공백이 인코딩되는 방식 이해: %(encodeURI 사용 및 URL 사용)
encodeURI 또는 URL을 사용하여 쿼리 문자열을 인코딩할 수 있습니다. 최근에 URL이 공백을 다르게 인코딩한다는 사실을 발견했습니다. 인코딩을 서로 다른 방식으로 처리하는 이유에 대해 설명하겠습니다. 본론에 들어가기 전, 각 방법을 활용하여 인코딩하는 방법을 알려드리겠습니다.
용법
1. encodeURI
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
encodeURI 함수를 사용하여 URI를 인코딩할 수 있습니다. 하지만,. 이는 URI의 유효한 부분인 문자의 일부를 인코딩하지 않으므로 쿼리 문자열이나 URI의 다른 구성 요소를 올바르게 인코딩하려면 encodeURIComponent 함수를 사용해야 할 수도 있습니다.
예를 들어, 값이 포함된 쿼리 문자열 q가 있다고 가정해 보겠습니다
https://www.google.com/search?q=&?의 의미는 무엇인가요.
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

&(앰퍼샌드)는 &로 변환되지 않습니다. &(앰퍼샌드)는 URI의 유효한 부분이 될 수 있기 때문입니다. 이러한 이유로 쿼리 문자열에는 encodeURIComponent를 사용하는 것이 항상 더 안전합니다.
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;

encodeURIX 및 관련 함수는 URI를 문자열로 처리하므로 ? 그리고 & 너 자신. 또는 URL을 사용하여 프로세스를 단순화할 수 있습니다.
2. URL
URL을 사용하여 인코딩할 경우 기본 URL과 쿼리 문자열을 별도로 처리해야 합니다.

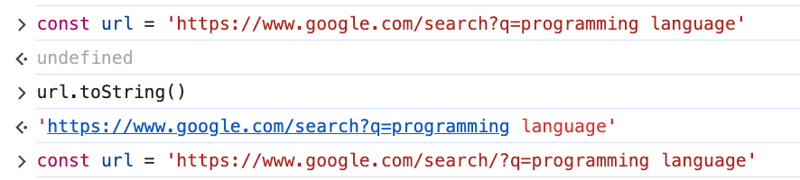
const url = 'https://www.google.com/search?q=programming language'; // 'https://www.google.com/search?q=programming language' url.toString();
위 예시와 같이 URL 생성자를 이용하여 한꺼번에 인코딩할 경우 쿼리링이 제대로 인코딩되지 않을 수 있습니다.
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'programming language');
// 'https://www.google.com/search?q=programming+language'
url.toString();

URL 객체의 searchParams 속성을 통해 쿼리 문자열을 설정하면 쿼리 문자열을 설정할 수 있습니다.
이 경우 공간은 로 변환됩니다. 왜 이런 일이 발생하는지 설명하기 전에 다른 쿼리 문자열로 테스트하여 다른 특수 문자를 어떻게 처리하는지 살펴보겠습니다.
const url = new URL('https://www.google.com/search');
url.searchParams.set('q', 'what is the meaning of &?');
// 'https://www.google.com/search?q=what+is+the+meaning+of+%26%3F'
url.toString();
다른 특수 문자는 예상대로 인코딩됩니다.
이제 이러한 차이가 발생하는 이유를 살펴보겠습니다.
부호화
1. encodeURI
encodeURIX 함수는 RFC2396에 따라 인코딩됩니다. URI는 단순한 인터넷상의 위치가 아닙니다. 이는 모든 유형의 리소스를 참조할 수 있습니다. 이것이 URL(Uniform Resource Locator)이 아닌 URI(Uniform Resource Identifier)라고 불리는 이유입니다.
2. URL
URL API는 최신 URI 사양인 RFC3986에 따라 인코딩됩니다.
encodeURI를 사용하여 이 동작을 수행해야 하는 경우 다음을 참조하세요. - RF3986용 encodeURIComponent 인코딩).
URLSearchParams는 백분율 인코딩 규칙에 따라 인코딩됩니다. 문서에 따르면 공백을 ' '로 바꿉니다.
RFC에서 이 동작에 대한 사양을 찾을 수 없지만 MDN의 encodeURIComponent 문서에는 다음과 같이 명시되어 있습니다.
application/x-www-form-urlencoded의 경우 공백은 로 대체되므로 encodeURIComponent() 대체를 .
로 추가 대체하는 것이 좋습니다.
이는 application/x-www-form-urlencoded 표준을 따르기 때문에 URLSearchParams에서 공백이 ''로 대체되는 이유를 설명합니다.
URL과 URLSearchParams가 다른 RFC를 따른다는 점을 눈치채셨을 것입니다.
몇 가지 예시를 살펴보겠습니다.
// 'https://www.google.com/search?q=programming%20language'
encodeURI('https://www.google.com/search?q=programming language')
표시된 것처럼 URL은 IPv6 주소의 일부이므로 대괄호와 콜론을 인코딩하지 않습니다. 그러나 콜론은 쿼리 문자열의 일부임에도 불구하고 :으로 인코딩되지 않습니다. 퍼센트 인코딩 테이블과는 다릅니다.
URL과 쿼리 문자열을 별도로 인코딩해야 한다는 의미입니다.
// 'https://www.google.com/search?q=what%20is%20the%20meaning%20of%20&?'
encodeURI('https://www.google.com/search?q=what is the meaning of &?')

이제 URL과 쿼리 문자열이 올바르게 인코딩되었습니다.
결론
encodeURI, encodeURIComponent, URL 및 URLSearchParams 함수는 각각 다른 용도로 사용되므로 특정 요구 사항에 따라 사용해야 합니다.
encodeURI: RFC2396에 따라 URI를 인코딩합니다. URI의 유효한 부분인 문자는 인코딩하지 않습니다. RFC3986에 따라 URI를 인코딩해야 하는 경우 이 MDN 설명서를 참조하세요.
encodeURIComponent: 경로, 조각 또는 쿼리 문자열과 같은 RFC2396에 따라 URI의 구성 요소를 인코딩합니다. encodeURI로 인코딩되지 않은 문자가 포함되어 있습니다.
URL: RFC3986에 따라 웹 URL을 인코딩합니다.
URLSearchParams: application/x-www-form-urlencoded 표준에 따라 매개변수를 인코딩합니다.
(더하기) 기호를 로 바꿔야 하는 경우 아래와 같이 수동으로 바꿀 수 있습니다.
const url = encodeURI('https://google.com/search');
const queryString = `?q=${encodeURIComponent('what is the meaning of &?')}`;
// 'https://google.com/search?q=what%20is%20the%20meaning%20of%20%26%3F';
url+queryString;
웹 개발, Restful API 또는 웹 URL로 작업할 때 URL은 신뢰할 수 있는 선택입니다. 또한 RFC2396보다 최신인 RFC3986을 따릅니다.
이 정보가 도움이 되었기를 바랍니다.
즐거운 코딩하세요!
위 내용은 공백이 인코딩되는 방식 이해: %(encodeURI 사용 및 URL 사용)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






