dnd-kit에 반응하고 트리 목록 드래그 앤 드롭 정렬 가능 구현
안녕하세요. 제 이름은 왕푸펭입니다.
저는 수석 풀스택 엔지니어이자 17.5k 오픈 소스 프로젝트인 PMP의 저자입니다. 지금은 Notion 스타일의 지식베이스를 개발 중입니다
React Nextjs 및 Supabase를 사용하여 AI 작성 및 협업을 포함하는 HuashuiAI.
이 글에서는 React와 dnd-kit으로 정렬 가능한 트리 리스트 드래그 앤 드롭을 구현하는 방법을 공유하겠습니다. 소스코드 링크는 글 하단에 있습니다.

Dnd-kit 및 Sortable 구성 요소
Dnd-kit은 React 생태계에서 흔히 사용되는 드래그 앤 드롭 도구이며 기본적으로 정렬 기능을 지원합니다.
<DndContext
sensors={sensors}
collisionDetection={closestCenter}
onDragEnd={handleDragEnd}
>
<SortableContext
items={items}
strategy={verticalListSortingStrategy}
>
{items.map(id => <SortableItem key={id}>
<p>But it can only support the one-level list. If we want to implement a multi-level nested list (or tree), we have to customize it.</p>
<h2>
Define state date structure
</h2>
<p>Modern front-end frameworks such as React Vue are data-driven views, so defining data structures first and then considering UI rendering.</p>
<p>The most common data structure definition for multi-level nested lists (trees) is as follows, and virtual DOM vnode is also defined in this way.<br>
</p>
<pre class="brush:php;toolbar:false">const defaultItems = [
{ id: 'A', children: [] },
{
id: 'B',
children: [
{ id: 'B1', children: [] },
{
id: 'B2',
children: [
{ id: 'B2a', children: [] },
{ id: 'B2b', children: [] },
],
},
],
},
{ id: 'C', children: [] },
{
id: 'D',
children: [
{ id: 'D1', children: [] },
{ id: 'D2', children: [] },
],
},
{ id: 'E', children: [] },
]
다중 레벨 중첩 SortableContext는 실현 가능하지 않습니다.
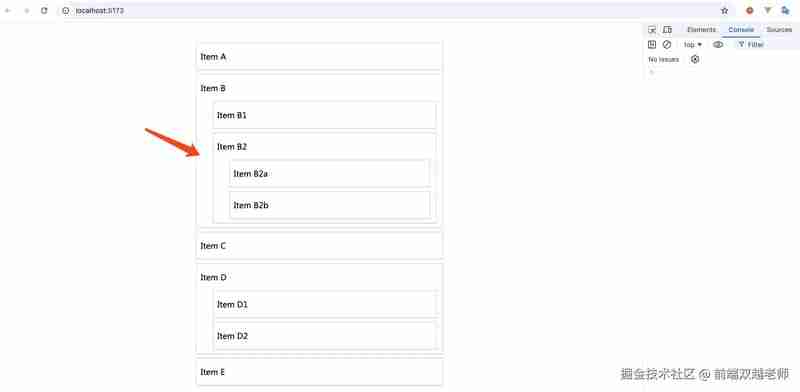
상태 데이터 구조가 중첩되어 있기 때문에 가장 먼저 떠오르는 것은 UI 구조를 함께 중첩하고 렌더링하는 것입니다.
먼저 그런 다음 하위 런닝 효과는 다음과 같습니다. 문제는 동일한 레벨 내에서는 드래그 앤 드롭 정렬이 허용되지만, 컨텍스트가 아니기 때문에 교차 레벨 정렬이 불가능하다는 점입니다. 이는 합리적입니다 중첩이 불가능하므로 여러 레벨을 단일 레벨로 변환해야 합니다. 그러나 먼저 계층 구조의 깊이를 표시하고 두 번째로 해당 항목에 어떤 상위 노드가 있는지 확인하려면 각 항목에 조상 ID 속성을 추가해야 합니다. 변환 후 렌더링 효과는 다음과 같으며, 이제 드래그하여 정렬할 수 있습니다. 단, 상태 정렬이 수정되기 전까지는 적용되지 않습니다. 또한 조상 ID의 계층적 관계를 통해 이동할 수 있는지 여부도 확인할 수 있습니다. 상위 노드는 하위 노드로 이동할 수 없습니다. 그렇지 않으면 루프가 종료됩니다. 예를 들어 위 그림에서 B2를 B2a의 위치로 드래그하려는 경우 B2a의 조상 ID에 B2가 포함되어 있음을 알 수 있습니다. 항목을 하위 항목으로 끌 수 없기 때문에 이는 불가능합니다. 작업의 용이성을 위해 데이터는 Zustand 글로벌 스토어에 배치됩니다. Dnd-kit은 드래그된 요소를 activeItem으로, 배치된 대상 위치를 overItem으로 참조합니다. 따라서 상태 데이터를 수정한다는 것은 activeItem을 overItem의 위치로 이동하는 것을 의미합니다. 단일 레벨인 경우 Dnd-kit에서는 직접 수정할 수 있는 arrayMove 메소드를 제공합니다. 문서 링크 https://docs.dndkit.com/presets/sortable 하지만 다단계 중첩 목록(트리)에서는 이를 직접 구현해야 하는데, 이는 다소 번거롭습니다. 핵심 코드는 여기에 있으며, 참고용으로 소스 코드(기사 끝 부분)를 다운로드할 수 있습니다. 아래 그림과 같이 A를 B 아래로 드래그하면 A가 B 내부가 아닌 전체적으로 B 아래로 이동하게 됩니다. 이 문제를 해결하려면 B 뒤에 B의 하위 요소가 있는지 확인해야 합니다. 그렇다면 해당 하위 요소에 overItem을 할당하세요 그런 다음 현재 활성 요소를 항목의 첫 번째 요소에 삽입합니다. 소스코드 링크는 여기 https://github.com/wangfupeng1988/react-dnd-sortable-demo 그나저나 저는 국제적인 취업 기회를 찾고 있습니다. 기회가 되시면 제 Github 프로필에 저와 연결해 주세요. 위 내용은 dnd-kit에 반응하고 트리 목록 드래그 앤 드롭 정렬 가능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


단일 레벨로의 다중 레벨 변환이 가능합니다.
interface IItem {
id: string
ancestorIds?: string[]
children?: IItem[]
}
function flatten(items: IItem[]): IItem[] {
return items.reduce<IItem[]>((acc, item) => {
acc.push(item)
if (item.children) {
const children = item.children.map((i) => ({
...i,
ancestorIds: [...(item.ancestorIds || []), item.id], // add ancestorIds
}))
acc.push(...flatten(children))
}
return acc
}, [])
}

상태 데이터 수정



문제가 발생했습니다.



끝

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






