프리미엄 UI/UX로 미래 지향적인 뉴스레터 가입 양식을 만든 방법
매력적이고 시각적으로 훌륭하며 기능적인 뉴스레터 가입 양식을 만드는 것은 결코 쉬운 일이 아닙니다. 이 프로젝트를 위해 우리는 전형적인 디자인에서 벗어나 진정으로 혁신적인 것, 즉 미래 지향적이고 타임머신에서 영감을 받은 가입 양식을 목표로 삼았습니다. 이를 생생하게 구현한 방법은 다음과 같습니다.
비전과 컨셉
목표는 간단했습니다. 다음과 같은 뉴스레터 가입 양식을 만드는 것입니다.
- 즉시 관심을 사로잡습니다.
- 재밌고 대화형이며 고급스러운 느낌을 줍니다.
- 창의적인 UI/UX 디자인의 힘을 보여줍니다.
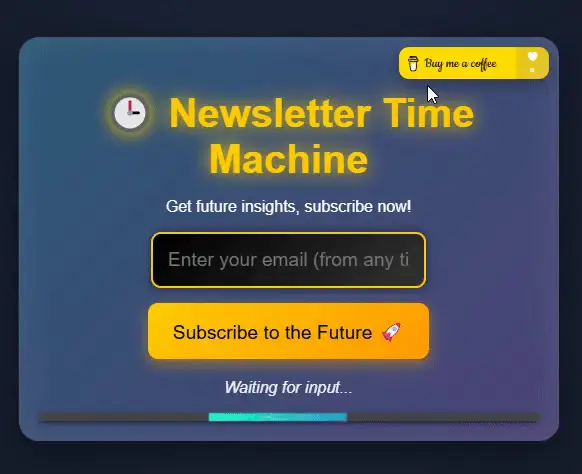
저희는 사용자가 구독할 때 타임머신을 타고 있는 듯한 느낌을 주기를 바랐습니다. 빛나는 네온 효과, 애니메이션 전환, 완벽하게 반응하는 레이아웃을 갖춘 디자인은 기능성을 유지하면서도 눈에 띄어야 했습니다.

1단계: 핵심 구조
우리는 HTML로 양식을 구성하는 것부터 시작했습니다. 여기에는 다음이 포함됩니다.
헤더 섹션:
- 테마(시간여행!)를 설정하기 위한 제목과 부제목입니다.
양식 본문:
- 이메일 입력란
- 인터랙티브 애니메이션을 실행하는 '구독' 버튼.
바닥글 섹션:
- 피드백을 위한 상태 메시지입니다.
- 제출 후 시각적 진행 상황을 보여주는 로딩 바
더 많은 참여를 유도하기 위해 오른쪽 상단에 '커피 사주세요' 버튼을 추가하여 사용자의 프로젝트 지원을 은은하게 독려했습니다.
<div>
<p>Step 2: Styling for a Futuristic Look</p>
<p>The design needed to feel high-tech, so we focused on:</p>
<ul>
<li>Neon Colors: Bright, glowing colors for a sci-fi vibe.</li>
<li>Smooth Transitions: Subtle animations to make the UI feel alive.</li>
<li>Responsive Design: Ensuring the form looked great on all devices.</li>
</ul>
<p>Key styles included:</p>
<p>A glowing neon effect using text-shadow.<br>
Background animations with @keyframes to create a dynamic atmosphere.<br>
Button hover effects for an interactive feel.</p>
<p>CSS Code<br>
</p>
<pre class="brush:php;toolbar:false">body {
font-family: 'Orbitron', sans-serif;
background: radial-gradient(circle, #1b2735, #090a0f);
color: #fff;
margin: 0;
padding: 0;
overflow: hidden;
animation: backgroundGlow 10s infinite alternate;
}
@keyframes backgroundGlow {
0% {
background: radial-gradient(circle, #1b2735, #090a0f);
}
100% {
background: radial-gradient(circle, #202d42, #0d0f1a);
}
}
.newsletter-container {
position: relative;
width: 80%;
max-width: 500px;
margin: 100px auto;
background: linear-gradient(135deg, #2b5876, #4e4376);
border-radius: 20px;
padding: 20px;
box-shadow: 0 15px 50px rgba(0, 0, 0, 0.5), inset 0 0 30px rgba(255, 255, 255, 0.1);
}
.coffee-button {
position: absolute;
top: 10px;
right: 10px;
display: inline-block;
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
.coffee-button img {
width: 150px;
border-radius: 10px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}
.coffee-button:hover img {
transform: scale(1.1);
box-shadow: 0 10px 30px rgba(255, 223, 0, 0.5);
}
3단계: 상호작용 추가
우리는 양식이 생생하고 반응성이 좋기를 원했기 때문에 JavaScript를 사용하여 다음을 수행했습니다.
- 이메일 필드를 확인하세요.
- 동적 메시지(오류, 성공, 로딩)를 표시합니다.
- 시각적 피드백을 위해 로딩 표시줄을 애니메이션화합니다.
자바스크립트 코드
const subscribeBtn = document.getElementById('subscribe-btn');
const emailInput = document.getElementById('email');
const statusMessage = document.querySelector('.status-message');
subscribeBtn.addEventListener('click', () => {
const email = emailInput.value.trim();
if (!email) {
statusMessage.textContent = '⛔️ Please enter a valid email address!';
statusMessage.style.color = '#ff4d4d';
return;
}
statusMessage.textContent = '⏳ Calculating time coordinates...';
statusMessage.style.color = '#ffc107';
setTimeout(() => {
statusMessage.textContent = '✅ Coordinates verified! Welcome to the future.';
statusMessage.style.color = '#00ff99';
emailInput.value = '';
}, 3000);
});
4단계: 테스트 및 배포
원활한 경험을 보장하려면:
- 다양한 브라우저와 기기에서 반응성을 테스트했습니다.
- 성능을 위해 코드를 최적화했습니다(CSS 및 JS 최소화).
마침내 커뮤니티에 선보이기 위해 CodePen에 프로젝트를 게시했습니다.
주요 시사점
- 혁신적인 디자인 판매: 시간 여행과 같은 독특한 테마는 단순한 형태를 특별한 것으로 승격시킬 수 있습니다.
- 상호작용이 핵심입니다. 매력적인 애니메이션과 역동적인 피드백으로 사용자의 투자를 유도합니다.
- 프리미엄 느낌: 빛나는 네온 효과와 부드러운 전환으로 형태가 고급스러워 보입니다.
확인해보세요!
여기에서 라이브 데모를 살펴보세요: https://codepen.io/HanGPIIIErr/pen/oNKKXqg에서 미래 지향적인 뉴스레터 가입 양식
더 창의적인 디자인과 재미있는 프로젝트를 보려면 https://gladiatorsbattle.com/을 방문하여 검투사 테마의 미니 게임과 프리미엄 디자인의 세계에 빠져보세요. ?

위 내용은 프리미엄 UI/UX로 미래 지향적인 뉴스레터 가입 양식을 만든 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





