10월 17일 devFest Nantes에서 "The Invasion of Mutant HTML"이라는 제목의 워크숍을 주최했습니다.
워크샵은 당연히 참가자가 참여해야 하기 때문에 지원으로 미니게임을 만들기로 결정했습니다. 온라인에서 사용할 수 있고 GitHub에서 오픈 소스로 제공되는 정적 사이트이므로 개선할 수 있습니다!
정적이라는 것은 정적을 의미합니다. 저장소에는 로컬 작업을 위한 기본 HTTP 서버 제공을 담당하는 단일 종속성인 서버가 있으며 서버 자체에는 종속성이 없습니다. 나머지는 HTML, CSS, JavaScript뿐입니다.
기본으로 돌아가 효율성을 크게 높일 수 있었습니다. 하지만 무엇보다도… 다양한 팁과 요령을 발견해보세요!
게임을 시작하면 캐릭터 커스터마이징부터 시작됩니다. 이 단계의 유일한 목표는 레벨의 시각적 구조를 발견하여 게임에 개인적으로 참여할 수 있도록 하는 것입니다. 선택한 값은 일종의 방식으로 게임의 모든 캐릭터에 가능한 한 빨리 적용됩니다. 거울표현 .
캐릭터를 선택한 후 훈련 레벨을 통해 게임의 매우 간단한 메커니즘에 익숙해질 수 있습니다. 즉, 완료하고 제출할 코드의 일부가 라이브로 실행되어 점진적으로 돌연변이가 침입하는 영역에 영향을 미칩니다! 이 코드는 대부분의 수준에서 mutationObserver에 전달되는 옵션이지만 때로는 콜백 함수에도 포함됩니다.
실패하거나 성공할 경우 모달 창에서 알려드립니다. 이 모달 창에 대해 이야기해 봅시다!
저는 2022년 Paris Web에서 그리고 devFest Nantes에서 ""좋은 HTML"을 발견하고 JS와 CSS를 저장하세요"라는 주제로
워크숍에서는 여러 곳에서 사용합니다.
대부분은 이벤트에 대한 응답으로 프로그래밍 방식으로 열립니다. 이보다 더 간단한 것은 없습니다. <대화상자>에 대한 참조를 검색하기만 하면 됩니다. querySelector() 또는 명명된 속성 액세스를 통해 식별자에 대한 참조를 사용하고 (MDN에서) showModal() 메서드를 호출합니다.
document.querySelector('dialog').showModal();
그러나 불필요한 이벤트 리스너 추가를 피하기 위한 한 가지 예외: 게임 규칙 창은 HTML onclick 이벤트 핸들러를 사용하여 호출됩니다.
<button type="button" onclick="rules.showModal()">Règles du jeu</button>
<dialog>
<h5>
Aparté : la projection des identifiants HTML en objets globaux
</h5>
<p>Dans cet exemple, j’invoque l’ouverture de la fenêtre modale avec rules.showModal(), sans avoir défini la variable rules. Comment est-ce possible ? En résumé, tout élément porteur d’un attribut id devient mécaniquement une propriété globale de l’objet window, et devient donc accessible directement par son nom. C’est spécifié sous le joli nom de Named Access on Window Object (en anglais).</p>
<p>C’est drôlement pratique, non ? Figurez-vous que c’est aussi un vecteur d’attaque méconnu faisant partie d’un groupe sobrement intitulé DOM clobbering (en anglais). Je vous encourage à parcourir les recommandations de l’OWASP pour mitiger le DOM clobbering (en anglais).</p>
<h4>
Accessibilité
</h4>
<p>La méthode showModal() permet d’ouvrir une fenêtre modale, pas une simple boîte de dialogue — en respectant les exigences en matière d’accessibilité : la focus est mécaniquement piégé dedans, la fermeture est possible avec la touche <kbd>Échap</kbd>, etc.</p>
<h3>
L’arrière-plan
</h3>
<p>Une fois la fenêtre modale ouverte, on peut s’appliquer à la styler. Là où moult bibliothèques de composants imposent une <div> (voire plusieurs) pour servir d’arrière-plan à la fenêtre, la version native est livrée avec un pseudo-élément ::backdrop qui s’étend naturellement sur tout le viewport et est promue, avec la fenêtre modale, par-dessus le reste de la page dans ce qui est spécifié sous le nom de top layer.
<p>Vous n’avez plus qu’à lui appliquer une couleur, une opacité ou que sais-je encore. Dans le jeu, j’ai utilisé une propriété au nom évocateur de backdrop-filter pour appliquer un effet de flou grisé sur l’arrière-plan.<br>
</p>
<pre class="brush:php;toolbar:false">dialog::backdrop {
backdrop-filter: grayscale(50%) blur(.25rem);
}
게임 보기 모드를 익히지 않았기 때문에 모달 창의 너비에 약간의 최신 CSS를 사용하여 유동적인 너비를 가지되 최소값과 최대값을 갖도록 했습니다.
dialog {
max-inline-size: clamp(50vw, 100%, 67.5rem);
}
max-inline-size 속성은 프랑스어의 경우 max-width에 해당하는 논리적 속성입니다. 그리고 클램프() 함수는 작은 보석입니다. 저는 이미 차트(영어)에서 값을 기반으로 CSS의 의사 부울을 얻기 위해 이 기능을 많이 남용했습니다. 컨퍼런스의 슬라이드 27에 설명된 대로 "Draw me a graphic (in CSS)”는 devFest Nantes 2023, TNT #24 및 DevQuest 2024에서 제공되었습니다.
Esc 키로 모달을 닫는 기능을 언급했는데
양식 제출 방법에 대화 상자 값이 추가되는 이유입니다. get이나 post와 같은 HTTP 메서드에 해당하지 않고 HTML 컨텍스트에 해당하며 상위 모달 창을 직접 닫을 수 있습니다. 사용 방법은 매우 간단합니다:
<form> <p>Et, pour revenir à du HTML à l’ancienne : saviez-vous qu’un bouton à l’autre bout du DOM peut soumettre un formulaire ? Il suffit de lui indiquer le formulaire à soumettre :<br> </p> <pre class="brush:php;toolbar:false"><button form="fermer">Fermer la fenêtre</button>
그리고 거기에 있습니다. 이는 식별자 close를 사용하여 양식을 제출하는 제출 유형 버튼이며, 이 버튼 자체가 대화 상자 창을 닫습니다. 정말 아름답지 않나요? 그리고 이 속성은 첫 번째 초안이 2004년으로 거슬러 올라가는 W3C Web Forms 사양(영문)에서 (적어도) 2006년부터 시작됩니다.
이번 워크숍에는 사악한 침입자와 장식이 필요했습니다. 손으로 일러스트레이션을 할 시간도 없고, 비주얼을 구매할 시간도 없습니다. 인터넷 검색을 통해 제가 찾고 있던 시각적 유형이 하향식 타일셋이라는 것을 알았습니다. 이러한 작은 설정과 문자는 일반적으로 뭉개진 관점의 8비트입니다.
8비트 비주얼을 살펴보면서 저는 회의 자료의 오래된 습관인 제목 끝에 장식용 이모티콘을 사용하는 것과 연결하게 되었습니다. 젠장, 하지만 확실히 그렇습니다! 이모티콘!
이모지는 훌륭합니다. 이는 순전히 텍스트 형식의 유니코드 포인트이며 현재 각 유니코드 버전에 수많은 새로운 기능이 추가되어 매우 많습니다. 순서대로 구성된 변주도 있어요!
내 생각에 유니코드 시퀀스의 가장 좋은 예는 중립적 None? 문자입니다. 남자가 될 수 있을까? 아니면 여자? 남성 성별 ♂️ 또는 여성 ♀️의 유니코드 포인트를 추가하고 너비가 0인 결합자 )로 구분합니다.
소방관 ??을 구하려면 소방차 ??만 추가하면 됩니다. 사람에게? ! 정말 좋지 않나요? 솔직히요? 성별과 피부색도 추가할 수 있습니다.
따라서 첫 번째 레벨에서는 영웅의 성별과 피부색을 개인화할 수 있습니다.
양식은 각각 문제의 유니코드 포인트에 해당하는 값을 갖는 두 그룹의 라디오 버튼으로만 구성됩니다.
document.querySelector('dialog').showModal();
그게 전부입니다. Firefox 사용자는 아무 것도 로드하지 않으며 다른 사용자는 Firefox와 동일한 내용을 표시하기 위해 타이포그래피를 다운로드합니다. 다음에는 더 나은 브라우저를 선택하세요!

주제를 준비할 때 종종 그렇듯이 브라우저의 한계에 부딪히곤 했습니다. 공교롭게도 Safari와 Epiphany의 엔진인 WebKit은 Twemoji-COLR의 색조 변형에 문제가 있습니다. Bugzilla(영문)에서 티켓을 오픈할 수 있었습니다.
게임 메커니즘에서는 코드의 일부가 표시되고(“홀 코드”를 만들기 위해) 및 <텍스트 영역>.
그리고 코드를 읽고 작성할 때 구문 강조는 정말 실용적이고 즐겁습니다! 하지만 PrismJS(영문) 또는 하이라이트.js(영문)와 같은 스크립트를 로드하는 것은 부가 가치에 비해 항상 과해 보였습니다. 코드 블록은 결국 DOM에서 도살됩니다. 여기서 다소 읽기 쉬운 클래스를 사용하면 구문적 역할에 따라 텍스트의 각 부분을 분할합니다. 정말 소화가 안 돼요.
하지만 제가 이 워크숍을 준비하고 있을 때 Heikki Lotvonen은 구문 강조 기능이 내장된 글꼴(영문)이라는 놀라운 기사를 게재했습니다. 제 생각에는 이것은 작은 혁명입니다. OpenType 기능, 특히 COLR 테이블을 활용하는 타이포그래피입니다. 더 이상 하지 말고 읽기 쉽고 깔끔한 코드를 만드세요!
OpenType 구현 세부 사항에 관심이 있다면 기사를 읽어 보시기 바랍니다. 저는 CSS에서 @font-palette-values(MDN, 영어) 및 override-colors 속성(MDN, 영어)을 사용하여 팔레트를 사용자 정의하는 데 중점을 두었습니다.
색상 관리를 위해 CSS 사용자 정의 속성을 활용하는 게임의 모습은 다음과 같습니다.
document.querySelector('dialog').showModal();
결과는 나쁘지 않죠?

이것은 순전히 점진적인 개선입니다. 브라우저가 COLR 테이블, @font-palette-values 규칙 또는 override-colors 속성을 지원하지 않는 경우 기본 고정 폭이 있는 일반 텍스트만 갖게 됩니다.
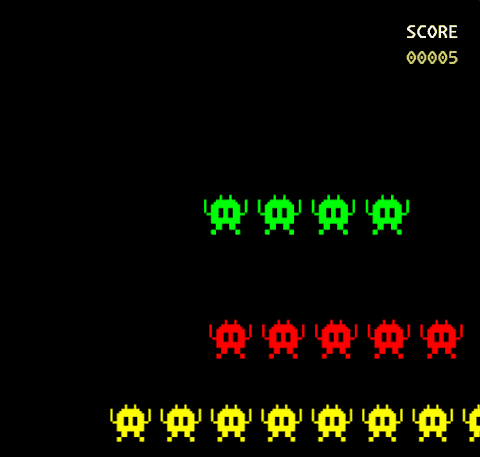
마지막으로 재미있었던 점은 에일리언 레벨이었습니다. 외계 괴물 이모티콘? Space Invaders의 함선과 매우 유사해 보입니다. 침공게임치고는 괜찮네요.
그래서 저는 검정색 배경, 아래로 스크롤되는 침략자의 애니메이션, 그리고... 점수 카운터를 참조로 가정하고 싶었습니다.
CSS를 오랫동안 해오신 분들이라면 이미 CSS 카운터에 대해 들어보셨을 것입니다. 우리의 점수는 단순히 존재하는 외계인의 수와 일치합니다.
그러나 카운터가 1에서 시작하여 100까지 올라가고 원래 게임에 5자리 카운터가 있었다는 것을 알면 이는 우아하거나 멋진 인용이 아닐 것입니다. 다행히 CSS를 사용하면 @counter-style을 사용하여 카운터 스타일을 사용자 정의할 수 있습니다.
카운터 값 앞에 0을 표시하는 5자리 카운터를 얻으려면 다음 선언이 사용됩니다.
document.querySelector('dialog').showModal();
여기에서도 WebKit은 제한되어 있습니다. DOM에 요소를 추가할 때 CSS 카운터가 증가하지 않습니다. 이 티켓을 Bugzilla(영문)에서 오픈한 사람은 Karl Dubost였습니다.
스페이스 인베이더를 시각적으로 인용하는 또 다른 하이라이트는 밝은 색상입니다. 사용된 이모티콘에는 과부하가 불가능한 색상이 포함되어 있으므로 변경해야 합니다. 이 기술은 새로운 것은 아니지만 매우 유용합니다. 올바른 색상을 얻기 위해 CSS 필터를 축적하는 것입니다.
복잡한 작업이지만 검정색을 16진수 코드(CodePen에서는 영어로)로 변환하는 필터 생성기를 제공한 Barrett Sonntag에게 감사드립니다. 유일한 제약은 검정색부터 시작하는 것인데, 먼저 회색조(100%) 밝기(0%)를 적용하면 쉽게 해결됩니다.
<button type="button" onclick="rules.showModal()">Règles du jeu</button>
<dialog>
<h5>
Aparté : la projection des identifiants HTML en objets globaux
</h5>
<p>Dans cet exemple, j’invoque l’ouverture de la fenêtre modale avec rules.showModal(), sans avoir défini la variable rules. Comment est-ce possible ? En résumé, tout élément porteur d’un attribut id devient mécaniquement une propriété globale de l’objet window, et devient donc accessible directement par son nom. C’est spécifié sous le joli nom de Named Access on Window Object (en anglais).</p>
<p>C’est drôlement pratique, non ? Figurez-vous que c’est aussi un vecteur d’attaque méconnu faisant partie d’un groupe sobrement intitulé DOM clobbering (en anglais). Je vous encourage à parcourir les recommandations de l’OWASP pour mitiger le DOM clobbering (en anglais).</p>
<h4>
Accessibilité
</h4>
<p>La méthode showModal() permet d’ouvrir une fenêtre modale, pas une simple boîte de dialogue — en respectant les exigences en matière d’accessibilité : la focus est mécaniquement piégé dedans, la fermeture est possible avec la touche <kbd>Échap</kbd>, etc.</p>
<h3>
L’arrière-plan
</h3>
<p>Une fois la fenêtre modale ouverte, on peut s’appliquer à la styler. Là où moult bibliothèques de composants imposent une <div> (voire plusieurs) pour servir d’arrière-plan à la fenêtre, la version native est livrée avec un pseudo-élément ::backdrop qui s’étend naturellement sur tout le viewport et est promue, avec la fenêtre modale, par-dessus le reste de la page dans ce qui est spécifié sous le nom de top layer.
<p>Vous n’avez plus qu’à lui appliquer une couleur, une opacité ou que sais-je encore. Dans le jeu, j’ai utilisé une propriété au nom évocateur de backdrop-filter pour appliquer un effet de flou grisé sur l’arrière-plan.<br>
</p>
<pre class="brush:php;toolbar:false">dialog::backdrop {
backdrop-filter: grayscale(50%) blur(.25rem);
}
장황하지만 효과가 있습니다!

그리고 지금은 HTML과 CSS에 대해서만 이야기했다고 생각하면... 자세히 설명하지는 않겠지만 JavaScript 측면에서는 웹을 (약간 너무) 재미있게 즐겼습니다. 구성 요소. 요약하자면:
이 모든 과정에서 저는 mutationObservers, 간격 및 타이머, 이모티콘, 무작위 값 생성 등을 가지고 많은 놀이를 했습니다.
이 모든 내용이 궁금하다면 GitHub의 게임 저장소를 방문하여 원하는 대로 해보세요!

그리고 게임을 시작하면 게임에 첨부된 슬라이드를 참고해 보세요. 진행하면서 각 돌연변이마다 고유한 슬라이드가 있다는 것을 알게 될 것입니다. 너무 빨리 진행하지 마십시오. 다음 슬라이드에서 답을 얻을 수 있습니다…
검사관을 켜세요!
이 기사는 Onepoint가 크리스마스를 앞두고 게시하는 기술 기사 시리즈인 'Advent of Tech 2024 Onepoint'의 일부입니다.
Advent of Tech 2024 기사를 모두 확인하세요.
위 내용은 'Mutant HTML Invasion' 뒤에 숨은 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!