커서용 EchoAPI 시작 가이드:어설션의 시각화 기술
API 개발에서는 스크립트를 사용한 어설션이 중요한 역할을 합니다. 그러나 그 복잡성은 학습의 장벽으로 작용할 수 있으며 종종 개발자에게 실망스러운 경험을 선사합니다. 특히, 특정 응답을 확인하는 데 필요한 코드는 종종 장황하고 이해하기 어렵기 때문에 새로운 팀 구성원에게 가파른 학습 곡선을 부과합니다. 이러한 복잡성으로 인해 개발 속도가 느려지고 코드 검토가 어려워질 수 있습니다.
커서용 EchoAPI의 혁신: 시각적 어설션
이 문제를 해결하기 위해 EchoAPI for Cursor는 어설션을 위한 시각화 기능을 도입합니다. 이 혁신적인 기능은 어설션 프로세스를 시각적으로 나타내며 드래그 앤 드롭 또는 간단한 선택을 통해 쉽게 설정할 수 있으므로 학습 곡선이 크게 줄어듭니다. 또한 직관적인 조작으로 효율적이고 신속한 어설션 구성이 가능해 개발 프로세스가 크게 향상됩니다.
커서용 EchoAPI란 무엇입니까?
EchoAPI for Cursor는 Cursor용으로 특별히 설계된 경량 REST API 클라이언트 확장입니다. 이 도구는 단순성, 깔끔한 디자인, 로컬 저장 기능을 강조하며 모두 무료로 제공됩니다. API를 신속하게 설계하고 디버그하려는 개발자에게 이상적입니다.

커서용 EchoAPI가 지원하는 어설션 유형
EchoAPI for Cursor는 다음을 포함하여 다양한 요소를 검증할 수 있는 다양한 어설션 유형을 지원합니다.
- 응답 JSON: JSON 형식의 응답 내용을 검증합니다.
- 응답 XML: XML 형식의 응답 데이터를 확인합니다.
- 응답 텍스트: 일반 텍스트 응답을 평가합니다.
- 응답 헤더: 응답에서 HTTP 헤더 정보를 확인하세요.
- 응답 쿠키: 쿠키를 대상으로 하는 어설션
- 코드: 상태 코드를 확인하세요.
- 응답 시간: 응답 시간을 평가합니다.
- 임시 변수: 임시 변수를 사용한 맞춤형 평가.

어설션 추가

결과 표시

시각화 어설션의 실제 사례
다음 시나리오에서는 시각화 어설션을 효과적으로 사용하는 방법을 보여줍니다.
- 상태 코드가 200이라는 주장 상태 코드 상자에 "200"을 설정하고 괜찮은지 확인하세요.

- Content-Type이 application/json인지 확인 응답 헤더 설정에서 Content-Type을 application/json으로 선택하고 확인 버튼을 클릭하세요.


- 응답 시간이 1000ms 미만인지 확인 응답시간 슬라이더를 활용해 '1000ms 이하'로 설정한 뒤 비정상인지 판단하세요.

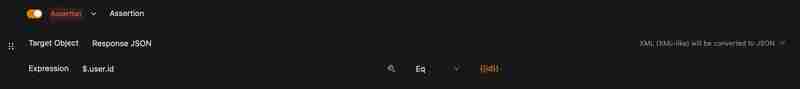
- 응답 본문에서 키보드 ID가 12345인지 확인 응답 JSON 또는 텍스트 편집기의 시각적 인터페이스에서 KeyboardId 필드가 12345인지 확인하세요.

조건부 어설션 사용
Eq(같음), NEq(같지 않음), LT(작음), LTE(작거나 같음), GT(보다 큼), GTE(크거나 같음), Contains 또는 같은 조건을 사용하는 경우 NContains(포함하지 않음)를 사용하면 입력 상자에 비교 값을 입력하고 변수를 활용할 수도 있습니다(예: {{key}}).

조건이 Regex(정규식 일치)인 경우 /[a-z]*d*/와 같이 상자에 정규식을 입력하여 예상 패턴과 일치시킬 수 있습니다.

In(집합의 구성원) 또는 NIn(집합의 구성원이 아님)과 같은 조건의 경우 Enter 키를 사용하여 여러 항목을 분할하여 입력할 수 있습니다.

결론
EchoAPI for Cursor의 어설션 시각화 기능은 API 테스트의 새로운 표준을 설정합니다. 이 시스템은 스크립트 기반 어설션의 번거로움을 제거하여 직관적이고 효율적인 테스트 환경을 제공합니다. 결과적으로 팀 전체의 전반적인 개발 속도와 정확성이 향상되어 신속한 피드백과 효과적인 오류 처리가 가능해집니다. 결과적으로 개발자는 제품 품질 향상에 더욱 집중할 수 있습니다.
위 내용은 커서용 EchoAPI 시작 가이드:어설션의 시각화 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




