백엔드 단순성 잠금 해제: Convex를 사용하여 확장 가능한 앱 구축
확장 가능하고 효율적인 애플리케이션을 구축하는 것은 어려울 수 있습니다. 그렇죠? 특히 시간이 적거나 해커톤에 참여하는 경우가 많습니다. 이 프로세스를 단순화할 수 있는 백엔드 솔루션이 있다고 말하면 어떨까요?
최근에 저는 Convex 백엔드를 처음으로 사용하는 프로젝트를 진행하고 있었는데, 정말 굉장한 느낌이었습니다.
Convex는 단순한 데이터베이스 그 이상입니다. 현대 개발자를 위해 맞춤화된 포괄적인 백엔드 솔루션입니다. TypeScript의 클라우드 기능부터 실시간 데이터 동기화까지 모든 것을 제공하므로 프런트엔드 코드에만 전적으로 집중할 수 있습니다. 이것이 인기 상승에 한몫했습니다.
무엇이 그것을 구별하는가 ??
- 실시간 데이터 동기화: 제가 가장 좋아하는 가장 놀라운 기능은 실시간 데이터 동기화로 인해 소켓 IO를 설정한 다음 이를 백엔드에서 프런트엔드로 보내야 한다는 것입니다. 대신 여기에서는 클라이언트 애플리케이션과 데이터베이스 간에 데이터가 실시간으로 동기화되므로 협업 또는 라이브 애플리케이션에 이상적입니다.
- 서버리스 기능: Convex는 서버를 관리하지 않고도 백엔드 로직을 실행할 수 있는 "Convex Functions"라는 서버리스 기능을 제공합니다. 이러한 함수는 JavaScript 또는 TypeScript로 작성되었습니다.
- 내장 인증: Next.js typescript와 매우 잘 작동하는 clerk, next auth와 같은 서비스가 있지만 Convex는 타사 제공업체를 포함한 사용자 인증도 지원하므로 사용자 정의 인증 시스템을 설정하지 않고도 애플리케이션에 사용자 로그인을 쉽게 추가할 수 있습니다.
- 확장 가능한 데이터베이스: Convex의 데이터베이스는 자동으로 확장 가능하고 높은 동시성을 지원하도록 설계되었으므로 대규모 데이터 세트와 트래픽 급증을 처리할 수 있습니다.
- 스키마 없는 데이터 모델: Convex는 스키마 없는 데이터 모델을 사용하므로 유연한 데이터 구조를 저장할 수 있어 빠르게 발전하는 프로젝트에 유용합니다.
제가 개인적으로 사용한 기능들이며 ACID Transactions, TypeScript 지원, 보안 및 접근 제어, 자동 등 더 많은 기능들이 있습니다. 캐싱 및 최적화, 꼭 시도해 볼 수 있습니다.
이제 간단한 getGroupMembers 함수를 사용하여 일반 백엔드와 볼록 백엔드에서 접근 방식이 어떤지 살펴보겠습니다.
MongoDB와 Node.js를 사용하여 백엔드 기능을 구축해 보겠습니다.
- 먼저 일반적인 JWT로 사용자의 신원을 확인하는 것부터 시작하고 오류가 있는 경우 401 Unauthorized 응답을 반환합니다.
const identity = await verifyToken(req.headers.authorization);
if (!identity) {
res.status(401).send("Unauthorized");
return;
}
- 사용자가 인증되면 대화 세부정보를 검색합니다. 이 단계에는 제공된 대화 ID로 MongoDB의 대화 컬렉션을 쿼리하는 작업이 포함됩니다.
const conversation = await db.collection("conversations").findOne({ _id: conversationId });
if (!conversation) {
res.status(404).send("Conversation not found");
return;
}
- 다음으로 사용자 컬렉션에서 모든 사용자를 검색하고 ID가 대화 참가자와 일치하는 사용자를 필터링합니다.
const users = await db.collection("users").find().toArray();
const groupMembers = users.filter(user => conversation.participants.includes(user._id));
- 마지막으로 groupMembers 목록을 클라이언트에 반환합니다. 이 데이터에는 지정된 대화에 참여한 사용자만 포함됩니다.
res.status(200).send(groupMembers);
위 코드 조각을 표현 가능한 다이어그램은 다음과 같습니다

Convex를 사용하여 백엔드 기능을 구축해 보겠습니다.
- Convex는 ctx.auth.getUserIdentity()를 통해 내장된 사용자 인증을 제공하므로 사용자가 로그인했는지 쉽게 확인할 수 있습니다. 사용자가 인증되지 않으면 자동으로 "Unauthorized"를 반환하는 ConvexError가 발생합니다. 클라이언트에 대한 응답.
const identity = await ctx.auth.getUserIdentity();
if (!identity) {
throw new ConvexError("Unauthorized");
}
- Convex를 사용하면 데이터베이스 쿼리가 단순화됩니다. ctx.db.query를 사용하여 제공된 대화 ID와 일치하는 항목을 필터링하여 대화를 검색합니다.
const conversation = await ctx.db.query("conversations")
.filter((q) => q.eq(q.field("_id"), args.conversationId))
.first();
if (!conversation) {
throw new ConvexError("Conversation not found");
}
- Convex를 사용하면 ctx.db.query("users").collect()를 사용하여 모든 사용자를 쿼리할 수 있습니다. 그런 다음 필터를 사용하여 대화에 참여한 사용자만 선택합니다. Convex에 내장된 데이터 검색 방법을 사용하면 수동으로 데이터베이스 연결을 처리하지 않고도 컬렉션을 더 쉽게 관리할 수 있습니다.
const users = await ctx.db.query("users").collect();
const groupMembers = users.filter((user) => conversation.participants.includes(user._id));
- 그게 다입니다. Convex는 응답 관리를 처리하므로 함수에서 groupMembers를 반환하기만 하면 데이터가 클라이언트에 전송됩니다.
return groupMembers;
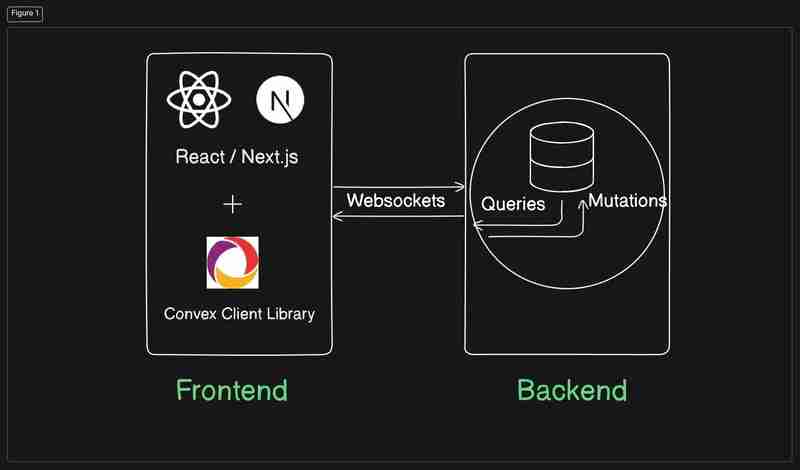
그리고 백엔드가 볼록하게 처리되는 방식을 전체적으로 간략하게 설명하는 다이어그램은 다음과 같습니다.

내 프로젝트에서 Convex를 어떻게 사용했나요?
저는 Next.js, TypeScript, 그리고 가장 중요한 Convex 백엔드를 사용하여 freeCodeCamp MERN 스택 Book Store 프로젝트를 다시 만들었습니다.
그래서 Convex 백엔드를 사용하는 방법에 대한 좋은 아이디어를 원한다면 기술 스택을 MERN 스택에서 NEXT.js TS Convex로 옮긴 github 프로젝트를 팔로우하세요.
????-???????? (????????) - 여기서 확인하세요
????-???????????? (????.?? ?? ????????) - 여기서 확인하세요
원하시면 이 ??에 관한 내 LinkedIn 게시물을 방문하실 수도 있습니다.
결론
간단히 말하면 기존 백엔드 설정에서는 인증, 데이터베이스 연결, 쿼리 및 오류를 수동으로 처리하므로 코드가 더 복잡하고 장황해집니다. Convex에서는 이러한 작업이 추상화되어 최소한의 코드로 인증, 데이터베이스 쿼리 및 오류 관리를 단순화하므로 더 빠른 개발과 깔끔한 코드가 가능합니다.
즐거운 배움 ☺☺!!
위 내용은 백엔드 단순성 잠금 해제: Convex를 사용하여 확장 가능한 앱 구축의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.






