JavaScript에서 HTTP 요청을 수행하는 방법에는 여러 가지가 있지만 가장 널리 사용되는 두 가지 방법은 Axios와 기본 fetch() API입니다. 이 게시물에서는 이 두 가지 방법을 비교 및 대조하여 다양한 시나리오에 어떤 방법이 더 적합한지 결정할 것입니다.

HTTP 요청은 웹 애플리케이션에서 서버 및 API와 통신하는 데 기본입니다. Axios와 fetch()는 이러한 요청을 효과적으로 처리하기 위해 널리 사용됩니다. 각 기능을 자세히 살펴보고 어떤 특징이 있는지 살펴보겠습니다.
Axios는 HTTP 요청을 위한 약속 기반 HTTP 클라이언트를 제공하는 타사 라이브러리입니다. 단순성과 유연성으로 잘 알려져 있으며 JavaScript 커뮤니티에서 널리 사용됩니다.
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
fetch()는 모든 최신 브라우저에서 지원되는 최신 JavaScript에 내장된 API입니다. Promise 형태로 데이터를 반환하는 비동기식 웹 API입니다.
먼저 npm 또는 Yarn을 사용하여 Axios를 설치합니다.
axios(config)
.then(response => console.log(response.data))
.catch(error => console.error('Error:', error));
CDN을 통해 Axios를 포함할 수도 있습니다.
axios({
method: 'post',
url: 'https://api.example.com/data',
data: { key: 'value' }
})
.then(response => console.log(response.data))
.catch(error => {
if (error.response) {
console.error('Server responded with:', error.response.status);
} else if (error.request) {
console.error('No response received');
} else {
console.error('Error:', error.message);
}
});
Axios를 사용하여 GET 요청을 하는 방법은 다음과 같습니다.
npm install axios # or yarn add axios # or pnpm install axios
fetch()가 내장되어 있으므로 아무것도 설치할 필요가 없습니다. fetch()를 사용하여 GET 요청을 만드는 방법은 다음과 같습니다.
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
import axios from 'axios';
axios.get('https://example.com/api')
.then(response => console.log(response.data))
.catch(error => console.error(error));
fetch('https://example.com/api')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
액시오스:
fetch(url, options)
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
가져오기:
fetch('https://api.example.com/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ key: 'value' })
})
.then(response => {
if (!response.ok) throw new Error('HTTP error ' + response.status);
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
액시오스:
axios.get('/api/data', { params: { name: 'Alice', age: 25 } })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
가져오기:
const url = new URL('/api/data');
url.searchParams.append('name', 'Alice');
url.searchParams.append('age', 25);
fetch(url)
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
액시오스:
axios.post('/api/data', { name: 'Bob', age: 30 })
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
가져오기:
fetch('/api/data', {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ name: 'Bob', age: 30 })
})
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
액시오스:
axios.get('/api/data', { timeout: 5000 }) // 5 seconds
.then(response => { /* handle response */ })
.catch(error => { /* handle error */ });
가져오기:
const controller = new AbortController();
const signal = controller.signal;
setTimeout(() => controller.abort(), 5000); // abort after 5 seconds
fetch('/api/data', { signal })
.then(response => response.json())
.then(data => { /* handle data */ })
.catch(error => { /* handle error */ });
액시오스:
가져오기:
액시오스:
catch 블록의 오류를 처리하고 2xx 외부의 모든 상태 코드를 오류로 간주합니다.
async function getData() {
try {
const response = await axios.get('/api/data');
// handle response
} catch (error) {
// handle error
}
}
가져오기:
수동 상태 확인 필요:
async function getData() {
try {
const response = await fetch('/api/data');
const data = await response.json();
// handle data
} catch (error) {
// handle error
}
}
귀하의 요구 사항에 따라 다르기 때문에 정해진 답은 없습니다.

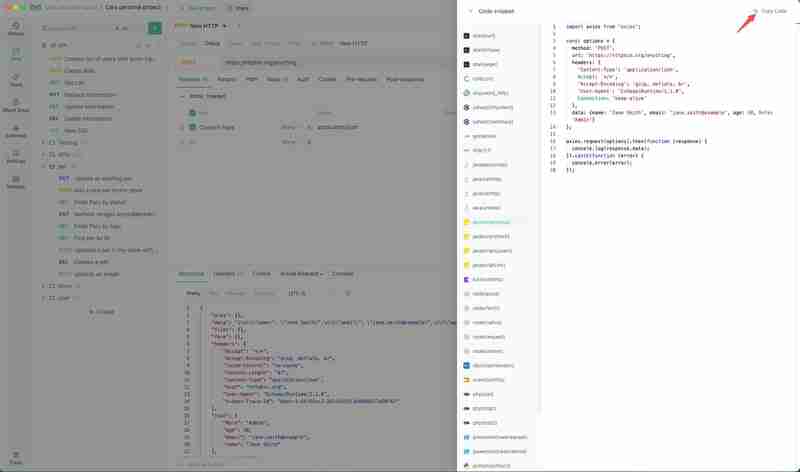
EchoAPI는 API 설계, 디버깅, 테스트 및 모의를 위한 도구를 제공하는 올인원 협업 API 개발 플랫폼입니다. EchoAPI는 HTTP 요청을 위한 Axios 코드를 자동으로 생성할 수 있습니다.




Axios와 fetch()는 모두 JavaScript에서 HTTP 요청을 만드는 강력한 방법입니다. 프로젝트의 필요와 선호도에 가장 적합한 것을 선택하세요. EchoAPI와 같은 도구를 활용하면 개발 워크플로우를 향상시켜 코드가 정확하고 효율적이도록 보장할 수 있습니다. 즐거운 코딩하세요!
위 내용은 Axios와 Fetch: HTTP 요청에 가장 적합한 것은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!