지 실제 사례에 대해 논의하겠습니다.
서버사이드 렌더링이란 무엇입니까?
기본적으로 SSR은 브라우저가 아닌 서버에서 웹페이지를 렌더링하는 것입니다. 사용자가 페이지를 요청하면 서버는 모든 무거운 작업을 수행하고 완전히 렌더링된 페이지를 클라이언트에 보냅니다. 그런 다음 클라이언트 측 JavaScript가 대신하여 대화형으로 만듭니다.
서버는 주방에서 준비작업을 하고, 브라우저는 접시를 담아 서빙만 하면 됩니다.
다음은 최소한의 Express.js 예입니다.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
CSR의 차이점
반대로 클라이언트측 렌더링(CSR) 초기 HTML은 다음과 같을 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
이 프로세스를 사용하면 최신 웹 앱의 풍부한 상호 작용 기능을 계속 제공하면서 빠른 초기 로드가 가능합니다.
SSR은 완전히 렌더링된 페이지를 제공하지만 단점이 없는 것은 아닙니다. 서버는 더 많은 작업을 수행하므로 서버와 클라이언트 간의 상태를 주의 깊게 처리해야 합니다. 그러나 많은 애플리케이션의 경우 완전히 렌더링된 페이지의 이점으로 인해 SSR이 매력적인 선택이 됩니다.
CSR과 SSR의 차이점은 무엇입니까?
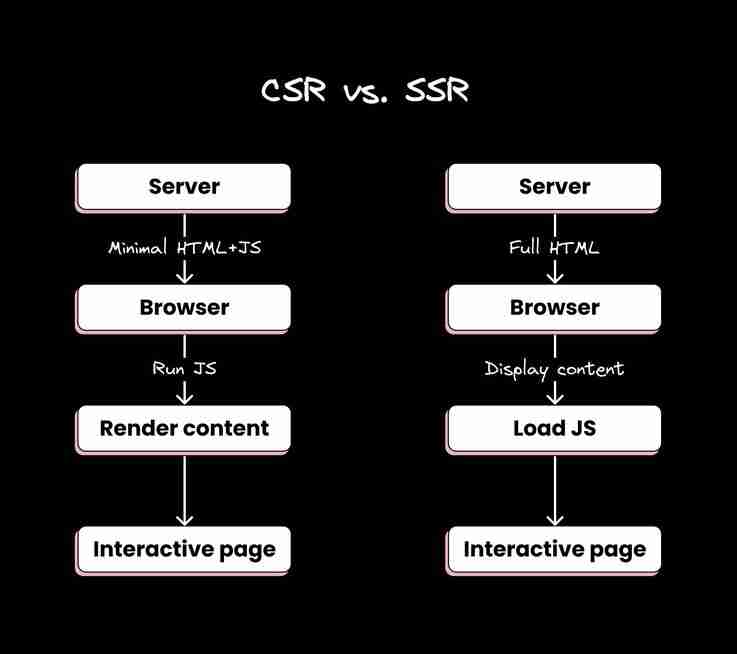
CSR(클라이언트 측 렌더링)과 SSR(서버 측 렌더링)은 웹 페이지를 렌더링하는 두 가지 서로 다른 접근 방식입니다. 주요 차이점은 다음과 같습니다.
클라이언트측 렌더링(CSR)
- 서버는 JavaScript 번들과 함께 최소한의 HTML 파일을 보냅니다.
- 브라우저가 JavaScript를 다운로드하고 실행합니다.
- JavaScript는 페이지 콘텐츠를 생성하고 대화형으로 만듭니다.
장점:
- 초기 로드 후 원활한 상호작용
- 필요한 서버 리소스가 적습니다
단점:
- 초기 페이지 로드 속도가 느림
- 잠재적인 SEO 문제
서버 측 렌더링(SSR)
- 서버는 전체 HTML 콘텐츠를 생성합니다.
- 브라우저는 사전 렌더링된 HTML을 빠르게 수신하여 표시합니다.
- 그런 다음 JavaScript가 로드되어 페이지가 완전히 대화형으로 만들어집니다.
장점:
- 더 빠른 초기 페이지 로드
- SEO에 더 좋습니다
- 느린 기기에서도 잘 작동합니다
단점:
- 설정이 더 복잡할 수 있습니다
- 더 많은 서버 리소스를 사용할 수 있습니다
간단한 시각적 비교는 다음과 같습니다.

본질적으로 CSR은 브라우저에서 더 많은 작업을 수행하는 반면 SSR은 서버에서 더 많은 작업을 수행합니다. 이들 중 선택은 프로젝트의 특정 요구 사항, 초기 로드 시간, SEO 요구 사항 및 서버 리소스와 같은 균형 요소에 따라 달라집니다.
SSR과 검색 엔진: HTTP에서 일치
서버측 렌더링은 검색 엔진이 사이트를 보는 방식에 큰 영향을 미칠 수 있습니다. 분석해 보겠습니다.
- 더 빠른 색인 생성
검색 엔진 봇은 참을성이 없습니다. 그들은 지금 귀하의 콘텐츠를 보고 싶어합니다. SSR을 사용하면 봇이 공격할 때 페이지를 바로 사용할 수 있습니다. JavaScript가 로드되고 렌더링될 때까지 기다리지 않아도 됩니다.

- 콘텐츠 일관성
SSR은 검색 엔진이 사용자와 동일한 콘텐츠를 볼 수 있도록 보장합니다. 클라이언트측 렌더링을 사용하면 봇이 동적으로 로드된 일부 콘텐츠를 놓칠 위험이 항상 존재합니다.
- 로드 시간 개선
검색 엔진은 빠른 사이트를 좋아합니다. SSR은 초기 로드 시간을 크게 줄여 순위에서 약간의 우위를 점할 수 있습니다.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
- 모바일 우선 색인 생성
Google의 모바일 우선 색인 생성을 통해 느린 모바일 연결에서 SSR의 성능 이점이 더욱 중요해졌습니다.
- 소셜 미디어 미리보기
엄밀히 말하면 검색 엔진 기능은 아니지만 SSR을 사용하면 콘텐츠가 소셜 플랫폼에서 공유될 때 정확한 미리보기를 더 쉽게 생성할 수 있습니다. 이는 참여도와 백링크를 높여 SEO를 간접적으로 향상시킬 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>My CSR Page</title>
</head>
<body>
<div>
<p>The CSR page relies entirely on JavaScript to populate the content.</p>
<h3>
Benefits of fully rendered HTML
</h3>
<ol>
<li>
<strong>Faster Initial Paint</strong>: The browser can start rendering content immediately.</li>
<li>
<strong>Better SEO</strong>: Search engines read all your content without executing JavaScript.</li>
<li>
<strong>Improved Accessibility</strong>: Screen readers and other assistive technologies can access content immediately.</li>
<li>
<strong>Resilience</strong>: Basic content is available even if JavaScript fails to load.</li>
</ol>
<h3>
The hydration process
</h3>
<p>After sending the fully rendered HTML, SSR applications typically go through a process called hydration:</p>
<ol>
<li>The server sends the fully rendered HTML.</li>
<li>The browser displays this HTML immediately.</li>
<li>JavaScript loads and <em>hydrates</em> the page, adding interactivity.</li>
</ol>
<pre class="brush:php;toolbar:false">// Simplified React hydration example
import { hydrateRoot } from 'react-dom/client';
import App from './App';
const domNode = document.getElementById('root');
hydrateRoot(domNode, <App />);
SSR은 SEO를 위한 강력한 도구이지만 이것이 유일한 요소는 아닙니다. 콘텐츠 품질, 관련성 및 전반적인 사용자 경험은 검색 엔진 순위에 매우 중요합니다. SSR은 단순히 검색 엔진이 콘텐츠를 효율적으로 크롤링하고 색인화할 수 있도록 보장하여 잠재적으로 가시성 및 성능 지표 측면에서 우위를 점할 수 있도록 해줍니다.
실제로 SSR을 수행하는 방법
SSR 구현이 복잡할 필요는 없습니다. SSR을 간단하게 만드는 인기 있는 React 프레임워크인 Next.js를 사용하여 이를 수행하는 방법을 살펴보겠습니다.
- Next.js 프로젝트를 설정하세요.
- 서버측 렌더링 페이지를 만듭니다.
- Next.js가 완전히 렌더링된 HTML 및 클라이언트측 하이드레이션 제공을 처리하도록 합니다.
다음은 앱 라우터를 사용하는 간단한 Next.js 예입니다.
// Pseudo-code for search engine ranking
function calculateRanking(site) {
let score = site.relevance;
if (site.loadTime < FAST_THRESHOLD) {
score += SPEED_BONUS;
}
return score;
}
이 예에서는:
- 홈 구성 요소는 비동기 기능이므로 서버 측 데이터 가져오기가 가능합니다.
- getData()는 필요한 데이터를 가져옵니다.
- 구성요소가 데이터를 직접 렌더링합니다.
Next.js는 SSR 프로세스를 자동으로 처리합니다.
- 요청이 들어오면 Next.js가 서버에서 이 구성요소를 실행합니다.
- 데이터를 가져올 때까지 기다립니다.
- 가져온 데이터로 구성요소를 렌더링합니다.
- 완전히 렌더링된 HTML이 클라이언트로 전송됩니다.
- JavaScript가 브라우저에 로드되면 페이지가 대화형으로 전환됩니다.
이 접근 방식은 수동으로 서버를 설정하거나 렌더링 프로세스를 직접 관리할 필요 없이 SSR의 이점을 제공합니다.
더 높은 수준의 SSR 솔루션
바퀴를 다시 만들고 싶지 않다면 SSR 복잡성을 처리하는 여러 프레임워크가 있습니다. 다음은 다양한 생태계에서 인기 있는 옵션을 요약한 것입니다.

반응하다
- Next.js: SSR 지원이 내장된 가장 인기 있는 React 프레임워크입니다.
- Remix: React Router를 활용하는 풀 스택 웹 프레임워크입니다.
- Gatsby: 주로 정적 사이트 생성기이지만 SSR도 지원합니다.
뷰
- Nuxt.js: SSR 기능을 갖춘 Vue 애플리케이션을 위한 기본 프레임워크입니다.
모난
- Angular Universal: Angular 애플리케이션을 위한 공식 SSR 솔루션
날씬한
- SvelteKit: SSR을 지원하는 Svelte의 공식 애플리케이션 프레임워크입니다.
JavaScript(프레임워크에 구애받지 않음)
- Astro: 여러 프레임워크를 사용할 수 있고 SSR을 지원합니다.
- Qwik: 내장된 SSR 지원을 통해 최적의 성능을 제공하도록 설계된 새로운 프레임워크입니다.
PHP
- Laravel: Inertia.js 또는 자체 Livewire 구성 요소를 통해 SSR 기능을 제공합니다.
루비
- Ruby on Rails: Stimulus Reflex 또는 Hotwire와 같은 도구를 통해 SSR을 지원합니다.
파이썬
- Django: Django-Unicorn 또는 HTMX와 같은 라이브러리를 사용하여 SSR을 구현할 수 있습니다.
- Flask: SSR용으로 구성할 수 있으며 종종 Flask-SSE와 같은 확장과 함께 사용됩니다.
이러한 각 프레임워크는 정적 사이트 생성, API 경로 등과 같은 추가 기능과 함께 SSR에 대한 고유한 접근 방식을 제공합니다. 선택은 선호하는 언어, 생태계, 특정 프로젝트 요구 사항에 따라 달라집니다.
배포 및 캐싱
SSR 앱 배포 시:
- 클라이언트측 번들과 서버측 번들을 모두 구축하세요.
- SSR 서버를 백그라운드 프로세스로 실행합니다.
- PM2 또는 Supervisor와 같은 프로세스 모니터를 사용하여 서버를 계속 실행하세요.
기본 배포 흐름은 다음과 같습니다.

캐싱을 잊지 마세요! 서버에서 렌더링된 페이지를 캐싱하면 서버 부하를 크게 줄일 수 있습니다.
Builder.io를 사용한 SSR
Builder.io는 모든 구성요소와 프레임워크 전반에 걸쳐 서버측 렌더링(SSR) 및 정적 사이트 생성(SSG)을 지원합니다. 이 기본 기능을 사용하면 추가 설정 없이 SSR 및 SSG의 이점을 활용할 수 있습니다.

주요 기능
- 프레임워크 불가지론: Builder.io는 SSR 및 SSG를 지원하는 다양한 프레임워크와 작동합니다.
- 자동 최적화: Builder는 코드 분할 및 오프스크린 구성 요소의 지연 로딩을 포함하여 성능을 위해 콘텐츠를 최적화합니다.
- 동적 렌더링: SEO 이점을 유지하면서 사용자 속성이나 A/B 테스트를 기반으로 다양한 콘텐츠를 렌더링할 수 있습니다.
- 간편한 통합: Builder는 기존 프로젝트를 원활하게 통합할 수 있는 SDK와 문서를 제공합니다.
구현예
다음은 Builder 및 Next.js를 사용하여 서버측에서 콘텐츠를 가져오고 렌더링하는 방법에 대한 기본 예입니다.
const express = require('express');
const React = require('react');
const ReactDOMServer = require('react-dom/server');
const App = require('./App');
const app = express();
app.get('/', (req, res) => {
const html = ReactDOMServer.renderToString(<App />);
res.send(`
<!DOCTYPE html>
<html>
<body>
<div>
<h2>
From server to browser with fully rendered pages
</h2>
<p>When we talk about SSR delivering "fully rendered pages," it's important to understand what that actually means. Let's break it down:</p>
<h3>
What is a fully rendered page?
</h3>
<p>A fully rendered page is an HTML document containing all the content users would get when they first load the page. This includes:</p>
<ol>
<li>The complete DOM structure</li>
<li>All text content</li>
<li>Image placeholders and other media elements</li>
<li>Initial styles</li>
</ol>
<p>Here's a basic example:<br>
</p>
<pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<title>My SSR Page</title>
<style>
/* Initial styles */
</style>
</head>
<body>
<header>
<h1>Welcome to My Site</h1>
<nav><!-- Fully populated navigation --></nav>
</header>
<main>
<article>
<h2>Article Title</h2>
<p>This is the full content of the article...</p>
</article>
</main>
<footer><!-- Fully populated footer --></footer>
<script src="hydration.js"></script>
</body>
</html>
모범 사례
- SSR 또는 SSG를 지원하는 프레임워크를 사용하고 있는지 확인하세요.
- 빌더 페이지 또는 섹션을 통합할 때 서버 측 데이터 가져오기에 대한 프레임워크 지침을 따르세요.
- 서버 측 데이터 처리에 대한 자세한 내용은 getAsyncProps README를 참조하세요.
Builder for SSR을 활용하면 헤드리스 CMS의 유연성과 서버 측 렌더링의 성능 이점을 결합하는 동시에 사용하기 쉬운 시각적 편집 환경을 유지할 수 있습니다.
마무리
서버 측 렌더링(SSR)은 애플리케이션의 성능, SEO 및 사용자 경험을 크게 향상시킬 수 있는 웹 개발의 강력한 접근 방식입니다. 이 기사 전체에서 우리는 SSR이 무엇인지, 클라이언트 측 렌더링과 어떻게 다른지, 검색 엔진에 미치는 영향, Next.js와 같은 널리 사용되는 프레임워크를 사용한 실제 구현 전략을 살펴보았습니다.
또한 완전히 렌더링된 페이지의 개념에 대해 논의하고 다양한 생태계에 걸쳐 다양한 SSR 솔루션을 조사했습니다. SSR은 많은 이점을 제공하지만 구현 여부를 결정할 때 프로젝트의 구체적인 요구 사항을 고려하는 것이 중요합니다.
FAQ
Q: SSR은 개발 작업 흐름에 어떤 영향을 미치나요?
A: SSR은 서버와 클라이언트 환경을 모두 고려해야 하기 때문에 개발을 더욱 복잡하게 만들 수 있습니다. 빌드 프로세스를 조정하고 브라우저별 API에 주의해야 할 수도 있습니다.
Q: SSR이 내 사이트의 TTI(Time to Interactive)에 어떤 영향을 미치나요
A: SSR은 초기 콘텐츠 가시성을 향상시킬 수 있지만 브라우저가 초기 HTML을 수신한 후 JavaScript를 로드하고 수화해야 하므로 TTI가 약간 지연될 수 있습니다.
Q: SSR과 관련된 보안 고려 사항이 있나요?
A: 네, SSR을 사용하면 민감한 데이터나 API가 서버 측에 노출되는 것에 대해 더 주의해야 합니다. 항상 사용자 입력을 삭제하고 초기 렌더링에 포함할 데이터에 주의하세요.
Q: SSR은 인증 및 개인화 콘텐츠와 어떻게 작동하나요?
A: SSR은 인증을 통해 작동할 수 있지만 주의 깊게 다루어야 합니다. 인증된 SSR 요청을 관리하려면 JWT 토큰이나 서버 측 세션과 같은 기술을 구현해야 할 수도 있습니다.
위 내용은 서버 측 렌더링 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




