웹 앱에 적합한 렌더링 전략 선택
소개
웹 기술의 급속한 발전으로 이제 개발자에게는 다양한 렌더링 전략이 제시됩니다. 이러한 각 전략은 다양한 애플리케이션 요구 사항과 사용자 경험에 맞춰 고유한 이점과 장단점을 제공합니다. 이 기사에서는 클라이언트 측 렌더링(CSR), 서버 측 렌더링(SSR), 정적 사이트 생성(SSG) 및 증분 정적 재생성(ISR)이라는 네 가지 핵심 렌더링 전략에 대해 자세히 설명합니다. 결국에는 각 기능을 언제 사용해야 하는지, 그리고 앱의 성능, SEO 및 사용자 경험을 어떻게 형성할 수 있는지 포괄적으로 이해하게 될 것입니다.
1. 클라이언트측 렌더링(CSR)
정의: 클라이언트 측 렌더링은 대부분의 콘텐츠가 클라이언트 브라우저에서 생성되는 렌더링 전략입니다. 사용자가 CSR 기반 웹사이트를 방문하면 거의 비어 있는 HTML 셸과 JavaScript 번들을 받게 됩니다. JavaScript가 콘텐츠를 실행하고 동적으로 생성합니다.
작업 흐름:
- 사용자가 페이지를 요청합니다.
- 서버는 JavaScript가 포함된 베어 HTML 파일을 브라우저로 보냅니다.
- 브라우저가 JavaScript를 다운로드하여 실행하고 페이지를 콘텐츠로 채웁니다.
장점:
- 부드러운 사용자 경험: 일단 로드되면 필요한 데이터 업데이트만 가져오고 렌더링되므로 페이지 간 탐색이 더 빨라집니다.
- 서버 로드 감소: 클라이언트에서 렌더링이 발생하므로 초기 파일이 전달되면 서버 리소스가 많이 사용되지 않습니다.
- 유연하고 대화형: CSR은 JavaScript가 클라이언트 측의 모든 것을 제어하므로 풍부한 상호 작용을 가능하게 합니다.
단점:
- 낮은 초기 로드 시간: CSR 기반 페이지는 JavaScript를 다운로드하고 실행하는 데 필요한 시간으로 인해 초기 로드 속도가 느린 경우가 많습니다.
- SEO 문제: 검색 엔진 봇이 때때로 JavaScript가 많은 사이트를 크롤링하는 데 어려움을 겪어 SEO에 영향을 미칩니다.
CSR을 사용해야 하는 경우:
단일 페이지 애플리케이션(SPA), 대시보드 및 일부 내부 도구와 같이 SEO가 주요 관심사가 아닌 대화형 웹 앱입니다.
2. 서버측 렌더링(SSR)
정의: 서버 측 렌더링에는 모든 요청에 대해 서버에서 HTML을 렌더링하는 작업이 포함됩니다. SSR을 사용하면 서버는 들어오는 요청을 기반으로 HTML을 동적으로 생성하고 완전히 렌더링된 페이지를 클라이언트에 보냅니다.
작업 흐름:
- 사용자가 페이지를 요청합니다.
- 서버는 데이터를 가져오고, 데이터를 기반으로 HTML을 렌더링하고, 완전히 채워진 HTML을 브라우저로 보냅니다.
- 브라우저는 JavaScript가 실행될 때까지 기다리지 않고 즉시 페이지 콘텐츠를 표시합니다.
장점:
- 더 나은 SEO: HTML이 서버에서 생성되어 브라우저로 전송되므로 검색 엔진 봇이 콘텐츠를 쉽게 크롤링하여 SEO를 강화할 수 있습니다.
- 초기 로드 시간 개선: HTML을 즉시 렌더링할 수 있으므로 사용자가 콘텐츠를 더 빠르게 볼 수 있습니다.
- 동적 콘텐츠: SSR은 각 요청마다 최신 콘텐츠를 가져오므로 데이터가 자주 업데이트되는 앱에 이상적입니다.
단점:
- 서버 로드 증가: 모든 요청에는 데이터를 가져오고 HTML을 렌더링하기 위한 서버측 계산이 포함되므로 특히 트래픽이 많은 경우 리소스에 부담을 줄 수 있습니다.
- 페이지 간 탐색 속도 저하: 새 페이지를 요청할 때마다 페이지가 완전히 다시 로드되므로 CSR에 비해 전환 속도가 느려집니다.
SSR을 사용해야 하는 경우:
전자상거래 사이트, 블로그, 동적 콘텐츠가 포함된 마케팅 사이트와 같이 SEO와 빠른 초기 페이지 로드가 우선순위인 앱입니다.
3. 정적 사이트 생성(SSG)
정의: 정적 사이트 생성은 사용자가 요청하기 전에 빌드 시 HTML 페이지가 생성되는 사전 렌더링 전략입니다. 그런 다음 이러한 정적 페이지는 모든 사용자에게 제공되므로 각 요청 시 서버측 렌더링이 필요하지 않습니다.
작업 흐름:
- HTML 페이지는 빌드 프로세스 중에 생성되어 서버나 CDN에 저장됩니다.
- 사용자가 페이지를 요청하면 서버는 미리 렌더링된 정적 HTML 파일을 반환합니다.
장점:
- 매우 빠른 성능: 주문형 렌더링이 필요하지 않으므로 페이지가 빠르게 로드됩니다. 서버는 단순히 사전 렌더링된 파일을 제공합니다.
- 서버 부하 감소: 요청마다 HTML을 생성할 필요가 없으므로 서버 리소스가 절약됩니다.
- SEO 친화적: 정적 페이지는 쉽게 크롤링할 수 있으므로 SEO에 이상적입니다.
단점:
- 제한된 콘텐츠 신선도: 콘텐츠는 빌드 시 생성되므로 모든 업데이트에는 새로운 빌드 및 재배포가 필요하며 이로 인해 변경이 지연될 수 있습니다.
- 업데이트가 잦은 대규모 사이트에는 적합하지 않음: 업데이트할 때마다 대규모 사이트를 생성하고 배포하는 것은 시간이 많이 걸리고 비효율적일 수 있습니다.
SSG를 사용하는 경우:
블로그, 문서 사이트, 포트폴리오 사이트 등 콘텐츠가 많고 업데이트가 자주 발생하지 않는 웹사이트.
4. 증분형 정적 재생(ISR)
정의: 증분 정적 재생성은 SSR과 SSG의 장점을 결합하여 개발자가 빌드 시 페이지를 정적으로 생성하는 동시에 사이트가 활성화된 후 페이지를 선택적으로 재생성할 수 있도록 합니다.
작업 흐름:
- SSG와 마찬가지로 페이지는 빌드 시 사전 렌더링되어 정적 파일로 제공됩니다.
- 특정 페이지에 업데이트가 필요한 경우 전체 재구축 없이 재검증 시간을 기준으로 선택적으로 다시 생성됩니다.
장점:
- 최적화된 성능: 대부분의 페이지가 정적 파일로 제공되므로 로드 시간이 빠릅니다.
- 오버헤드 감소로 콘텐츠 최신성 제공: 전체 사이트를 다시 구축하지 않고도 자주 업데이트할 수 있어 일부 동적 콘텐츠가 있는 사이트에 적합합니다.
- SEO 친화적: 검색 엔진에서 페이지를 쉽게 크롤링할 수 있습니다.
단점:
- 구성 복잡성: ISR에서는 페이지가 예상대로 재검증되고 업데이트되도록 주의 깊은 설정이 필요합니다.
- 지연된 콘텐츠 업데이트: ISR 업데이트는 즉시 이루어지지 않습니다. 페이지가 재검증될 때까지 사용자는 오래된 콘텐츠를 볼 수 있습니다.
ISR을 사용해야 하는 경우
사용자 댓글이 있는 블로그, 제품이 자주 바뀌는 전자상거래 사이트, 뉴스 사이트 등 동적 콘텐츠가 포함된 SSG의 SEO 및 성능 이점이 필요한 사이트.
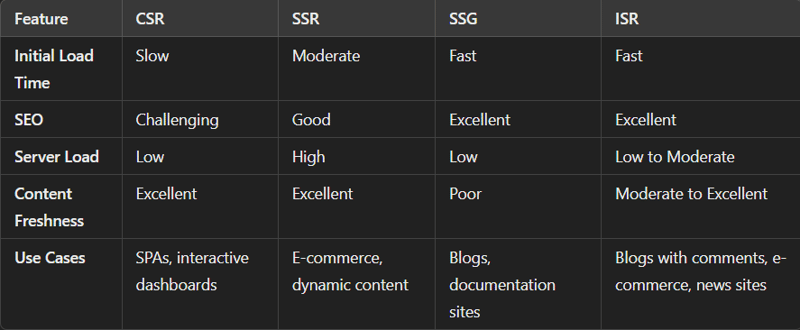
비교표

어떤 렌더링 전략을 선택해야 할까요?
렌더링 전략의 선택은 프로젝트의 고유한 요구 사항에 따라 크게 달라집니다. 다음은 몇 가지 간단한 권장 사항입니다.
- 대시보드나 내부 도구 등 SEO가 중요하지 않은 대화형 앱을 구축하는 경우 CSR을 사용하세요.
- 전자상거래 상점과 같이 자주 업데이트가 필요한 동적 사이트에 SEO와 콘텐츠 최신성이 중요한 경우 SSR을 사용하세요.
- 문서나 포트폴리오 사이트 등 콘텐츠가 많고 자주 변경되지 않는 사이트를 구축하는 경우 SSG를 사용하세요.
- SSG의 SEO 및 성능 이점을 원하지만 동적으로 업데이트되는 콘텐츠도 필요한 경우 ISR을 사용하세요.
결론
올바른 렌더링 전략을 선택하면 애플리케이션의 성능, SEO 및 사용자 경험에 큰 영향을 미칠 수 있습니다. 실제로 Next.js와 같은 많은 최신 프레임워크를 사용하면 동일한 앱 내에서 이러한 전략을 혼합하고 일치시켜 유연성과 제어를 제공할 수 있습니다. 웹 기술이 계속 발전함에 따라 렌더링 전략은 더욱 최적화되어 전 세계 사용자에게 매우 빠르고 매력적인 경험을 더 쉽게 제공할 수 있게 될 것입니다.
위 내용은 웹 렌더링 탐색의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!