Heroku에서 극작가 및 Chrome 브라우저 테스트
저는 항상 단위 테스트가 실행되고 통과하는 것을 보는 것을 좋아했습니다. 속도가 빠르고, 테스트를 통과하면 개별 작품이 예상대로 작동한다는 확신을 갖게 됩니다. 반대로, 브라우저에 대한 엔드투엔드 테스트의 우선순위를 정하는 데 어려움을 겪는 경우가 많았는데, 그 이유는 테스트 작성 및 실행이 엄청나게 느렸기 때문입니다.
다행히도 브라우저 내 엔드투엔드 테스트를 위한 도구는 지난 몇 년 동안 훨씬 더 좋아지고 빨라졌습니다. 그리고 헤드리스 브라우저 설정을 사용하면 CI의 일부로 브라우저 테스트를 실행할 수 있습니다.
최근에 Heroku CI 내에서 헤드리스 Chrome을 사용하여 브라우저 내 테스트를 자동화하는 방법에 대해 설명하는 Heroku 블로그 게시물을 발견했습니다. Heroku에는 CI 파이프라인에서 테스트를 위해 호출할 수 있는 헤드리스 Chrome을 설치하는 빌드팩이 있습니다.
블로그 게시물의 예시 설정은 Puppeteer 및 Jest로 테스트된 React 앱이었습니다. 좋은 시작이네요... 하지만 Puppeteer 대신 Playwright를 사용하면 어떻게 되나요? 가능할까요?
조사해 보기로 했습니다. 알고 보니 — 그렇습니다. Playwright에서도 이 작업을 수행할 수 있습니다! 그래서 Heroku CI에 사용되는 헤드리스 Chrome 브라우저에서 Playwright 테스트를 실행하는 데 필요한 단계를 캡처했습니다. 이번 게시물에서는 설정 단계를 안내해 드리겠습니다.
엔드투엔드 테스트를 위한 브라우저 자동화에 대한 간략한 설명
엔드 투 엔드 테스트는 사용자가 실제로 브라우저에서 앱과 상호 작용하는 방식을 포착하여 전체 워크플로를 검증합니다. Playwright는 Chrome, Firefox 및 Safari에서의 테스트를 통해 이 프로세스를 매우 원활하게 만듭니다. 물론 CI에서 전체 브라우저 테스트를 실행하는 것은 꽤 부담스럽기 때문에 헤드리스 모드가 도움이 됩니다.
Heroku의 Chrome for Testing 빌드팩은 Heroku 앱에 Chrome을 설치하므로 매우 가벼운 설정으로 Heroku CI에서 Playwright 테스트를 실행할 수 있습니다.
테스트 신청 소개
방금 이것을 시도했기 때문에 원래 Heroku 블로그 게시물에서 참조했던 GitHub 저장소를 포크했습니다. 애플리케이션은 링크, 텍스트 입력 및 제출 버튼이 있는 간단한 React 앱이었습니다. 세 가지 테스트가 있었습니다:
링크가 작동하고 올바른 위치로 리디렉션되는지 확인하세요.
텍스트 입력이 사용자 입력을 올바르게 표시하는지 확인하세요.
양식을 제출하면 페이지에 표시되는 텍스트가 업데이트되는지 확인하세요.
매우 간단합니다. 이제 Puppeteer와 Jest 대신 Playwright를 사용하도록 코드를 변경하면 되었습니다. 아, 그리고 npm 대신 pnpm을 사용하고 싶었습니다. 다음은 제가 포크한 GitHub 저장소에 대한 링크입니다.
극작가를 사용하도록 코드 수정
코드를 수정하기 위해 수행한 단계를 살펴보겠습니다. 나는 heroku-examples 저장소와 동일한 분기된 저장소로 시작했습니다.
pnpm 사용
npm 대신 pnpm을 사용하고 싶었습니다. (개인 취향입니다.) 그래서 제가 먼저 한 일은 다음과 같습니다.
~/project$ corepack enable pnpm ~/project$ corepack use pnpm@latest Installing pnpm@9.12.3 in the project… … Progress: resolved 1444, reused 1441, downloaded 2, added 1444, done … Done in 14.4s ~/project$ rm package-lock.json ~/project$ pnpm install # just to show everything's good Lockfile is up to date, resolution step is skipped Already up to date Done in 1.3s
프로젝트에 극작가 추가
다음으로 Puppeteer와 Jest를 제거하고 Playwright를 추가했습니다.
~/project$ pnpm remove \
babel-jest jest jest-puppeteer @testing-library/jest-dom
~/project$ $ pnpm create playwright
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Do you want to use TypeScript or JavaScript? · JavaScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'pnpm exec playwright install')? (Y/n) · false
✔ Install Playwright operating system dependencies (requires sudo / root - can be done manually via 'sudo pnpm exec playwright install-deps')? (y/N) · false
Installing Playwright Test (pnpm add --save-dev @playwright/test)…
…
Installing Types (pnpm add --save-dev @types/node)…
…
Done in 2.7s
Writing playwright.config.js.
Writing tests/example.spec.js.
Writing tests-examples/demo-todo-app.spec.js.
Writing package.json.
package.json에서 Jest 구성 섹션도 제거했습니다.
Chromium만 사용하도록 Playwright 구성
Chrome, Firefox 및 Safari에서 Playwright 테스트를 실행할 수 있습니다. 저는 Chrome에 집중했기 때문에 생성된 playwright.config.js 파일의 프로젝트 섹션에서 다른 브라우저를 제거했습니다.
/* Configure projects for major browsers */
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
// {
// name: 'firefox',
// use: { ...devices['Desktop Firefox'] },
// },
//
// {
// name: 'webkit',
// use: { ...devices['Desktop Safari'] },
// },
],
…
Puppeteer 테스트 코드를 Playwright 테스트 코드로 교환
원본 코드에는 src/tests/puppeteer.test.js에 Puppeteer 테스트 파일이 있었습니다. 해당 파일을 test/playwright.spec.js로 옮겼습니다. 그런 다음 매우 깔끔하게 매핑된 Playwright의 규칙을 사용하도록 테스트를 업데이트했습니다. 새 테스트 파일은 다음과 같습니다.
const ROOT_URL = 'http://localhost:8080';
const { test, expect } = require('@playwright/test');
const inputSelector = 'input[name="name"]';
const submitButtonSelector = 'button[type="submit"]';
const greetingSelector = 'h5#greeting';
const name = 'John Doe';
test.beforeEach(async ({ page }) => {
await page.goto(ROOT_URL);
});
test.describe('Playwright link', () => {
test('should navigate to Playwright documentation page', async ({ page }) => {
await page.click('a[href="https://playwright.dev/"]');
await expect(page.title()).resolves.toMatch('| Playwright');
});
});
test.describe('Text input', () => {
test('should display the entered text in the text input', async ({ page }) => {
await page.fill(inputSelector, name);
// Verify the input value
const inputValue = await page.inputValue(inputSelector);
expect(inputValue).toBe(name);
});
});
test.describe('Form submission', () => {
test('should display the "Hello, X" message after form submission', async ({ page }) => {
const expectedGreeting = `Hello, ${name}.`;
await page.fill(inputSelector, name);
await page.click(submitButtonSelector);
await page.waitForSelector(greetingSelector);
const greetingText = await page.textContent(greetingSelector);
expect(greetingText).toBe(expectedGreeting);
});
});
대신 Playwright의 webServer를 사용하여 시작 서버 및 테스트를 제거하세요.
React 앱을 테스트하려면 먼저 별도의 프로세스에서 앱을 가동(http://localhost:8080)한 다음 테스트를 실행할 수 있었습니다. Puppeteer를 사용하든 Playwright를 사용하든 마찬가지입니다. Puppeteer를 사용하면 Heroku 예제에서 start-server-and-test 패키지를 사용했습니다. 그러나 테스트를 실행하기 전에 앱을 실행하도록 Playwright를 구성할 수 있습니다. 이거 꽤 편리해요!
내 프로젝트에서 시작 서버 및 테스트를 제거했습니다.
~/project$ pnpm remove start-server-and-test
playwright.config.js에서 하단에 있는 webServer 섹션의 주석 처리를 제거하여 다음과 같이 수정했습니다.
/* Run your local dev server before starting the tests */
webServer: {
command: 'pnpm start',
url: 'http://127.0.0.1:8080',
reuseExistingServer: !process.env.CI,
},
그런 다음 원본 package.json 파일에서 test:ci 스크립트를 제거했습니다. 대신 내 테스트 스크립트는 다음과 같습니다.
"scripts": {
…
"test": "playwright test --project=chromium --reporter list"
},
내 로컬 컴퓨터에 Playwright 브라우저 설치
Playwright는 테스트에 사용할 최신 브라우저 바이너리를 설치합니다. 따라서 내 로컬 컴퓨터에 Chromium 버전을 설치하려면 Playwright가 필요했습니다.
~/project$ pnpm playwright install chromium Downloading Chromium 130.0.6723.31 (playwright build v1140) from https://playwright.azureedge.net/builds/chromium/1140/chromium-linux.zip 164.5 MiB [====================] 100%
참고: Heroku의 Chrome for Testing 빌드팩은 테스트에 사용할 브라우저를 설치합니다. Playwright가 자체 브라우저를 설치하는 데 시간과 리소스를 소비하는 대신 해당 브라우저를 사용할 수 있도록 CI를 설정하겠습니다.
로컬에서 테스트 실행
이제 모든 준비가 끝났습니다. 로컬에서 테스트를 해보는 시간이었습니다.
~/project$ pnpm test
> playwright test --project=chromium --reporter list
Running 3 tests using 3 workers
✓ 1 [chromium] > playwright.spec.js:21:3 > Text input > should display the entered text in the text input (911ms)
✘ 2 [chromium] > playwright.spec.js:14:3 > Playwright link > should navigate to Playwright documentation page (5.2s)
✓ 3 [chromium] > playwright.spec.js:31:3 > Form submission > should display the "Hello, X" message after form submission (959ms)
...
- waiting for locator('a[href="https://playwright.dev/"]')
13 | test.describe('Playwright link', () => {
14 | test('should navigate to Playwright documentation page', async ({ page }) => {
> 15 | await page.click('a[href="https://playwright.dev/"]');
| ^
16 | await expect(page.title()).resolves.toMatch('| Playwright');
17 | });
18 | });
아! 좋아요. 앱의 링크를 통해 Puppeteer 문서 대신 Playwright 문서로 이동하도록 테스트를 수정했습니다. 19행에서 src/App.js를 업데이트해야 했습니다.
<Link href="https://playwright.dev/" rel="noopener"> Playwright Documentation </Link>
이제 다시 테스트를 해볼 시간이었는데…
~/project$ pnpm test > playwright test --project=chromium --reporter list Running 3 tests using 3 workers ✓ 1 [chromium] > playwright.spec.js:21:3 > Text input > should display the entered text in the text input (1.1s) ✓ 2 [chromium] > playwright.spec.js:14:3 > Playwright link > should navigate to Playwright documentation page (1.1s) ✓ 3 [chromium] > playwright.spec.js:31:3 > Form submission > should display the "Hello, X" message after form submission (1.1s) 3 passed (5.7s)
테스트를 통과했습니다! 다음으로 Heroku CI를 살펴보겠습니다.
CI 파이프라인을 사용하기 위해 Heroku에 배포
Heroku 블로그 게시물의 지침에 따라 Heroku CI 파이프라인에 내 앱을 설정했습니다.
Heroku 파이프라인 만들기
Heroku에서 새 파이프라인을 생성하고 이를 포크된 GitHub 저장소에 연결했습니다.

다음으로 앱을 스테이징에 추가했습니다.

그런 다음 테스트 탭으로 이동하여 Heroku CI 활성화를 클릭했습니다.

마지막으로 app.json 파일을 수정하여 npm test:ci를 호출하도록 설정된 테스트 스크립트를 제거했습니다. package.json 파일에서 test:ci 스크립트를 이미 제거했습니다. 이제 package.json의 테스트 스크립트를 사용할 수 있었고 Heroku CI는 기본적으로 해당 스크립트를 찾습니다.
Chrome for Testing 빌드팩을 사용한 내 app.json 파일은 다음과 같습니다.
~/project$ corepack enable pnpm ~/project$ corepack use pnpm@latest Installing pnpm@9.12.3 in the project… … Progress: resolved 1444, reused 1441, downloaded 2, added 1444, done … Done in 14.4s ~/project$ rm package-lock.json ~/project$ pnpm install # just to show everything's good Lockfile is up to date, resolution step is skipped Already up to date Done in 1.3s
초기 테스트 실행
내 코드를 GitHub에 푸시했더니 Heroku CI에서 테스트 실행이 시작되었습니다.

시운전은 실패했지만 걱정은 안 했어요. 극작가 구성이 있을 줄 알았습니다.
테스트 로그를 뒤지다가 다음을 발견했습니다.
~/project$ pnpm remove \
babel-jest jest jest-puppeteer @testing-library/jest-dom
~/project$ $ pnpm create playwright
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Do you want to use TypeScript or JavaScript? · JavaScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'pnpm exec playwright install')? (Y/n) · false
✔ Install Playwright operating system dependencies (requires sudo / root - can be done manually via 'sudo pnpm exec playwright install-deps')? (y/N) · false
Installing Playwright Test (pnpm add --save-dev @playwright/test)…
…
Installing Types (pnpm add --save-dev @types/node)…
…
Done in 2.7s
Writing playwright.config.js.
Writing tests/example.spec.js.
Writing tests-examples/demo-todo-app.spec.js.
Writing package.json.
Playwright는 Chrome 브라우저 인스턴스를 찾고 있었습니다. CI 테스트 설정의 일부로 playwright install chromium 명령을 사용하여 설치할 수 있습니다. 그러나 이는 Chrome for Testing 빌드팩의 전체 목적을 무산시키는 것입니다. Chrome이 이미 설치되어 있습니다. 그냥 제대로 가리켜야 했어요.
Heroku의 테스트 설정 로그를 다시 살펴보면 다음 줄을 발견했습니다.
/* Configure projects for major browsers */
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
// {
// name: 'firefox',
// use: { ...devices['Desktop Firefox'] },
// },
//
// {
// name: 'webkit',
// use: { ...devices['Desktop Safari'] },
// },
],
…
그래서 제가 사용하고 싶었던 브라우저는 /app/.chrome-for-testing/chrome-linux64/chrome에 있었습니다. 그것을 찾으려면 극작가가 필요할 뿐입니다.
극작가가 설치된 Chrome 브라우저를 찾을 수 있도록 지원
참고: 여기서 핵심적인 세부정보에 관심이 없다면 이 섹션을 건너뛰고 전체 app.json을 아래쪽에 복사하면 됩니다. 이는 Heroku CI에서 Playwright를 시작하고 실행하는 데 필요한 정보를 제공합니다.
Playwright의 문서에서 모든 브라우저 설치에 대해 사용자 정의 위치를 사용했는지 Playwright에게 알려주는 환경 변수를 설정할 수 있다는 것을 발견했습니다. 해당 환경 변수는 PLAYWRIGHT_BRROWSERS_PATH입니다. 거기서부터 시작하기로 했어요.
app.json에서 다음과 같이 env 변수를 설정했습니다.
const ROOT_URL = 'http://localhost:8080';
const { test, expect } = require('@playwright/test');
const inputSelector = 'input[name="name"]';
const submitButtonSelector = 'button[type="submit"]';
const greetingSelector = 'h5#greeting';
const name = 'John Doe';
test.beforeEach(async ({ page }) => {
await page.goto(ROOT_URL);
});
test.describe('Playwright link', () => {
test('should navigate to Playwright documentation page', async ({ page }) => {
await page.click('a[href="https://playwright.dev/"]');
await expect(page.title()).resolves.toMatch('| Playwright');
});
});
test.describe('Text input', () => {
test('should display the entered text in the text input', async ({ page }) => {
await page.fill(inputSelector, name);
// Verify the input value
const inputValue = await page.inputValue(inputSelector);
expect(inputValue).toBe(name);
});
});
test.describe('Form submission', () => {
test('should display the "Hello, X" message after form submission', async ({ page }) => {
const expectedGreeting = `Hello, ${name}.`;
await page.fill(inputSelector, name);
await page.click(submitButtonSelector);
await page.waitForSelector(greetingSelector);
const greetingText = await page.textContent(greetingSelector);
expect(greetingText).toBe(expectedGreeting);
});
});
CI 테스트에서 어떤 일이 일어나는지 확인하기 위해 코드를 GitHub에 푸시했습니다.
역시 또 실패했습니다. 그러나 로그 오류에는 다음이 표시되었습니다.
~/project$ corepack enable pnpm ~/project$ corepack use pnpm@latest Installing pnpm@9.12.3 in the project… … Progress: resolved 1444, reused 1441, downloaded 2, added 1444, done … Done in 14.4s ~/project$ rm package-lock.json ~/project$ pnpm install # just to show everything's good Lockfile is up to date, resolution step is skipped Already up to date Done in 1.3s
그것으로 인해 꽤 가까워졌습니다. 저는 이렇게 하기로 결정했습니다:
- Playwright가 Chrome 브라우저가 있을 것으로 예상하는 위치에 필요한 폴더를 만듭니다. 다음과 같은 명령이 될 것입니다:
~/project$ pnpm remove \
babel-jest jest jest-puppeteer @testing-library/jest-dom
~/project$ $ pnpm create playwright
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
✔ Do you want to use TypeScript or JavaScript? · JavaScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via 'pnpm exec playwright install')? (Y/n) · false
✔ Install Playwright operating system dependencies (requires sudo / root - can be done manually via 'sudo pnpm exec playwright install-deps')? (y/N) · false
Installing Playwright Test (pnpm add --save-dev @playwright/test)…
…
Installing Types (pnpm add --save-dev @types/node)…
…
Done in 2.7s
Writing playwright.config.js.
Writing tests/example.spec.js.
Writing tests-examples/demo-todo-app.spec.js.
Writing package.json.
- Heroku 빌드팩으로 설치된 Chrome 바이너리를 가리키도록 이 폴더에 심볼릭 링크를 만듭니다. 다음과 같이 보일 것입니다:
/* Configure projects for major browsers */
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
// {
// name: 'firefox',
// use: { ...devices['Desktop Firefox'] },
// },
//
// {
// name: 'webkit',
// use: { ...devices['Desktop Safari'] },
// },
],
…
하지만 이것이 미래에도 보장될 수 있을지 걱정이 되었습니다. 결국 Playwright는 새 버전의 Chromium을 사용하게 되며 더 이상 chromium-1140 폴더에서 검색되지 않습니다. 극작가가 어떤 모습을 보일지 어떻게 알 수 있나요?
그때 브라우저 설치 테스트 실행이 가능하다는 것을 알게 되었습니다.
const ROOT_URL = 'http://localhost:8080';
const { test, expect } = require('@playwright/test');
const inputSelector = 'input[name="name"]';
const submitButtonSelector = 'button[type="submit"]';
const greetingSelector = 'h5#greeting';
const name = 'John Doe';
test.beforeEach(async ({ page }) => {
await page.goto(ROOT_URL);
});
test.describe('Playwright link', () => {
test('should navigate to Playwright documentation page', async ({ page }) => {
await page.click('a[href="https://playwright.dev/"]');
await expect(page.title()).resolves.toMatch('| Playwright');
});
});
test.describe('Text input', () => {
test('should display the entered text in the text input', async ({ page }) => {
await page.fill(inputSelector, name);
// Verify the input value
const inputValue = await page.inputValue(inputSelector);
expect(inputValue).toBe(name);
});
});
test.describe('Form submission', () => {
test('should display the "Hello, X" message after form submission', async ({ page }) => {
const expectedGreeting = `Hello, ${name}.`;
await page.fill(inputSelector, name);
await page.click(submitButtonSelector);
await page.waitForSelector(greetingSelector);
const greetingText = await page.textContent(greetingSelector);
expect(greetingText).toBe(expectedGreeting);
});
});
'설치 위치' 라인이 중요했습니다. 그리고 PLAYWRIGHT_BROWSERS_PATH를 설정하면 다음과 같은 내용이 표시됩니다.
~/project$ pnpm remove start-server-and-test
내가 원하는 게 바로 그것이다. 약간의 이상한 마법을 사용하여 다음과 같이 했습니다.
/* Run your local dev server before starting the tests */
webServer: {
command: 'pnpm start',
url: 'http://127.0.0.1:8080',
reuseExistingServer: !process.env.CI,
},
모든 것을 파악한 후 app.json에 테스트 설정 스크립트를 추가하기만 하면 되었습니다. PLAYWRIGHT_BRROWSERS_PATH가 이미 env에 설정되어 있으므로 스크립트가 좀 더 간단해집니다. 이것이 나의 마지막 app.json 파일이었습니다:
"scripts": {
…
"test": "playwright test --project=chromium --reporter list"
},
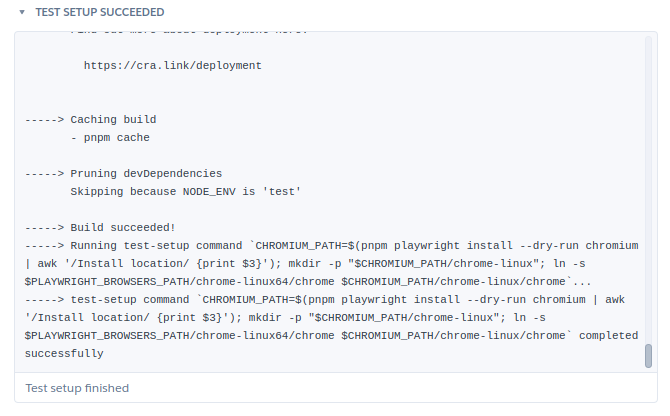
테스트 설정이 수행하는 작업을 간략하게 살펴보겠습니다.
PLAYWRIGHT_BROWSERS_PATH를 고려하여 playwright install -- awk로 테스트 실행을 사용하여 Playwright가 Chrome 브라우저를 찾을 루트 폴더를 결정합니다. 이를 CHROMIUM_PATH 변수의 값으로 설정합니다.
CHROMIUM_PATH/chrome-linux에 새 폴더(및 필요한 상위 폴더)를 만듭니다. 이 폴더는 Playwright가 Chrome 바이너리를 찾을 실제 폴더입니다.
Chrome이 Chrome의 Heroku 빌드팩 설치(/app/.chrome-for-testing/chrome-linux64/chrome)를 가리키도록 해당 폴더에 심볼릭 링크를 생성합니다.
테스트를 다시 실행하세요.
업데이트된 app.json 파일을 통해 Playwright는 빌드팩의 Chrome 설치를 사용할 수 있어야 합니다. 다시 한 번 테스트를 진행하는 시간이었습니다.

성공!
테스트 설정 스크립트가 예상대로 실행되었습니다.

Playwright는 Chrome 바이너리에 액세스하여 테스트를 실행할 수 있었고 테스트는 통과되었습니다.

결론
웹 애플리케이션에 대한 엔드투엔드 테스트가 점점 덜 번거로워지고 있어 점점 더 우선순위를 두고 있습니다. 최근에는 Playwright를 더 많이 사용하게 되었습니다. 유연하고 빠릅니다. 이제 Heroku CI에서 Chrome for Testing 빌드팩을 사용해 (나를 위해 그리고 당신을 위해!) 작업을 완료했으므로 브라우저 자동화 테스트 스위트 구축을 한 번만 시작할 수 있습니다. 또.
이 연습의 코드는 내 GitHub 저장소에서 사용할 수 있습니다.
즐거운 코딩하세요!
위 내용은 Heroku에서 극작가 및 Chrome 브라우저 테스트의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7751
7751
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.




