전체 가이드: Postman에서 환경 변수를 사용하는 방법
Postman의 환경 기능을 활용하려면 환경 변수의 역할을 이해하는 것이 필수적입니다. Postman 환경 변수란 정확히 무엇이며 어떻게 효과적으로 사용할 수 있나요? 이 글에서는 Postman 환경 변수가 무엇인지 알아보고 이를 활용하는 방법에 대한 포괄적인 가이드를 제공하겠습니다.
Postman 환경 변수란 무엇입니까?
Postman 환경 변수는 Postman의 특정 환경과 관련된 변수입니다. 이러한 변수는 API 개발 및 테스트 중에 사용되는 구성 값 또는 데이터를 나타냅니다. 환경 변수를 사용하면 요청 URL, 헤더, 본문 데이터 등에 대한 값을 동적으로 설정할 수 있습니다. 이를 통해 API 엔드포인트, 매개변수 및 인증 세부정보를 쉽게 전환하고 재사용할 수 있습니다.
환경 변수 유형
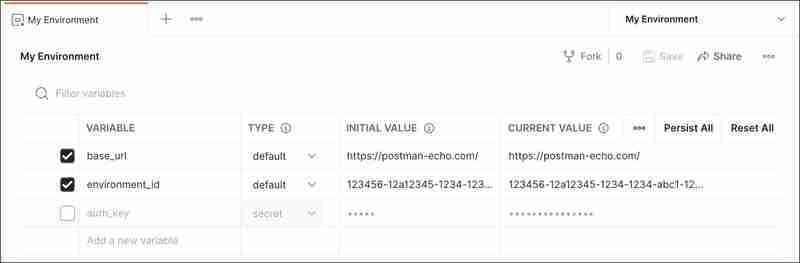
Postman에서 환경 변수를 설정할 때 다음 두 가지 유형 중에서 선택할 수 있습니다.
- 기본 유형: 추가 속성이 없는 일반 텍스트 변수입니다.
- 비밀 유형: 비밀번호와 유사하게 이 변수는 민감한 데이터가 의도치 않게 공개되는 것을 방지하기 위해 모든 작업 공간에서 초기 값과 현재 값을 모두 숨깁니다.

환경 변수 사용 예
환경 변수는 API 개발 중 다양한 시나리오에서 매우 중요합니다. 예:
- 테스트 데이터: 테스트 시나리오에서 사용되는 데이터(예: 테스트 사용자 정보)를 공통 변수로 정의하여 다양한 테스트 사례에서 동일한 데이터를 재사용합니다. 그런 다음 테스트 데이터가 변경되면 해당 변경 사항이 모든 곳에 반영되도록 변수 값을 업데이트하기만 하면 됩니다.
- 환경별 설정: 공통 변수를 사용하여 다양한 환경(예: 개발, 스테이징, 프로덕션)에 대한 다양한 설정을 정의합니다. 이를 통해 환경이 바뀔 때 구성을 쉽게 전환할 수 있습니다.
Postman에서 환경 변수를 사용하는 방법
새 환경 변수 추가
Postman에서 환경을 만들 때 환경 변수를 쉽게 추가할 수 있습니다.
- 왼쪽 메뉴에서 환경을 선택하고 원하는 환경으로 전환하세요.
- VARIABLE 형식에 변수명, 타입, 초기값을 입력합니다.

- 변경 사항을 적용하려면 저장을 클릭하세요.
환경 변수 활용
환경 변수는 여러 가지 방법으로 Postman 사용자 인터페이스 전체에서 사용될 수 있습니다.
- 동적 요청 URL: 환경 변수를 활용하여 API 기본 URL을 전환하거나 서로 다른 환경 간에 경로/쿼리 매개변수를 설정합니다.
- 헤더 및 인증 설정: 환경 변수를 사용하여 요청 헤더 값과 인증 토큰을 쉽게 구성하여 환경이나 사용자 요구에 따라 다른 값을 허용합니다.
- 동적 본문 데이터: 환경 변수를 사용하여 요청 본문 내의 데이터를 동적으로 설정합니다. 예를 들어 사용자 이름이나 비밀번호에 대한 변수를 사용하여 요청을 사용자 정의할 수 있습니다.
Postman의 컬렉션 또는 요청 필드에서 환경 변수를 이중 중괄호({{variable_name}})로 묶어 사용합니다. 이는 Postman에게 변수를 해당 값으로 바꾸도록 지시합니다.

Postman의 환경 변수를 사용하면 테스트 및 개발의 유연성과 효율성이 향상됩니다. 다양한 환경 간에 설정을 빠르게 교환할 수 있으며 다양한 시나리오에서 재사용 기능이 향상됩니다.
EchoAPI: 환경 변수 관리를 위한 강력한 대안
EchoAPI는 Postman에 비해 환경 변수 설정 및 활용 과정을 단순화한 초경량 API 개발 협업 도구입니다. EchoAPI의 직관적인 인터페이스를 통해 환경과 변수를 쉽게 관리할 수 있습니다.
쉬운 환경변수 구성
Postman과 유사하게 EchoAPI를 사용하면 매우 간단한 작업으로 환경 변수를 설정할 수 있습니다. 값을 상수로 고정하거나 요구 사항에 따라 동적 값으로 설정할 수 있습니다.

원클릭 환경 전환
EchoAPI에서는 환경 간 전환이 쉽습니다. 오른쪽 상단에 있는 드롭다운 메뉴를 클릭하면 한 번의 클릭으로 필요한 환경 간에 전환할 수 있습니다.

Postman과의 완벽한 호환성
또한 EchoAPI는 Postman 형식과 완벽하게 호환됩니다. Postman 컬렉션을 내보내고 EchoAPI로 직접 가져올 수 있습니다. 즉, 데이터 손실 없이 EchoAPI 내에서 Postman 환경 변수를 사용할 수 있습니다.
- 컬렉션 데이터를 완전히 내보내려면 Postman의 컬렉션 내보내기 기능을 사용하세요.

- EchoAPI는 다양한 형식을 지원합니다. 데이터를 완벽하게 가져오려면 Postman을 선택하세요.

- EchoAPI는 Postman 데이터를 완벽하게 구문 분석하여 도구 내에서 사양, 환경, 변수, 스키마 등을 직접 사용할 수 있도록 합니다.

결론
효율적인 API 테스트 및 개발을 위해서는 Postman의 환경 변수를 이해하고 활용하는 것이 중요합니다. 강력한 대안으로 EchoAPI를 도입하면 특히 협업과 생산성을 향상시키려는 팀의 경우 환경 및 변수 관리가 더 간단하고 직관적이 됩니다.
두 도구를 모두 자유롭게 탐색하여 귀하의 워크플로에 가장 적합한 도구가 무엇인지 알아보세요!
위 내용은 전체 가이드: Postman에서 환경 변수를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






