아, 오래된 질문: "div를 중앙에 어떻게 배치하나요?" 웹 개발 커뮤니티에서는 농담거리가 되었지만 현실을 생각해보면 이는 우리가 정기적으로 직면하는 진정한 도전입니다. 모달을 구축하든, 히어로 섹션을 배치하든, 아니면 단지 레이아웃을 보기 좋게 만들려고 하든, 적절하게 중앙에 배치하는 방법을 아는 것이 중요합니다.
이 기사에서는 CSS를 사용하여 div를 중앙에 배치하는 다양한 방법을 살펴보겠습니다.
자동 여백을 사용하는 OG 방법부터 시작해 보겠습니다. 이는 div를 수평으로 중앙에 배치해야 할 때 적합합니다.
.element {
max-width: fit-content;
margin-inline: auto;
}
이는 사용 가능한 공간을 양쪽에 균등하게 분배하도록 브라우저에 지시함으로써 작동합니다. 여기서 핵심은 너비 제한을 설정하는 것입니다. 이를 설정하지 않으면 요소가 전체 너비를 차지하게 되고 배포할 공간이 남지 않게 됩니다.
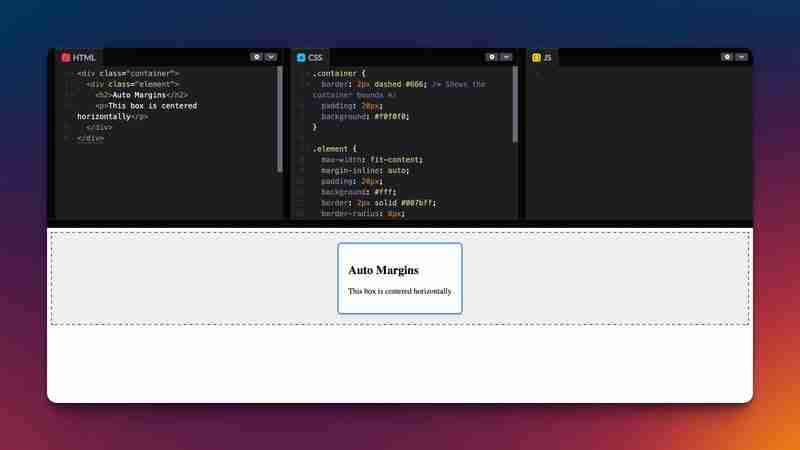
이에 대한 예는 다음과 같습니다.

다음 코드로 달성했습니다.
<div>
<p>The dashed border shows the container's bounds, while the blue border highlights our centered element.</p>
<h2>
Flexbox: A modern approach
</h2>
<p>Flexbox is probably the most versatile solution we have. Want to center something both horizontally and vertically? Here's all you need:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: flex;
justify-content: center;
align-items: center;
}
이 접근 방식의 장점은 다음과 함께 작동한다는 것입니다.
동일한 예는 다음과 같습니다.

다음 코드로 달성했습니다.
<div>
<p>The patterned background helps visualize the container's space, while the green border shows our centered element.</p>
<h2>
Grid: When You Need More Power
</h2>
<p>CSS Grid offers another approach, and it's surprisingly concise:<br>
</p>
<pre class="brush:php;toolbar:false">.container {
display: grid;
place-content: center;
}
같은 자리에 여러 요소를 쌓아야 할 때 그리드가 정말 빛을 발합니다. 예를 들어 요소가 겹치는 카드를 만드는 경우 다음과 같이 할 수 있습니다.
.container {
display: grid;
place-content: center;
}
.element {
grid-row: 1;
grid-column: 1;
}
이 클래스의 모든 요소는 동일한 그리드 셀을 차지하며 중심을 유지하면서 서로 쌓입니다.
다음은 중앙에 요소를 쌓는 방법에 대한 시각적 예입니다.

동일한 코드 조각은 다음과 같습니다.
<div> <p>This example demonstrates several key concepts:</p>
The dashed border shows the grid container bounds, while the layered cards and decorative elements show how multiple items can be stacked and positioned within the same grid cell.
When you're building modals, tooltips, or floating UI elements, absolute/fixed positioning might be your best bet:
.modal {
position: fixed;
inset: 0;
width: fit-content;
height: fit-content;
margin: auto;
}
이 접근 방식이 좋은 이유는 다음과 같습니다.
다음은 모달 예입니다.

동일한 코드:
<div>
<p>The semi-transparent backdrop helps focus attention on the modal, while the teal border defines the modal boundaries.</p>
<h2>
Text Centering: It's not what you think
</h2>
<p>Remember that centering text is its own thing. You can't use Flexbox or Grid to center individual characters - you need text-align:<br>
</p>
<pre class="brush:php;toolbar:false">.text-container {
text-align: center;
}
다음은 div를 중앙에 배치하는 가장 좋은 방법을 선택하는 데 도움이 되는 빠른 결정 가이드입니다.
이 내용이 도움이 되었고 CSS 중심 정렬에 대해 자세히 알아보고 싶다면 다음 리소스를 확인하세요.
웹 개발의 어려움이었던 div를 중앙 집중화하는 동안 최신 CSS는 이를 처리할 수 있는 여러 가지 안정적인 방법을 제공했습니다. 저는 Flexbox가 매우 직관적이고 다재다능하기 때문에 주로 Flexbox를 사용합니다.
핵심은 달성하려는 목표를 이해하는 것입니다.
중심을 맞추는 단 하나의 "가장 좋은" 방법은 없으며 모두 특정 사용 사례에 따라 다릅니다.
즐거운 센터링!
위 내용은 CSS에서 Div를 중앙에 배치하는 방법 - 작동하는 간단한 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!