HTML 캔버스로 모양을 만드는 방법
목차
- 소개
- 시작하기
- 도형 그리기
- 결론
✍️ 소개
HTML <캔버스> 요소는 그래픽이 포함된 콘텐츠를 만드는 데 사용됩니다. 이를 통해 개발자는 스타일과 애니메이션을 포함한 도형, 텍스트, 도형을 그릴 수 있습니다.
✨ 캔버스 시작하기
HTML <캔버스>로 도형을 만들 때 설정해야 할 몇 가지 팁이 있습니다
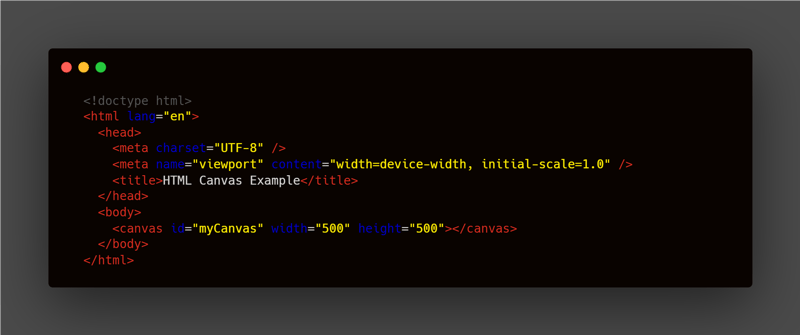
- 1. <캔버스> 추가 사용을 지정하기 위해 HTML 페이지에 요소를 추가하고, 캔버스 태그에는 Javascript에 의해 동적으로 제어되는 ID(id) 속성이 포함되어 있습니다. 캔버스 요소의 크기를 결정하려면 너비와 높이도 설정해야 합니다

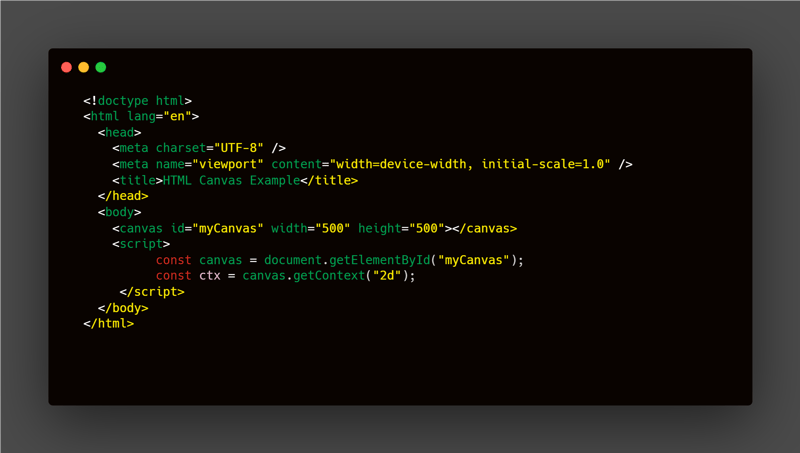
- 2. <캔버스> 조작 ID를 사용하여 요소를 검색하여 JavaScript로 요소를 검색하고 상수 캔버스에 할당합니다. getContext("2d") 메소드는 캔버스를 텍스트, 모양 또는 이미지로 렌더링합니다.

✏️ 도형 그리기
? 직사각형
이러한 방법을 사용하면 x = 직사각형의 x 좌표, y = 직사각형의 y 좌표, 너비 = 직사각형의 너비 및 직사각형의 높이인 직사각형을 만들 수 있습니다.
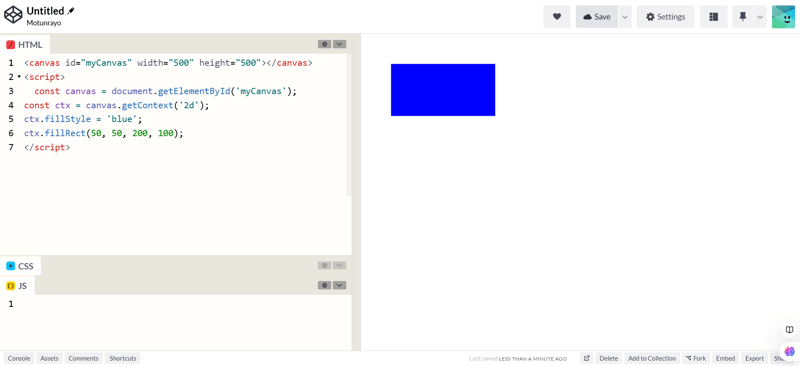
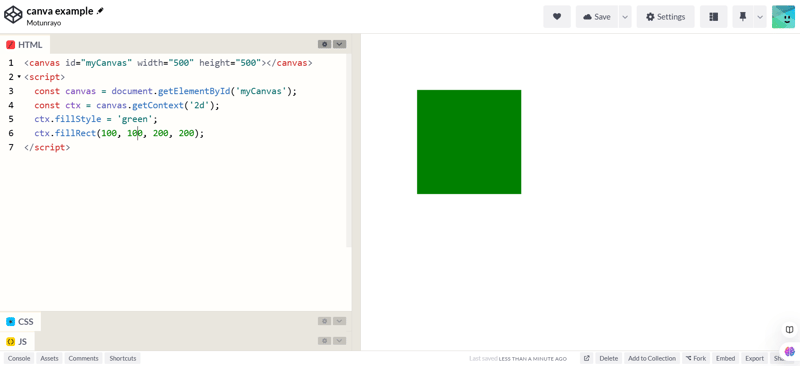
- fillRect(x, y, 너비, 높이) 이 방법은 채우기 스타일로 채워진 직사각형을 만들어 특정 색상을 지정합니다.

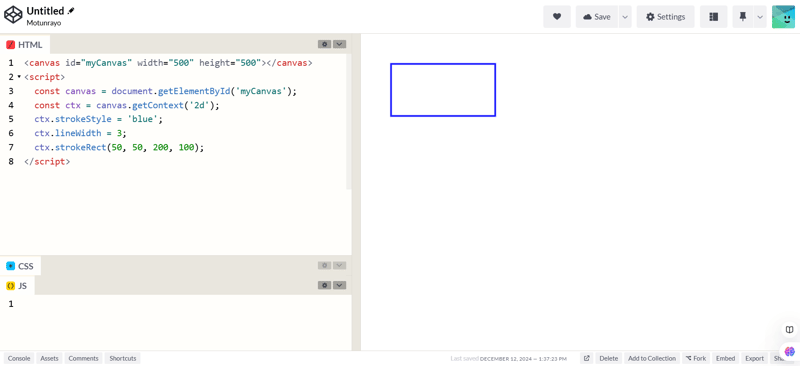
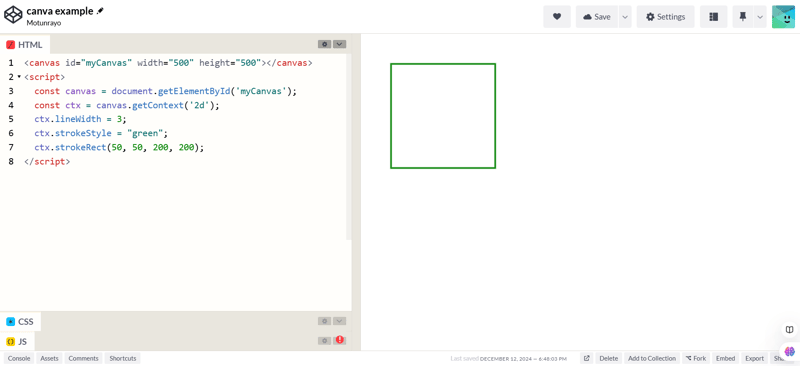
- 스트로크Rect(x, y, 너비, 높이) 이 방법은 윤곽선 직사각형이나 획이 있는 직사각형을 만들고, 스트로크 스타일을 사용하여 여기에 색상을 추가할 수 있습니다.

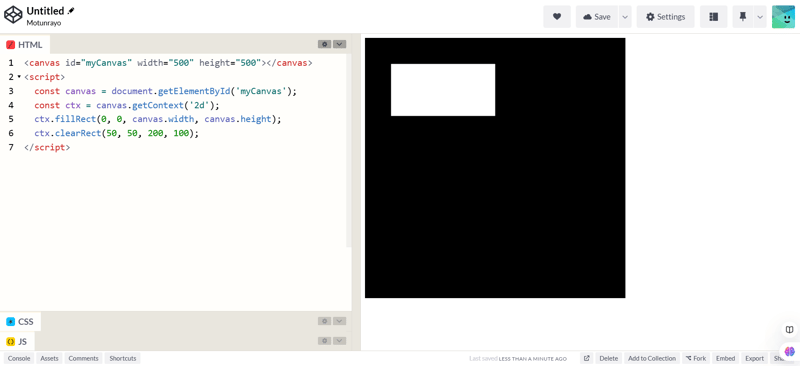
- ClearRect(x, y, 너비, 높이) 이 방법은 투명한 직사각형을 생성하지만 투명 직사각형이 렌더링될 수 있도록 색상 이름으로 채워진 캔버스 너비와 높이를 지정해야 합니다

? 사각형
정사각형을 만드는 방법은 직사각형과 동일하며 차이점은 직사각형과 달리 너비 값이 높이와 동일하다는 점입니다.


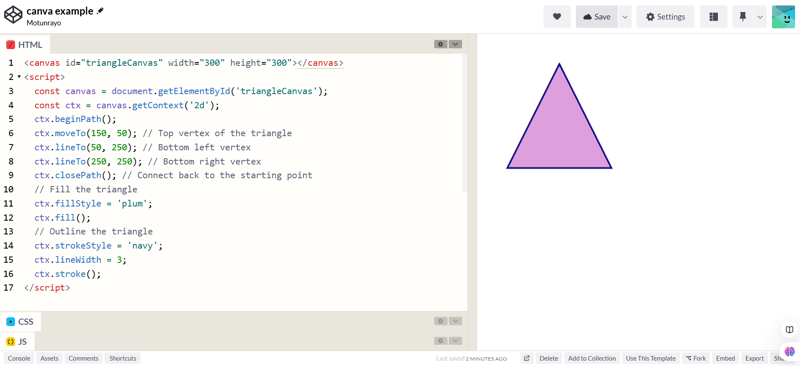
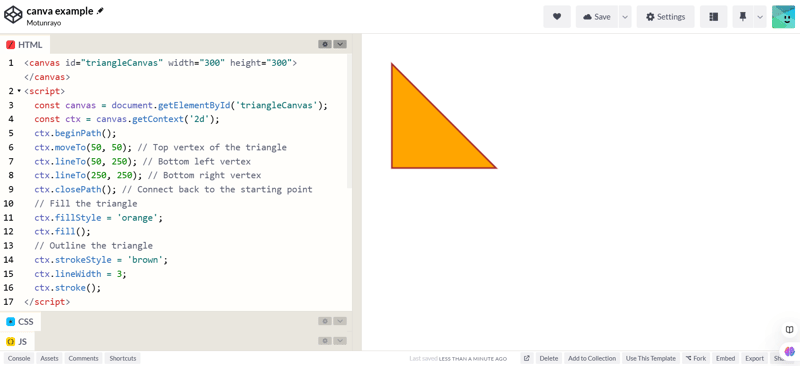
? 삼각형
이러한 방법을 사용하여 삼각형을 만들 수 있습니다.
-beginPath(): 이 메서드는 그림의 새 경로를 시작하는 것입니다.
-moveTo(x, y): 이 방법은 삼각형의 첫 번째 꼭지점에서 펜을 이동하는 데 도움이 됩니다
-lineTo(x, y): 이 방법은 삼각형의 아래쪽 꼭지점을 그립니다.


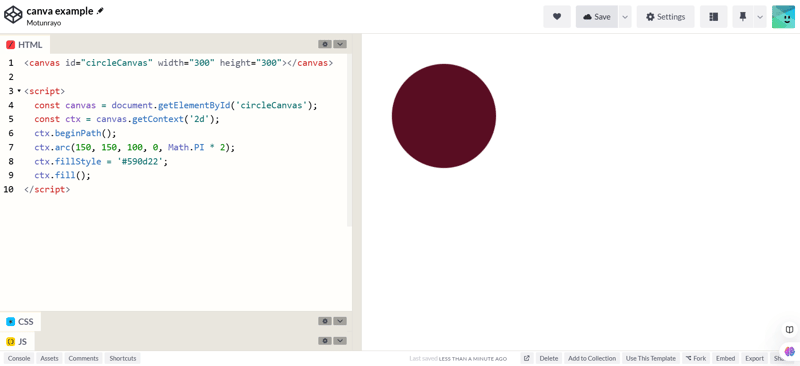
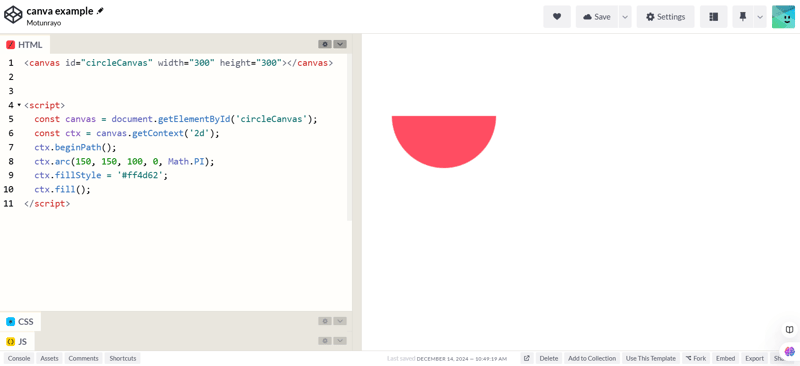
⚪️ 서클
서클을 만들 때 다음 방법을 사용합니다.
- BeginPath(): 경로를 시작하는 메서드입니다.
- arc(x, y, radius, startAngle, endAngle, anticlockwise): x와 y는 중심의 중심 좌표이고, radius는 원의 반경이고, startAngle과 endAngle은 원의 각도입니다. 서클.
- Math.PI- 반원을 만드는 데 사용되며 여기에 2를 곱하면 완전한 원이 됩니다


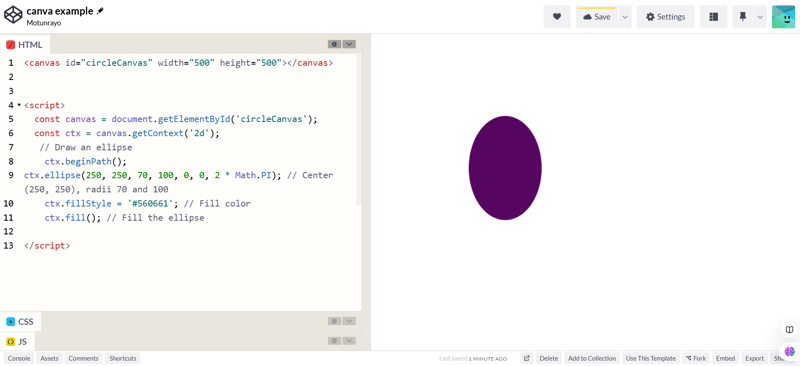
? 타원
이 모양은 동일한 유형의 방법을 사용하지만 다음을 사용합니다.
-타원(x, y, radiusX, radiusY, 회전, startAngle, endAngle, 반시계 방향): 여기서
-x와 y는 타원의 중심 좌표입니다.
-radiusX 및 radiusY는
의 수평 및 수직 반경입니다.
타원,
-rotation은 타원의 회전을 라디안 단위로 표시합니다.
-startAngle 및 endAngle은
의 시작 및 끝 각도를 나타냅니다.
그림(라디안 및
)
-시계 반대 방향은 true 또는 false 값을 갖는 선택 사항입니다.
(기본값은 false입니다).

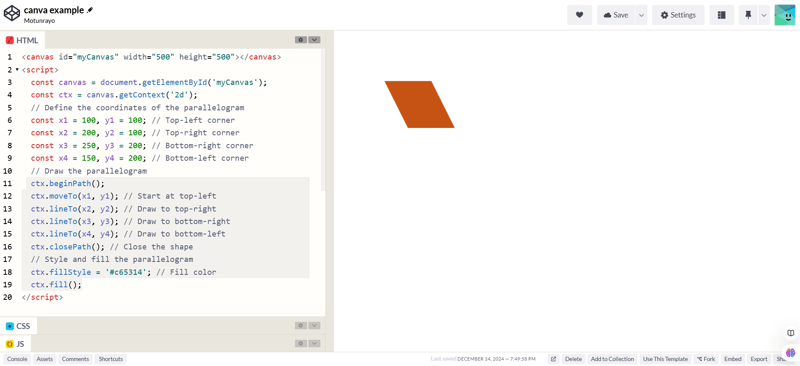
? 평행사변형
이 모양은 다음 방법을 사용합니다.
- 모양에 4개의 모서리가 있는 4개의 측면이 있으므로 BeginPath를 사용하여 새 그리기 경로를 시작하고 moveTo(x, y)를 사용하여 첫 번째 모서리를 설정합니다.
- lineTo는 4개의 변이 있으므로 서로 연결하는 선을 그립니다.

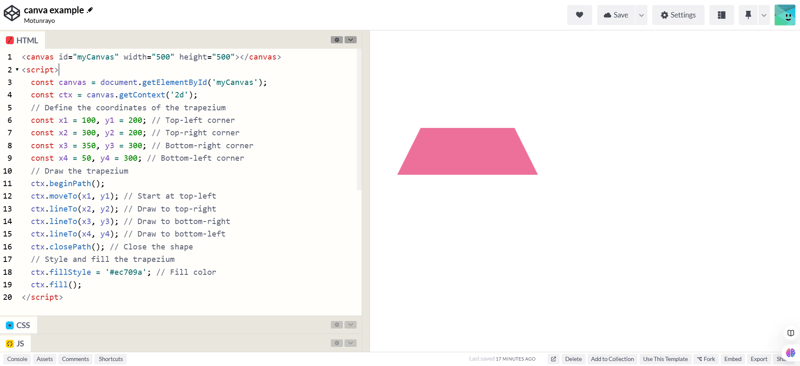
? 사다리꼴
이 모양은 평행사변형과 매우 유사하며 그리는 데 동일한 방법을 사용합니다. 유일한 차이점은 좌표 값입니다.

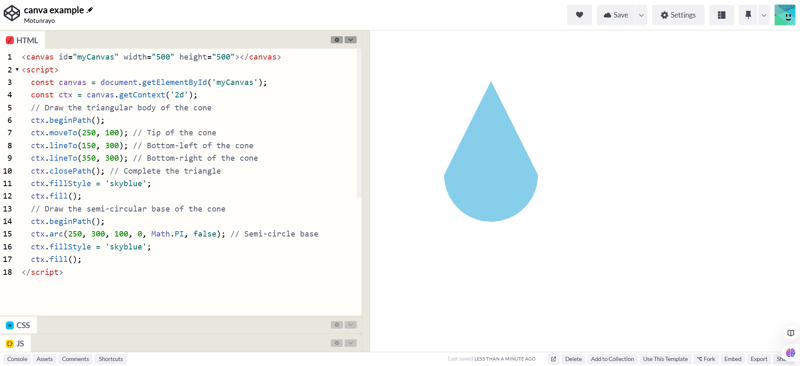
? 콘
삼각형을 그리는 방식과 반원을 그리는 방식을 결합한 도형입니다.

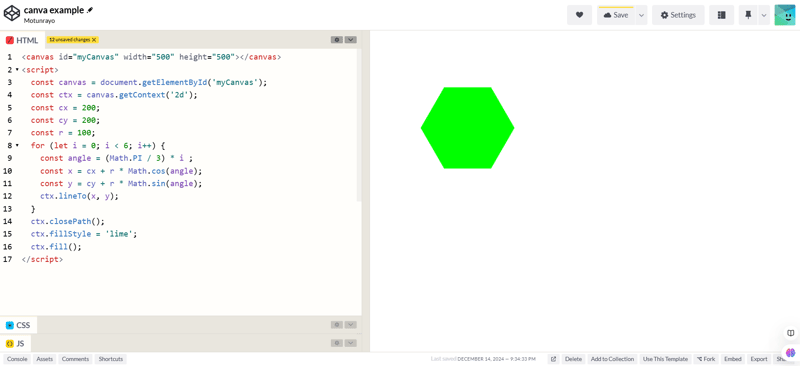
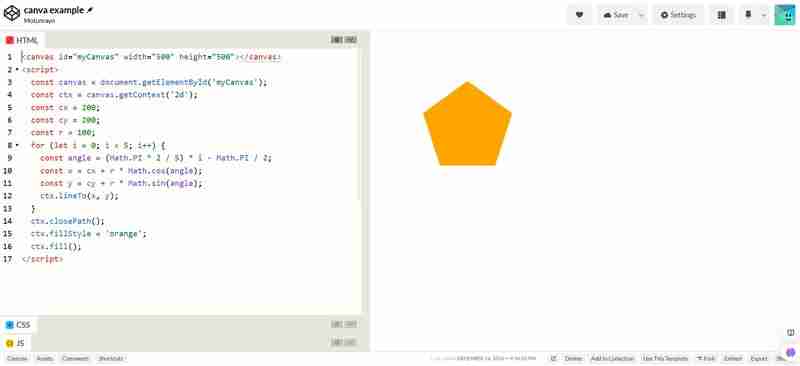
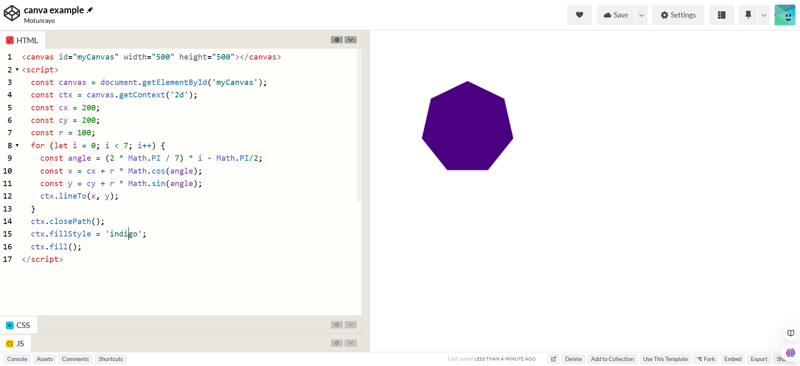
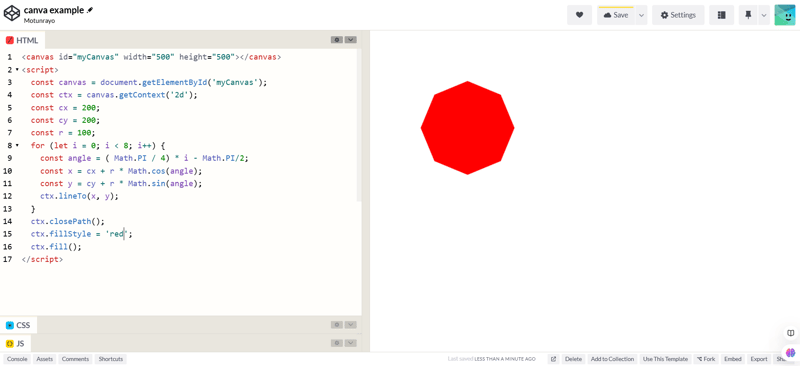
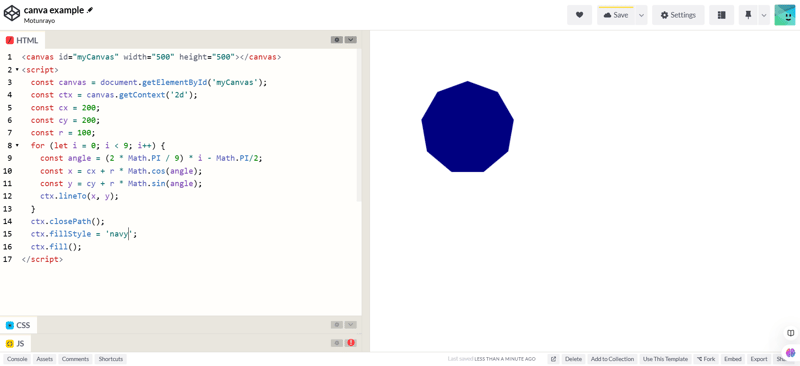
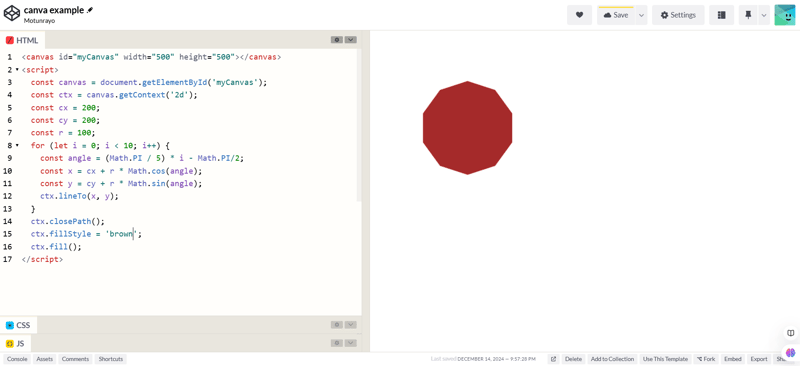
? 다각형
다각형을 만들려면 변의 개수가 다르기 때문에 변의 개수를 정해야 합니다.
다각형을 만드는 데 다음 방법이 사용됩니다.
- BeginPath(): 새로운 도형을 생성하는 메소드입니다.
- closePath(): 도형을 종료하는 메소드입니다.
- cx: x 좌표의 중심 값입니다.
- cy: 해당 값은 y 좌표의 중심을 지정합니다.
- radius: 모양의 반경.
각도를 구하려면 원을 둘로 나누어 이 공식으로 계산해야 합니다.
angle = 2π/ n
- 펜타곤

육각형

칠각형

- 팔각형

- 노나곤

- 십각형

결론
드디어 이 글이 끝났습니다. 우리가 만든 도형에는 그리는 방법이 여러 가지가 있습니다.
읽어주셔서 감사합니다.
에서 저와 소통하세요
링크드인
엑스
위 내용은 HTML 캔버스로 모양을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할
Apr 20, 2025 am 12:01 AM
C와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.