Postman과 Thunder 클라이언트: API 테스트 도구 및 대안 비교
API 테스트에서는 올바른 도구를 선택하는 것이 중요합니다. 이 기사에서는 두 가지 인기 플랫폼인 Postman과 Thunder Client의 차이점과 기능을 살펴봅니다. Postman은 오랫동안 API 테스트를 위한 도구였습니다. 그러나 도구가 발전함에 따라 많은 사용자가 시작 중 상당한 지연, 컴퓨터에 영향을 미치는 메모리 문제와 같은 성능 문제를 보고했습니다. 또한 무료 버전의 컬렉션 러너 제한과 유료 요금제의 비용 증가로 인해 프리랜서와 소규모 팀이 대안을 찾게 되었습니다. 이것이 Thunder 클라이언트가 작동하는 곳입니다.
Thunder 클라이언트란 무엇입니까?
Thunder Client는 Visual Studio Code에 통합된 가볍고 사용자 친화적인 REST API 테스트 도구입니다. 최소한의 디자인을 갖춘 Thunder Client는 Postman과 같은 도구에 대한 강력한 대안으로 인기를 얻었습니다.

썬더 클라이언트의 특징
- 경량 및 단순성: Thunder Client의 미니멀한 디자인으로 REST API를 통해 쉽게 탐색할 수 있어 간단한 사용자 경험을 제공합니다.
- 컬렉션 및 환경 변수: 컬렉션 지원을 통해 API를 효율적으로 구성 및 관리하고 유연한 테스트를 위해 환경 변수를 사용합니다.
- GraphQL 지원: 기존 REST API 테스트와 함께 GraphQL 쿼리를 쉽게 작성하고 실행할 수 있습니다.
- 스크립트 없는 테스트: Thunder Client는 GUI를 통해 API 응답 테스트를 단순화하므로 복잡한 스크립팅이 필요하지 않습니다.
- 로컬 저장소: 모든 요청 데이터는 기기에 안전하게 저장되므로 외부 서버에 의존하지 않고도 이전 요청에 빠르게 액세스할 수 있습니다.
API 테스트에 Thunder 클라이언트를 사용하는 방법
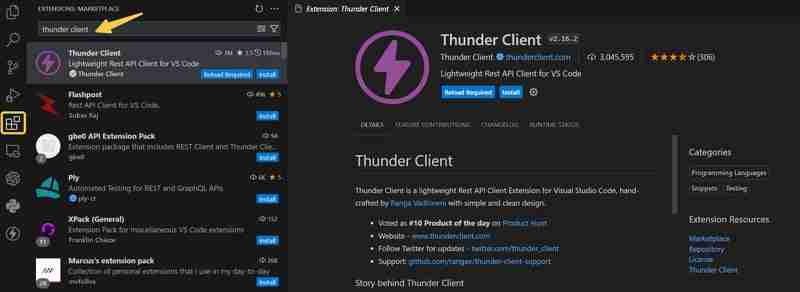
- 설치: Visual Studio Code를 열고 "Thunder Client"를 검색한 후 확장 프로그램을 설치합니다.

- 새 요청 만들기: Visual Studio Code에서 프로젝트를 열고 사이드바에 있는 Thunder 아이콘을 클릭하여 새 요청을 만듭니다.

- 요청 세부 정보 구성: Thunder 클라이언트에서 양식을 작성하여 HTTP 요청을 설정하세요.

- 요청 방법 선택: GET, POST, PUT 등의 방법을 선택한 다음 필요에 따라 URL, 헤더, 매개변수, 본문을 입력하세요.

- 요청 보내기: "요청 보내기"를 클릭하여 지정된 엔드포인트에 API 호출을 제출하세요.

- 응답 보기: 헤더, 상태 코드, 응답 본문을 포함하여 서버의 응답이 표시됩니다.
Thunder 클라이언트의 장점과 단점
Thunder Client는 다양한 이점을 제공하는 동시에 개발자가 고려해야 할 몇 가지 제한 사항도 제시합니다.
장점:
- 속도: Thunder Client는 빠르게 API 요청을 생성하고 응답을 검색하는 데 탁월하므로 인터넷 의존성이 없는 로컬 테스트에 이상적입니다.
- 사용자 친화적인 인터페이스: 직관적인 디자인으로 테스트 프로세스를 단순화하여 Postman과 같은 더 복잡한 옵션보다 간소화된 도구를 선호하는 사용자에게 적합합니다.
- 효율적인 요청 처리: Visual Studio Code 내에서 성능 손실 없이 대량의 API 요청을 효율적으로 처리합니다.
- Visual Studio Code 통합: Thunder Client는 Visual Studio Code 테마와 원활하게 통합되어 사용자 경험을 향상시킵니다.
- 포괄적인 기능: 속도를 넘어 고급 도구에 필적하는 기능인 컬렉션, 환경 변수, GraphQL 및 테스트 스크립트를 지원합니다.
단점:
- 제한된 고급 기능: 기본적인 요구 사항에는 적합하지만 Thunder Client는 더 크거나 복잡한 프로젝트에 필요한 고급 기능을 제공하지 않을 수 있습니다.
- Visual Studio Code에 대한 종속성: 해당 기능은 Visual Studio Code와 밀접하게 연결되어 있어 다른 환경 사용자의 다양성이 제한될 수 있습니다.
- 고급 사용자를 위한 학습 곡선: 다양한 기능을 갖춘 도구에 익숙한 사용자는 일부 고급 기능이 부족하다고 느낄 수 있습니다.
Thunder 클라이언트가 Postman을 대체할 수 있나요?
전혀 그렇지 않습니다. Thunder Client는 기본 API 테스트에 효과적이지만 프록시 구성 및 복잡한 스크립팅과 같은 Postman의 일부 고급 기능이 부족합니다. 간단한 테스트 시나리오의 경우 Thunder Client가 매우 편리합니다. 그러나 보다 정교한 작업 흐름에서는 Postman이 우위를 유지합니다.
VSCode용 EchoAPI:Thunder 클라이언트의 대안
Thunder Client는 간단한 테스트를 적절하게 처리하지만 1년 전에 도입된 공격적인 가격 전략으로 인해 많은 사용자가 대안을 찾아 이를 포기했습니다. 다양한 옵션 중에서 VSCode용 EchoAPI가 돋보이는 이유는 다음과 같습니다.
- 로그인 필요 없음
- 스크래치 패드 지원
- 초경량
- Postman 스크립트 구문과 100% 호환
또한 Thunder Client와 달리 VSCode용 EchoAPI는 변수 처리 및 스크립팅을 위한 광범위한 기능을 제공합니다. 사용자는 사전 요청 및 테스트 스크립트를 작성하여 변수를 설정하고, 요청을 연결하고, 복잡한 논리를 구현하여 실제 API 사용 시나리오를 효과적으로 시뮬레이션할 수 있습니다. 또한 VSCode용 EchoAPI는 Thunder Client가 포괄적으로 지원하지 않는 프록시 구성, SSL 인증서 및 쿠키 기능에 대한 세부 제어를 제공합니다.

VSCode용 EchoAPI는 현재 Visual Studio Code의 최고의 확장이자 Postman의 최고의 대안이라고 할 수 있습니다. EchoAPI 팀은 모든 사용자가 모든 기능을 무료로 사용할 수 있도록 보장하며 이를 영원히 유지하기 위해 최선을 다합니다. 숨겨진 수수료나 페이월에 대한 걱정 없이 모든 기능을 갖춘 API 개발 경험을 즐겨보세요!
결론
결론적으로 효과적인 개발을 위해서는 API 테스트에 적합한 도구를 선택하는 것이 필수적입니다. 이 문서에서는 Postman, Thunder Client 및 VSCode용 EchoAPI 간의 차이점을 강조합니다. Postman은 여전히 인기 있는 선택이지만 성능 문제와 비용 문제로 인해 사용자는 대안을 모색하게 되었습니다. Thunder Client는 Visual Studio Code 내에서 직접 빠르고 간단한 테스트에 적합한 가볍고 사용자 친화적인 솔루션을 제공합니다. 그러나 공격적인 가격 책정 전략과 기업 환경의 보다 포괄적인 요구로 인해 Thunder Client는 점점 더 사용자로부터 버림받고 있습니다. 보다 강력한 옵션을 찾는 사람들에게는 VSCode용 EchoAPI가 탁월한 선택입니다. 광범위한 변수 처리, 세부 프록시 설정, Postman 스크립트와의 호환성을 포함한 고급 기능을 갖춘 VSCode용 EchoAPI는 관련 비용 없이 강력한 대안을 제공합니다. 전반적으로 VSCode용 EchoAPI는 개발자에게 완전한 API 테스트 및 개발 경험을 무료로 제공합니다.
위 내용은 Postman과 Thunder 클라이언트: API 테스트 도구 및 대안 비교의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






