React에서 반응성이 높은 페이지 구축: Gladiator Crash에 대한 심층 분석
소개

반응형 웹 애플리케이션에는 적절한 구성 요소 구조화, 효율적인 상태 관리 및 구성 요소 간의 원활한 통신을 기반으로 구축된 견고한 기반이 필요합니다. 복잡한 페이지를 제작할 때 UI를 더 작고 재사용 가능한 조각으로 나누면 확장성, 유지 관리성 및 개발자 생산성이 크게 향상될 수 있습니다.
이 기사에서는 Gladiators Battle 프로젝트의 반응형 미니 게임인 Gladiator Crash 페이지를 분석하겠습니다. 다음 분야에서 모범 사례를 찾아보겠습니다.
구성 요소 아키텍처: 모듈식 및 재사용 가능한 구성 요소를 설계하는 방법
상태 관리: 로컬 및 공유 상태를 효율적으로 처리합니다.
UX 최적화: 상호작용적이고 매력적인 사용자 경험을 창출합니다.
이 가이드를 마치면 깔끔한 코딩 관행을 준수하면서 확장 가능한 React 프로젝트를 구성하는 방법을 명확하게 이해하게 될 것입니다.
구성요소 중심 아키텍처
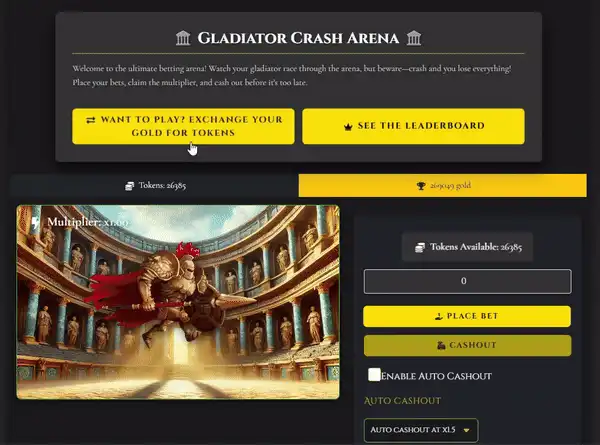
React의 초석은 UI를 관리 가능하고 재사용 가능한 구성 요소로 나누는 것입니다. Gladiator Crash 페이지는 구성 요소 중심 디자인의 대표적인 예입니다. 구조를 살펴보겠습니다:
- GladiatorArena: 검투사의 진행 상황과 충돌 애니메이션을 포함하여 게임 경기장의 시각적 표현을 처리합니다.
- BetControls: 베팅 및 현금화와 같은 사용자 상호 작용을 관리합니다.
- GladiatorStats: 플레이어의 골드, 토큰 및 과거 베팅 데이터를 표시합니다.
- 리더보드: 경쟁 순위를 위한 리더보드가 포함된 모달을 제공합니다.
- TokenExchange: 골드를 게임 내 토큰으로 쉽게 교환할 수 있습니다.

- 집중된 책임
Gladiator Crash의 각 구성 요소는 단일 목적으로 사용됩니다.
예: GladiatorArena는 게임의 시각적 렌더링과 애니메이션 처리에만 중점을 두는 반면 BetControls는 모든 베팅 로직을 캡슐화합니다.
이러한 분리를 통해 구성 요소는 다음과 같이 보장됩니다.
재사용 가능: 수정 없이 리더보드나 TokenExchange를 다른 페이지에 쉽게 통합할 수 있습니다.
디버깅 용이성: 로직을 분리하면 디버깅이 더욱 간단해집니다.
확장성: 새로운 기능을 추가하거나 기존 기능을 수정하는 것이 관리 가능해집니다.
- 소품을 통한 소통 Props는 React의 컴포넌트 간 통신의 주요 수단입니다. Gladiator Crash 페이지에서:
multiplier 및 crashed와 같은 상태 변수는 상위 수준(GladiatorCrash)에서 관리되며 GladiatorArena 및 BetControls와 같은 하위 구성 요소에 소품으로 전달됩니다.
이러한 하향식 데이터 흐름은 구성 요소를 독립적으로 유지하면서 애플리케이션 전반에 걸쳐 일관성을 보장합니다.
- 자체 포함된 UI 로직 TokenExchange와 같은 구성요소는 가시성을 전환하고 Firebase 백엔드와 상호작용하기 위한 논리를 캡슐화합니다. 이 모듈식 디자인은 상위 구성 요소(GladiatorCrash)를 단순화하고 앱을 깔끔하게 유지합니다.
상태 관리 모범 사례
상태 관리는 React 애플리케이션의 성능과 유지 관리성을 성패시킬 수도 있습니다. Gladiator Crash는 상태 처리를 위해 useState 및 useEffect와 같은 React 후크를 활용합니다.
- 로컬 상태에 useState 사용
Gladiator Crash 페이지는 다음 용도로 useState를 사용합니다.
게임 로직: 승수, 충돌, isBetting과 같은 변수가 게임의 흐름을 결정합니다.
플레이어 데이터: playerGold 및 playerTokens는 플레이어의 리소스를 추적합니다.
UI 토글: showTokenExchange 및 showLeaderboard와 같은 상태는 모달 가시성을 제어합니다.
상태를 사용되는 위치로 제한함으로써 코드는 깔끔하게 유지되고 불필요한 복잡성을 방지합니다.
- useEffect를 사용하여 부작용 처리
페이지에서는 useEffect를 사용하여 다음을 관리합니다.
데이터 가져오기: 구성요소 마운트 시 Firebase에서 플레이어 정보를 검색합니다.
게임 루프: 승수를 늘리고 실시간으로 충돌 이벤트를 확인합니다.
중요한 모범 사례는 메모리 누수를 방지하기 위해 부작용을 정리하는 것입니다.
useEffect(() => {
const interval = setInterval(() => {
// Game loop logic
}, 500);
return () => clearInterval(interval); // Cleanup on component unmount
}, [dependencies]);
- 상태 중복 방지
구성요소 전체에 상태를 복제하면 불일치가 발생할 수 있습니다. 예:
상위(GladiatorCrash)는 전역 상태를 관리하고 GladiatorStats와 같은 하위 요소는 props를 통해서만 이를 소비합니다.
이 접근 방식은 데이터를 중앙 집중화하고 동기화를 보장합니다.
모달 및 오버레이
Gladiator Crash 페이지에는 TokenExchange와 Leaderboard라는 두 가지 모달이 포함되어 있습니다. 이는 해당 상태에 따라 조건부로 렌더링됩니다.
{showTokenExchange && <TokenExchange />}
{showLeaderboard && <Leaderboard />}
Best Practices for Modals
Independent Logic: Encapsulate modal behavior, such as toggling visibility or handling submissions, within the modal component itself.
Overlay Dismissal: Allow users to dismiss modals by clicking outside them:
javascript
Copier le code
const handleOutsideClick = (e) => {
if (e.target.className.includes('token-exchange-overlay')) {
setShowTokenExchange(false);
}
};
UX 최적화
- 플레이어 편의를 위한 자동 캐시아웃 자동 현금화 기능을 통해 플레이어는 베팅이 자동으로 현금화되는 승수를 설정할 수 있습니다. 이는 사용자 정의 가능한 경험을 제공하여 사용자 참여를 향상시킵니다.
if (isAutoCashoutEnabled && newMultiplier >= autoCashoutMultiplier && !crashed) {
handleCashout();
}
- 주요 작업에 대한 시각적 피드백

애니메이션 및 상태 기반 UI 변경과 같은 시각적 표시기는 플레이어 경험을 향상시킵니다.
캐시아웃 상태: 플레이어가 성공적으로 캐시아웃했을 때의 임시 피드백입니다.
- 실시간 업데이트 Firebase를 통합하면 토큰 및 리더보드 순위가 실시간으로 업데이트되어 플레이어가 항상 최신 데이터를 볼 수 있습니다.
고급 게임 기능
- 베팅 내역 추적 베팅 내역은 베팅 금액, 승수, 이익/손실 및 라운드 충돌 여부를 포함하여 각 라운드를 기록합니다.
setBetHistory((prevHistory) => [
...prevHistory,
{ amount: bet, multiplier: multiplier, profit: profit, crashed: false },
]);
이는 UX를 향상시킬 뿐만 아니라 게임에 투명성을 더해줍니다.
- 리더보드 통합 리더보드 구성 요소는 토큰을 기준으로 플레이어의 순위를 매겨 경쟁력을 강화합니다. 실시간 데이터 동기화를 위해 Firebase와 원활하게 상호작용합니다.

- 토큰 교환 TokenExchange 구성요소를 사용하면 플레이어가 금을 토큰으로 교환할 수 있으며 Firebase는 백엔드 로직을 처리합니다.

주요 시사점
구성 요소 중심 디자인:
UI를 집중적이고 재사용 가능한 구성 요소로 나눕니다.
모듈성을 향상시키기 위해 로직을 캡슐화합니다.
상태 관리:
로컬 상태에는 useState를 사용하고 부작용에는 useEffect를 사용하세요.
구성 요소 간에 상태가 중복되지 않도록 하세요.
UX 개선:
자동 캐시아웃, 시각적 피드백 등의 기능을 구현하세요.
깔끔한 인터페이스를 위해 모달과 오버레이를 활용하세요.
실시간 상호작용:
실시간 데이터 업데이트에는 Firebase 또는 유사한 도구를 사용하세요.
결론
Gladiator Crash 페이지는 사려 깊은 구성 요소 아키텍처, 효율적인 상태 관리 및 매력적인 사용자 경험이 응집력 있는 React 프로젝트에서 어떻게 결합되는지 보여줍니다. 이러한 원칙을 적용하면 사용자를 사로잡는 확장 가능하고 반응성이 뛰어난 애플리케이션을 구축할 수 있습니다.
React 프로젝트에서 어떤 기술을 사용하시나요? 아래 댓글로 알려주세요!
지금 Gladiator Crash를 즐겨보세요!
최고의 경기장 베팅 게임을 경험할 준비가 되셨나요? 지금 Gladiator Crash를 플레이하세요: https://gladiatorsbattle.com/gladiator-crash
연락을 유지하세요
더 많은 통찰력과 대화형 예시를 보려면:
? GladiatorsBattle.com
? Twitter에서 팔로우하세요: @GladiatorsBT
? 개발 기사 살펴보기: @GladiatorsBT
? CodePen에서 대화형 데모를 확인하세요: HanGPIIIErr
함께 특별한 것을 만들어 보세요! ?
위 내용은 React에서 반응성이 높은 페이지 구축: Gladiator Crash에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7889
7889
 15
15
 1650
1650
 14
14
 1411
1411
 52
52
 1302
1302
 25
25
 1248
1248
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
Zustand 비동기 작동 : Usestore가 얻은 최신 상태를 보장하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:09 PM
zustand 비동기 작업의 데이터 업데이트 문제. Zustand State Management Library를 사용할 때는 종종 비동기 작업이시기 적절하게 발생하는 데이터 업데이트 문제가 발생합니다. � ...




