내 React-Node.js 프로젝트에 CSV 가져오기를 추가하는 방법
터치베이스는 괜찮았습니다. 멋진 프로젝트였습니다. 효과가 있었습니다. 하지만 현실을 직시해 봅시다. 사용할 수 있었나요? (Touch Base는 제가 만든 풀스택 React 연락처 관리 앱입니다.)
이런 생각을 하다가 분명한 사실을 깨달았습니다. 사용자가 Touch Base를 사용하기 시작하면 연락처를 수동으로 추가해야 합니다. 연락처가 5개라면 괜찮을 것 같습니다. 추가하고 싶은 연락처가 1,000개라면 정말 짜증나는 일이고 아마도 이 시스템을 사용하고 싶지 않을 것입니다. 그래서 당연히 연락처 가져오기 기능을 추가해야 한다는 걸 알았습니다.
옵션 조사
제가 처음으로 Google에서 검색한 내용은 'csv importers' 등이었습니다. 사용 가능한 옵션 중 일부를 살펴보고 FlatFile을 찾았습니다. 주요 제목은 "데이터를 수집, 탑재 및 마이그레이션하는 가장 빠른 방법"이었습니다. 완벽해요… 하지만 제게는 그게 전부가 아니었습니다. 이제 이것은 아마도 내 잘못일 것입니다(놀라운 서비스인 것 같습니다). 그러나 임포터를 구현하는 과정에는 제가 기꺼이 투자하려는 것보다 더 많은 노력이 필요했습니다. 지금은 약간의 사이드바 컨텍스트를 살펴보기에 완벽한 시간입니다.
요즘 저는 허름함을 정말 중요하게 생각해요. 나는 일을 빨리 끝내고 싶다. 이것은 모퉁이를 자르려는 것이 아닙니다. 단지 변명이나 불필요한 지연을 원하지 않습니다. 결국, 나는 사이드 프로젝트를 진행하는 한 사람일 뿐입니다. 그래서 나의 현재 태도는 실패하고, 배우고, 빠르게 반복하는 것입니다. 그동안 좋은 일 하시면서.
플랫파일로 돌아갑니다. 나는 그들의 유망한 소프트웨어를 사용하고 싶었지만 정말로 그들의 모든 부가 기능이 필요한지, 그들의 문서와 싸우는 것이 그만한 가치가 있는지 스스로에게 물었습니다. 확실히 그렇지 않습니다. 그래서 나는 검색으로 돌아가서 Papa Parse에 착륙했습니다. 예전 검색에서 본 기억이 나네요. 주요 제목은 "큰 소년과 소녀를 위한 강력한 브라우저 내 CSV 파서"였습니다. ? 들어가 있었어요.
구현
먼저 API에 POST 경로를 추가했습니다.

verifyToken은 사용자 ID 토큰을 확인하는 작업을 정확하게 수행하는 모든 경로에서 사용하는 기능입니다. 내 앱에서는 파일 업로드를 처리하기 위한 node.js 미들웨어인 multer를 사용합니다. upload.single('file')은 S3 버킷에 파일을 업로드하는 데 도움이 되는 다중 기능입니다.
경로 내부에서 구조분해를 통해 사용자 ID와 파일을 가져옵니다.

Papa Parse 상태에 대한 npm 패키지 문서와 마찬가지로 "Papa Parse는 일반 문자열 외에도 Node.js 환경에서 사용될 때 파일 대신 읽기 가능한 스트림을 구문 분석할 수 있습니다."
그래서 결과 데이터를 보관할 빈 배열과 s3 버킷에서 해당 스트림을 생성하여 파일을 Papa Parse로 직접 스트리밍할 준비를 했습니다. 잠재적인 오류 처리를 잊어서는 안 됩니다.

그런 다음 마지막으로 스트림을 Papa Parse에 전달하고 구성 옵션을 설정하고 결과에서 발생하는 모든 오류를 처리합니다.

위 코드에서 Complete는 콜백 함수를 취하는 Papa Parse 속성입니다. 구문 분석이 완료되면 실행됩니다. 그런 다음 결과에서 제공된 데이터를 ParsedData로 가져옵니다.
이후에는 데이터베이스에서 몇 가지 쿼리를 실행하고 연락처를 처리할 차례입니다. 하지만 먼저 쿼리를 실행하려면 DB에 연결을 저장해야 합니다.

이 다음 부분은 try catch 문에 많은 코드가 포함되어 있으므로 이에 대한 몇 가지 설명과 함께 바로 설명하겠습니다.

보시다시피 저는
- 기존 연락처 가져오기
- 두 개의 이메일이 동일할 수 없으므로 이메일을 사용하여 중복된 연락처를 필터링하세요
- 중복되지 않은 연락처를 테이블에 대량 삽입
프런트엔드
프런트엔드는 주로 내 앱 접근 방식에 따라 다르지만 여기에서 점들을 연결해 보겠습니다.
연락처 가져오기 페이지는 한 가지 작업을 수행하므로 매우 간단합니다. 실제로는 입력인 기본 파일 업로드 버튼을 사용합니다.

입력이 변경 사항을 감지하면 handlerFileUpload 함수를 트리거합니다.
handleFileUpload 함수 내에서 먼저 로딩 상태를 true로 설정하여 이 프로세스가 진행되는 동안 사용자에게 작은 로딩 스피너를 표시할 수 있습니다.

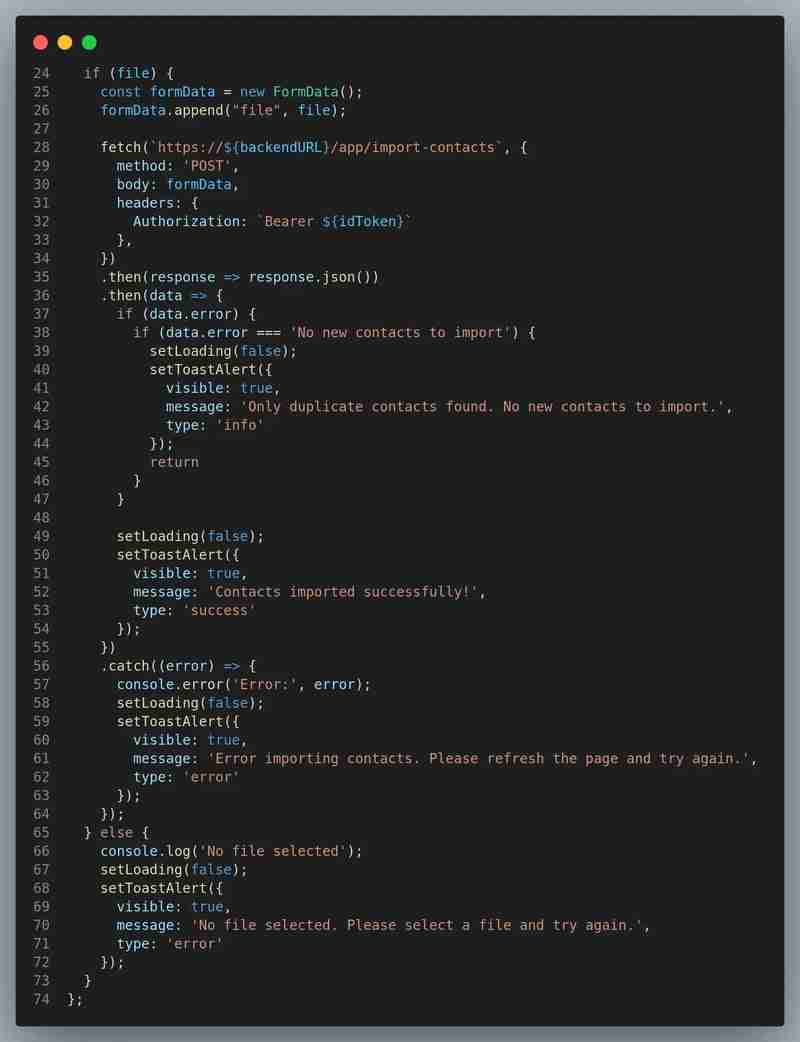
사용자가 .csv 파일을 성공적으로 업로드하면 이를 새 formData 개체에 추가하고 위의 백엔드 경로로 보내 처리합니다. 여기서는 가져오기 요청을 직접 사용합니다. 왜냐하면 내 앱에서 /import-contacts 엔드포인트에 도달하는 유일한 장소이기 때문입니다. 내 앱의 다른 부분이 경로에 도달해야 하는 경우 컨텍스트를 사용하여 요청을 저장하고 이를 사용하여 코드 반복을 방지합니다. 그리고 제가 설정한 오류 처리도 보실 수 있습니다…

파일을 성공적으로 처리하거나 오류가 발생하면 로드 상태가 다시 false로 설정되고 사용자에게 무슨 일이 일어났는지 정확하게 알 수 있도록 적절한 토스트 알림이 실행됩니다.
로그인하고, 연락처의 .csv 파일을 업로드하고, 성공적인 토스트 알림을 받고, 계정에 입력된 새 연락처를 모두 확인할 수 있어서 정말 좋습니다. 그리고 너무 빠릅니다. 잠시 동안 로딩 스피너가 표시될 수도 있습니다. 대량 삽입 쿼리도 거기에 많은 도움이 됩니다.
사용 가능에서 사용 가능으로
이 기능을 추가하기 전에는 앱이 실제로 얼마나 유용할지 궁금했습니다. 이제 그것에 대해서는 의문의 여지가 없습니다. 매우 복잡하지는 않지만 이러한 유형의 애플리케이션에서 볼 것으로 예상되는 기능이므로 구현해야 할 요구 사항이라고 생각했습니다. 나는 그것이 프로젝트를 좀 더 진지하게 만든다고 생각합니다. 그 외에도 저는 .csv 파일을 사용하여 이 작업을 매우 재미있게 만든 적이 없습니다. Papa Parse는 제가 이미 사용하고 있던 모든 도구와 매우 잘 통합되어 매우 쉬워졌습니다. 꼭 사용하시길 추천드립니다.
여기까지 오셨다면 이 글을 읽어주신 여러분을 응원할까요?...
그리고 형편없는 소프트웨어를 응원하시나요 ?
p.s 아직도 내 프로젝트가 형편없는지 궁금하네요 ?
확인하고 싶으시다면 다시 링크를 확인해주세요.
다음 시간까지!
위 내용은 내 React-Node.js 프로젝트에 CSV 가져오기를 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교
Apr 13, 2025 am 12:05 AM
각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성
Apr 16, 2025 am 12:12 AM
Python은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지
Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례
Apr 18, 2025 am 12:19 AM
웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트
Apr 19, 2025 am 12:13 AM
실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항
Apr 17, 2025 am 12:05 AM
보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스
Apr 15, 2025 am 12:16 AM
Python과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구
Apr 26, 2025 am 12:09 AM
개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.






