Three.js 최적화: ey 기술
코드는 예술이 될 수 있습니다. 기발한 구문, 우아한 데이터 구조, 세련된 상호 작용 등 프로그래머만이 볼 수 있는 아름다움이 있습니다. 그것도 괜찮습니다.
그러나 코드는 시각적으로 놀라운 것, 즉 모두가 감상할 수 있는 것을 만들 수도 있습니다. Three.js와 같은 도구가 빛나는 곳입니다. 그러나 Three.js는 특히 다양한 컴퓨팅 성능을 갖춘 장치에서 액세스하는 동적 웹 페이지에서 사용될 때 무거울 수 있습니다.
나처럼 사이트에 여러 Three.js 장면을 추가하는 경우(나처럼 didof.dev에서) 최적화가 필요합니다. 성능을 유지하기 위한 세 가지 실용적인 기술은 다음과 같습니다.
원본은 제 블로그에 올렸습니다.
필요할 때만 장면 로드
표시되지 않는 장면은 로드하지 마세요. 이는 무거운 그래픽 구성 요소에 적용됩니다. 이를 위한 가장 좋은 도구는 요소가 뷰포트에 들어오는 시기를 감지하는 IntersectionObserver입니다. SvelteKit에서 처리하는 방법은 다음과 같습니다.
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
보이지 않는 장면 일시 정지
장면이 표시되지 않으면 렌더링을 중지하세요. 대부분의 튜토리얼은 단일 전체 화면 장면에 중점을 두지만 여러 장면이 있는 사이트의 경우 숨겨진 장면을 일시 중지하면 리소스가 절약됩니다.
다음은 IntersectionObserver를 사용하여 장면의 애니메이션 루프를 제어하는 스니펫입니다.
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
다시 한 번 우리 친구 IntersectionObserver가 도와줍니다.
let clock: THREE.Clock;
let renderer: THREE.WebGLRenderer;
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
clock.start();
renderer.setAnimationLoop(tick); // resume
} else {
clock.stop();
renderer.setAnimationLoop(null); // pause
}
});
observer.observe(canvas);
// Scene setup...
return () => {
observer.disconnect();
// Other cleanup...
};
});
뷰포트 크기에 맞게 셰이더 작업 부하 조정
화면이 작은 기기는 성능이 떨어지는 경우가 많습니다. 이에 따라 셰이더의 계산 작업량을 조정하세요. 예를 들어 뷰포트 너비를 기준으로 프랙탈 셰이더에 사용되는 옥타브 수를 줄이세요.
브라우저에서...
<script lang="ts">
import ThreeScene from "./three-scene.svelte";
import { browser } from '$app/environment';
const octaves = browser ? (window.innerWidth <= 680 ? 2 : 4) : 1
</script>
<ThreeScene {octaves} />
... three.js를 통해...
const material = new THREE.ShaderMaterial({
vertexShader,
fragmentShader,
uniforms: {
uOctaves: new Three.Uniform(octaves) // coming as $prop
}
});
...드디어 셰이더에서.
uniform float uOctaves;
for(float i = 0.0; i <= uOctaves; i++)
{
elevation += simplexNoise2d(warpedPosition * uPositionFrequency * pow(2.0, i)) / pow(2.0, i + 1.0);
}
이러한 접근 방식은 성능과 시각적 품질의 균형을 동적으로 조정합니다.
브라우저 핸들을 정리하자
여기서 문제가 발생합니다. Three.js는 메모리를 자동으로 정리하지 않으며 기하학, 질감, 재료와 같은 객체를 수동으로 추적하고 폐기해야 합니다. 이를 건너뛰면 페이지에서 뒤로 이동할 때마다 메모리 사용량이 증가하여 결국 브라우저가 중단됩니다.
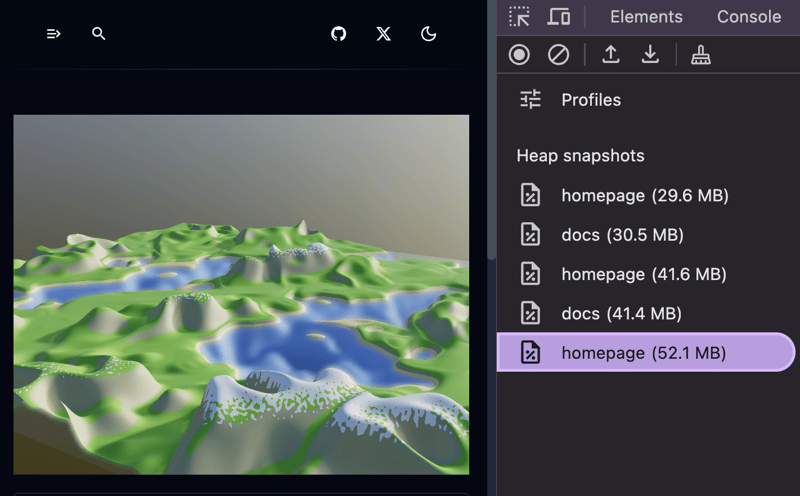
제가 홈페이지에서 관찰한 내용을 공유하겠습니다.
초기 메모리 사용량: 22.4MB

다른 페이지로 소프트 탐색한 후: 28.6MB(해당 페이지가 정적 HTML인 경우에도)

앞으로 계속 탐색한 후: 브라우저가 충돌할 때까지 메모리 사용량이 계속 증가했습니다.

왜요? Three.js 객체가 제대로 처리되지 않았기 때문입니다. 그리고 광범위한 연구에도 불구하고 최신 프레임워크에서 메모리를 완전히 정리할 수 있는 안정적인 방법을 찾지 못했습니다.
제가 찾은 가장 간단한 해결책은 다음과 같습니다. Three.js 장면이 있는 페이지를 떠날 때 강제로 다시 로드하세요. 강제 다시 로드를 통해 브라우저는 다음을 수행할 수 있습니다.
- 새 페이지 컨텍스트를 만듭니다.
- 이전 페이지에서 가비지 수집을 수행합니다(정리 작업은 브라우저에 맡김).
SvelteKit에서는 data-sveltekit-reload를 사용하면 쉽습니다. 장면이 있는 페이지에 대해 활성화하세요.
홈페이지의 server.page.ts
<script lang="ts">
import { browser } from '$app/environment';
import { onMount } from 'svelte';
let ref: HTMLDivElement;
let download = $state(false);
if (browser)
onMount(() => {
const observer = new IntersectionObserver(([entry]) => {
if (entry.isIntersecting) {
download = true;
// we need this once only
observer.disconnect();
}
});
// ref has been bound by Svelte since we are in onMount
observer.observe(ref);
return () => observer.disconnect();
});
</script>
<div bind:this={ref}>
{#if download}
<!-- let SvelteKit handle the code splitting -->
{#await import('./three-scene.svelte')}
Loading
{:then module}
<module.default />
{:catch error}
<div>{error}</div>
{/await}
{/if}
</div>
탐색 링크의 경우 이 값을 동적으로 전달하세요.
function tick() {
const elapsedTime = clock.getElapsedTime();
// Update your scene (e.g. set uniforms, move/rotate geometries...)
renderer.render(scene, camera);
}
// Start the rendering
renderer.setAnimationLoop(tick);
일반 이 구성 요소는 한 번만 구현하면 됩니다.
이 접근 방식은 완벽하지는 않습니다. 특정 페이지에 대한 원활한 클라이언트 측 라우팅을 비활성화하지만 메모리를 확인하고 충돌을 방지합니다. 저에게는 그러한 절충안이 그만한 가치가 있습니다.
최종 생각
이러한 최적화는 제게는 효과적이었지만 질문은 여전히 남아 있습니다. 현대 프레임워크에서 Three.js 개체를 어떻게 적절하게 정리할 수 있을까요? 믿을 수 있는 해결책을 찾으셨다면 귀하의 의견을 듣고 싶습니다!
위 내용은 Three.js 최적화: ey 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교
Apr 21, 2025 am 12:01 AM
Python은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.






