Internet Explorer 11에서 내 버튼에 위치: 고정이 작동하지 않는 이유는 무엇입니까?
위치: Internet Explorer 11에서 고정 버튼이 작동하지 않습니다
문제:
버튼이 포함된 div를 고정으로 설정해야 합니다. 이 div의 버튼은 사용자가 스크롤할 때 페이지 하단에 유지됩니다. 이렇게 하면 사용자가 버튼을 클릭하기 위해 끝까지 스크롤할 필요가 없습니다.
버튼이 포함된 div는 다음 위치에 있습니다.
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>CSS 클래스는 Firefox에서 버튼을 고정하는 데 사용됩니다.
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} 문제:
이 코드는 Internet Explorer 11에서 제대로 실행되지 않습니다. IE11에서 동일한 코드가 작동하도록 하려면 어떻게 해야 합니까?
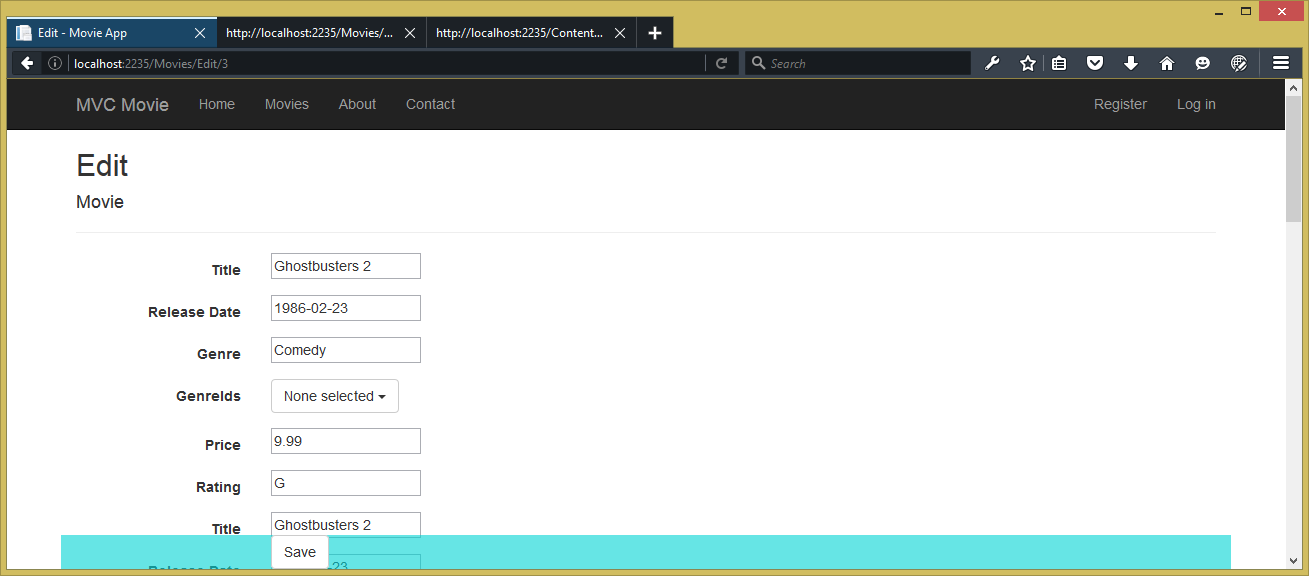
예상 결과:

샘플 페이지: https://jsfiddle.net/thunderbolt36/a4yjfg13/
답변:
sticky는 IE11에서 작동하지 않지만 운 좋게도 이 경우에는 고정 및 고정을 사용할 수 있습니다. 이전 브라우저와 새 브라우저 모두에서 작동합니다. 예상대로 사용되지 않으므로 끈적끈적함을 실제로 무시할 수도 있습니다. 끈적끈적의 좋은 점은 상단 가장자리 바로 아래에 배치한 다음 아래로 스크롤하면 상단 가장자리에 도달할 때까지 페이지와 함께 이동한 다음 다시 위로 스크롤할 때까지 멈추고 그대로 유지된다는 것입니다.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}참고: Edge는 버전 16부터 끈적끈적
을 지원합니다.위 내용은 Internet Explorer 11에서 내 버튼에 위치: 고정이 작동하지 않는 이유는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7912
7912
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 끈적 끈적한 헤더 및 바닥 글에는 CSS 그리드 사용 방법
Apr 02, 2025 pm 06:29 PM
끈적 끈적한 헤더 및 바닥 글에는 CSS 그리드 사용 방법
Apr 02, 2025 pm 06:29 PM
CSS 그리드는 레이아웃이 그 어느 때보 다 쉽게 레이아웃을 만들 수 있도록 설계된 속성 모음입니다. 어쨌든, 약간의 학습 곡선이 있지만 그리드는
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다





